- 資源介紹
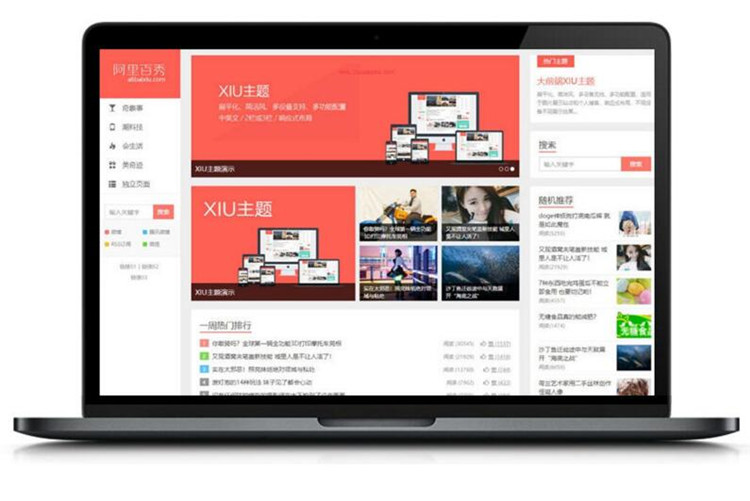
阿里百秀XIU v7.5兼容WordPress5.4+ 全解密博客主題 完美無限制
XIU主題是一款清新扁平風格、13種顏色、多設備支持、SEO優化、各種提速優化的Wordpress主題.
功能展示
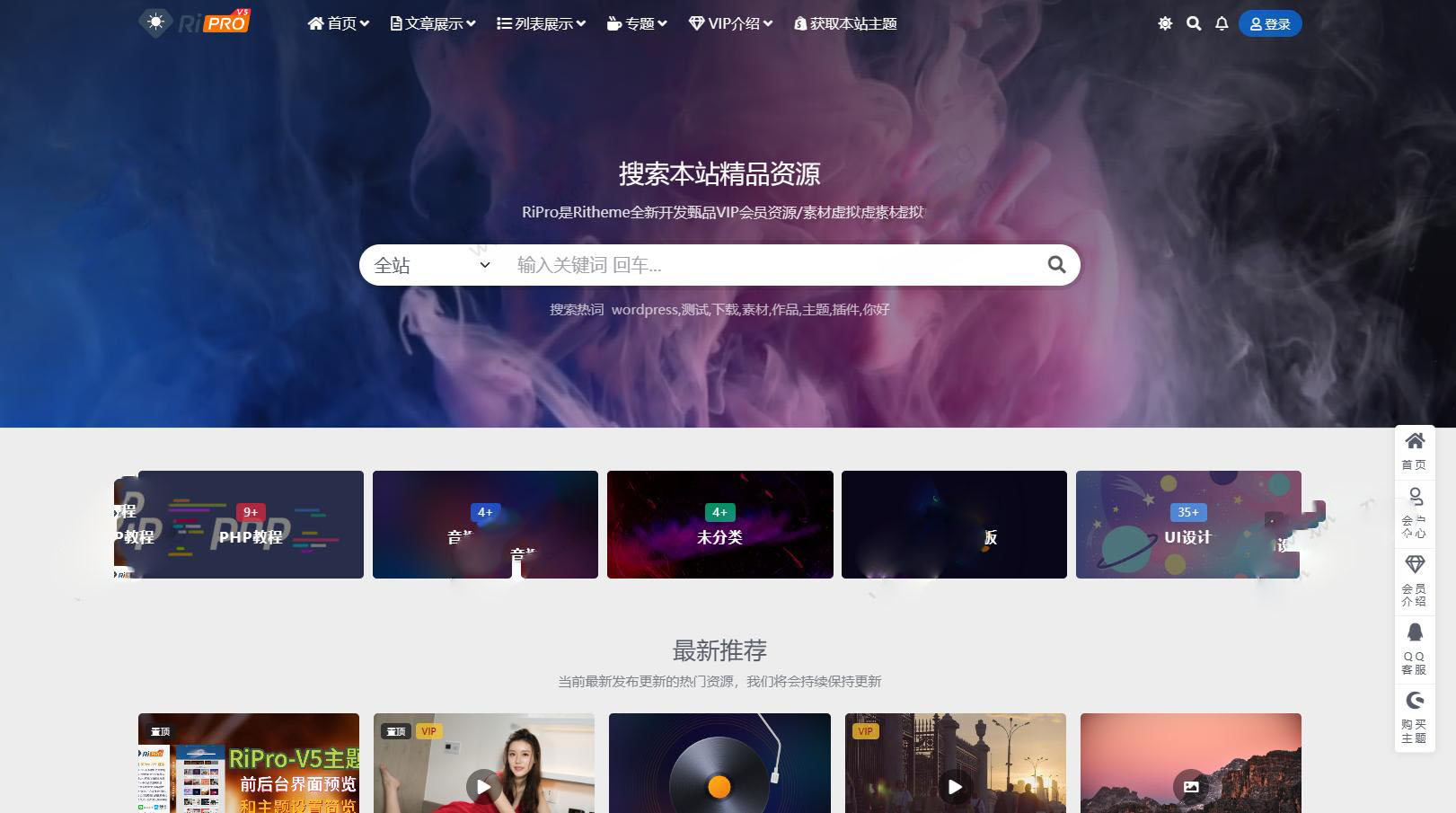
清新·扁平:前端展示小清新,扁平化設計風格
SEO優化:你能想到的各種SEO優化,這裏都做到了
速度優化:排除你的主機慢和安裝超多插件,它的速度絕對給力
圖片和頭像提速:文章列表和頭像都使用了lazyload做按需異步加載,你會發現訪問速度上提升一大截
2種可選框架:支持3欄和2欄
13種可選顏色風格:基本上小清新的顏色都有了
3種列表模式:多圖展示、單圖展示、無圖展示
7種連接符:設置你自己的很重要
文章來源:後臺編輯文章有來源,前臺有來源展示,尊重原創很重要
新窗口打開文章:有這個開關,說多了都是2
分享:讓百度分享和網站更和諧
置頂焦點圖:絕美展示,可自行設置置頂文章,且第一章大圖可自定義
近期熱門排行榜:最近多少天的評論熱門文章排行,可設置天數和顯示數量
獨立頁面:點贊最多的文章排行
導航多級菜單:不管你聽不聽,我是建議你最多二級就行
社交賬號展示:微博、騰訊微博、微信(支持微信二維碼展示)、訂閱
導航圖標自定義:優化後的搜索
jQuery加載:可設置在頭部或者底部加載,底部有助於提高頁面內容顯示速度
文章小部件開啓:可選擇開啓:閱讀量、點贊、列表評論數、列表作者名字前加網站名稱
首頁近期發佈文章數目:告訴用戶最近你發佈了多少文章
網站整體變灰:這個不解釋,不好的日子或許會用到
分類url去除category字樣:整合了no-category插件,只需選擇就行,無需再安裝
網頁最大寬度:你可以調整頁面顯示的寬度了,不過默認是很不錯的
