- 資源介紹
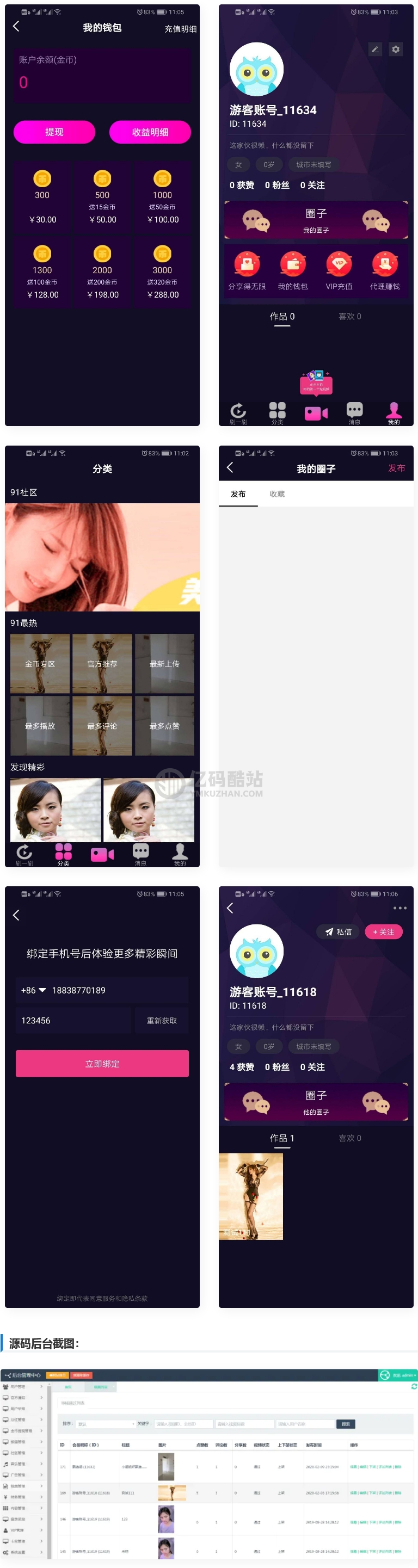
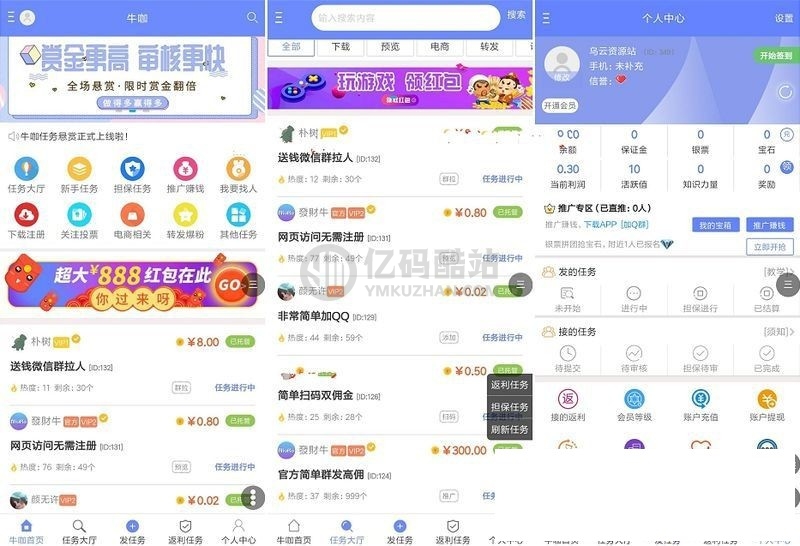
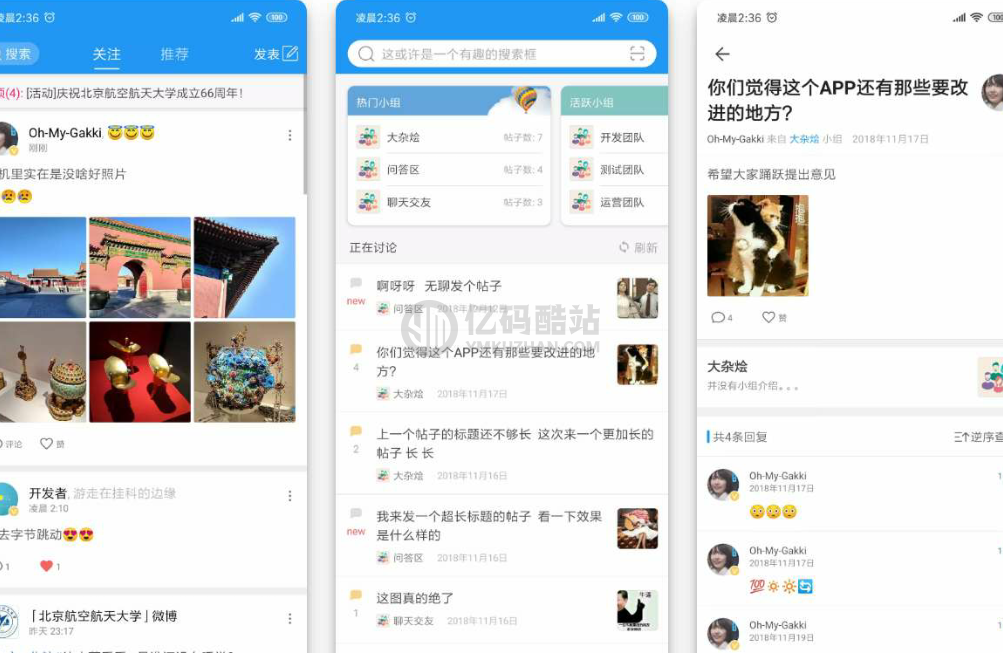
【社區論壇APP源碼下載】社區校園APP源碼分享+含後臺
源碼簡介與安裝說明:
前言
本項目雖然是採用 React Native 開發的,但是實際使用體驗應該不輸大部分 Github 上的個人開發的原生應用。
這個項目大部分代碼是近一年前開發寫的,由於 React Native 生態不夠完善,社區組件總有各種各樣的差強人意,許多基礎的組件 (SlideInMenu、Toast、ContextMenu等) 都是自己寫動畫手擼的(也借鑑了許多開源項目)。
另外,在寫這個項目之前,我對 JavaScript 的掌握程度僅僅是勉強能使用 Jquery 和 Ajax,但 React 使用到了 ES6 的內容,因此許多 JS 的代碼都是參照官網和Github上源碼照貓畫虎寫的,並非專業前端,代碼寫的水平不高見笑了。沒有使用到 Redux,都是很普通很基礎的 JS 代碼,稍微瞭解 ES6 的類及箭頭函數就能看懂代碼。
安裝依賴及運行
安裝依賴
pip install -r requirements.txt
數據庫初始化
python manage.py db init
本地運行
python manage.py runserver -h0.0.0.0 -p80
服務器部署
第一步:
新增環境變量
export flask_server_type=”development”
同時,在config.py中定義數據庫地址等信息。
第二步:
啓動服務,推薦使用Gunicorn,步驟如下:
gunicorn -w 3 manage:app -b 0.0.0.0:8000
第三步:
配置nginx,轉發80端口請求到gunicorn:
sudo ln -s deployment/nginx /etc/nginx/sites-enabled/mysitename.conf
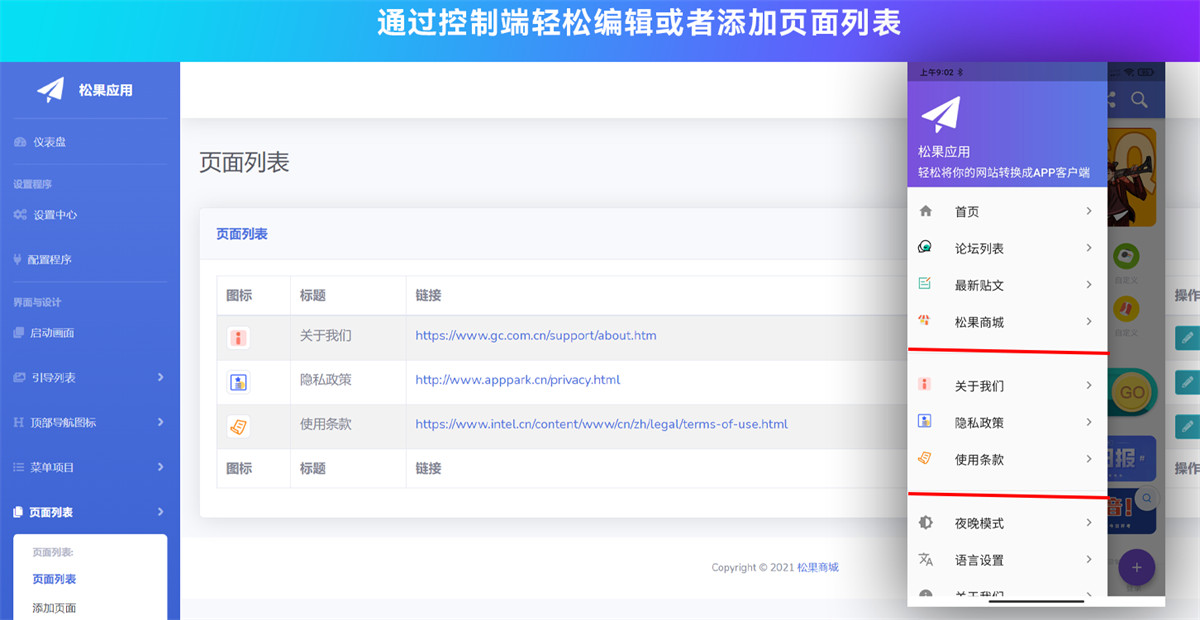
API設計及文檔
API採用restful API風格設計。
三種類型的請求:
GET 獲取數據
POST 創建數據
PUT/PATCH 修改數據

2. 分享目的僅供大家學習和交流,您必須在下載後24小時內刪除!
3. 不得使用於非法商業用途,不得違反國家法律。否則後果自負!
4. 本站提供的源碼、模板、插件等等其他資源,都不包含技術服務請大家諒解!
5. 如有鏈接無法下載、失效或廣告,請聯繫管理員處理!
6. 本站資源售價只是贊助,收取費用僅維持本站的日常運營所需!
耘藝源碼網 » 【社區論壇APP源碼下載】社區校園APP源碼分享+含後臺