首頁關鍵字和描述:設置你自己的很重要,更有利於SEO
網站底部信息:你可以增加網站底部顯示信息,比如:網站地圖
側欄隨動:每種頁面可設置不同的側欄隨動模塊,首頁、分類/標籤/搜索頁、文章頁、頁面可以不一樣
更簡潔的評論:想說:評論本該如此
默認字符修改:基本上全站所有的文章你都可以自定義了
廣告位:首頁3個、文章頁3個,可設置各種廣告自定義代碼或聯盟代碼
自定義CSS樣式:添加自己的css樣式
自定義頭部和底部代碼:添加自己的頭尾代碼,如廣告聯盟等
網站統計代碼:說多了等於扯淡
功能介紹:
新增自定義分享代碼和分享是否啓用的選項
新增移動端圖片Logo
新增熱門排行按點贊數排序
新增首頁最新發布中不顯示置頂文章的選項
新增底部友情鏈接,可選是否只顯示在首頁
新增分類頁面關鍵詞留空則默認調用分類名,不爲空則調用分類名
Gravatar選擇:可以是官方ssl,可以是默認,可以是多說
聚合文章小工具:側欄聚合文章小工具新增顯示純圖片模式;
列表模式:列表模式新增4圖模式
特別推薦小工具:新增特別推薦小工具,多種樣式;
新增頭部搜索:導航在頂部時
新增廣告位:分類頁、標籤頁、搜索頁新增頭部自定義廣告位
分享按鈕全扁平化:分享按鈕全扁平化,增加10+按鈕,帥的一塌糊塗
移動端搜索:導航在頂部時,移動端增加搜索功能
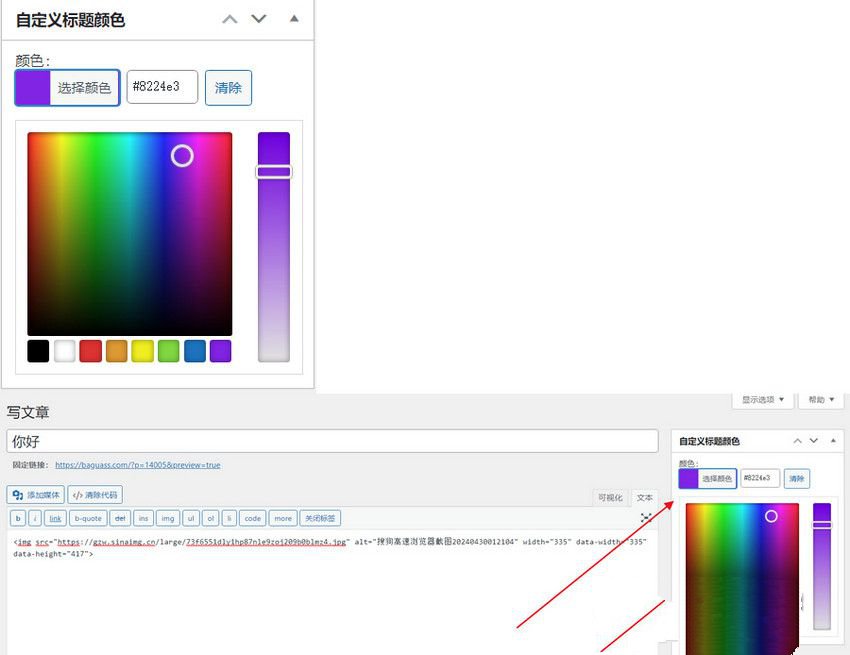
文章關鍵字和描述的自定義:在編輯文章的時候你會發現
直達鏈接:在列表頁和文章頁都有展示,你可以選擇開啓、是否新窗口打開、是否需要加nofollow,甚至修改”直達鏈接“這幾個字爲你想要的;
列表無限加載:可以設置無限加載頁數和是否開啓
輪換圖展示:你可以設置幾個圖的輪換,或者不開啓
手機端和非手機端廣告:現在,每一個廣告位你都可以設置兩套,一套是手機端,一套是非手機端
分頁總數統計:在分頁最右側
搜索結果高亮展示:
文章段落是否縮進的開關:
後臺編輯器的幾個重要按鈕:有字體大小和分頁插入等功能
來源網站的字樣修改:
圖片和頭像提速:文章列表和頭像都使用了lazyload做按需異步加載,你會發現訪問速度上提升一大截
3種可選框架:支持3欄和2欄
14種可選顏色風格:基本上小清新的顏色都有了
3種列表模式:多圖展示、單圖展示、無圖展示
連接符:設置你自己的很重要
2種分頁模式:你要的全都在這了
分類文章不顯示在首頁:你可以設置一個或多個分類下的文章不顯示在首頁
文章分頁:文章有多長,分頁就有多大用處
阻止百度轉碼:用自己的風格很重要,禁止了百度轉碼
點贊:說多了等於扯淡
文章來源:後臺編輯文章有來源,前臺有來源展示,尊重原創很重要
新窗口打開文章:有這個開關,說多了都是2
分享:讓百度分享和網站更和諧
置頂焦點圖:絕美展示,可自行設置置頂文章,且第一章大圖可自定義
近期熱門排行榜:最近多少天的評論熱門文章排行,可設置天數和顯示數量
置頂文章模塊:可選擇顯示在首頁或文章頁
文章頁:相關文章:可設置顯示數量,相關文章首先調取文章中標籤下的文章
導航多級菜單:不管你聽不聽,我是建議你最多二級就行
社交賬號展示:微博、騰訊微博、微信(支持微信二維碼展示)、訂閱
導航圖標自定義:優化後的搜索
jQuery加載:可設置在頭部或者底部加載,底部有助於提高頁面內容顯示速度
文章小部件開啓:可選擇開啓:閱讀量、點贊、列表評論數、列表作者名字前加網站名稱
首頁近期發佈文章數目:告訴用戶最近你發佈了多少文章
網站整體變灰:這個不解釋,不好的日子或許會用到
分類url去除category字樣:整合了no-category插件,只需選擇就行,無需再安裝
網頁最大寬度:你可以調整頁面顯示的寬度了,不過默認是很不錯的
網站底部信息:你可以增加網站底部顯示信息,比如:網站地圖
側欄隨動:每種頁面可設置不同的側欄隨動模塊,首頁、分類/標籤/搜索頁、文章頁、頁面可以不一樣
更簡潔的評論:想說:評論本該如此
默認字符修改:基本上全站所有的文章你都可以自定義了
廣告位:首頁3個、文章頁3個,可設置各種廣告自定義代碼或聯盟代碼
自定義CSS樣式:添加自己的css樣式,不用修改主題文件就可完成
流量統計代碼:可貼入各大流量統計工具的統計代碼,不用修改主題文件就可完成
頁面頭部代碼:可在每個頁面的 header 標籤中加入自定義的代碼,不用修改主題文件就可完成
頁面底部代碼:可在每個頁面的底部加入自定義的代碼,不用修改主題文件就可完成
安裝使用:
WordPress版本:3.6+,瀏覽器支持:IE7+、Chrome、Firefox、360、QQ等各種瀏覽器;
在解壓後的 xiu 文件夾中替換你自己的 logo.psd(24位),不要修改尺寸,請參照 font.jpg 中的字體,保存並替換 logo.png;
上傳 xiu 文件夾到網站 wp-content/themes/ 目錄下,進入網站後臺-外觀-主題,啓用該主題;
進入外觀-xiu主題設置,選擇並設置你的喜好,點擊保存;
導航圖標設置:比如首頁,在導航標籤中寫上 [cc]首頁[/cc]
點贊牆、評論牆等獨立頁面怎麼設置? 後臺-頁面-新建頁面-選擇頁面模版,保存即可。
鏈接功能怎麼玩出來? 如果後臺有鏈接功能的說明已經可以實現了,沒有鏈接功能的請安裝wp官方自己的插件link-manager即可

2. 分享目的僅供大家學習和交流,您必須在下載後24小時內刪除!
3. 不得使用於非法商業用途,不得違反國家法律。否則後果自負!
4. 本站提供的源碼、模板、插件等等其他資源,都不包含技術服務請大家諒解!
5. 如有鏈接無法下載、失效或廣告,請聯繫管理員處理!
6. 本站資源售價只是贊助,收取費用僅維持本站的日常運營所需!
耘藝源碼網 » WordPress阿里百秀XIU v7.5博客主題 完美無限制