- 資源介紹
源碼屬性
| 授權 | 開源 |
| 大小 | 12.42MB |
| 語言 | JavaScript |
源碼簡介
VFD(VUE FLOW DESIGN流程設計器)是一套基於Vue + Ant Design Vue +
JSPlumb,該組件目的是爲了使用在Vue項目中,它前身是原生版流程設計器。
Vue版本以全新的技術棧重構了代碼,並在原版基礎上實現了更好的操作方式。
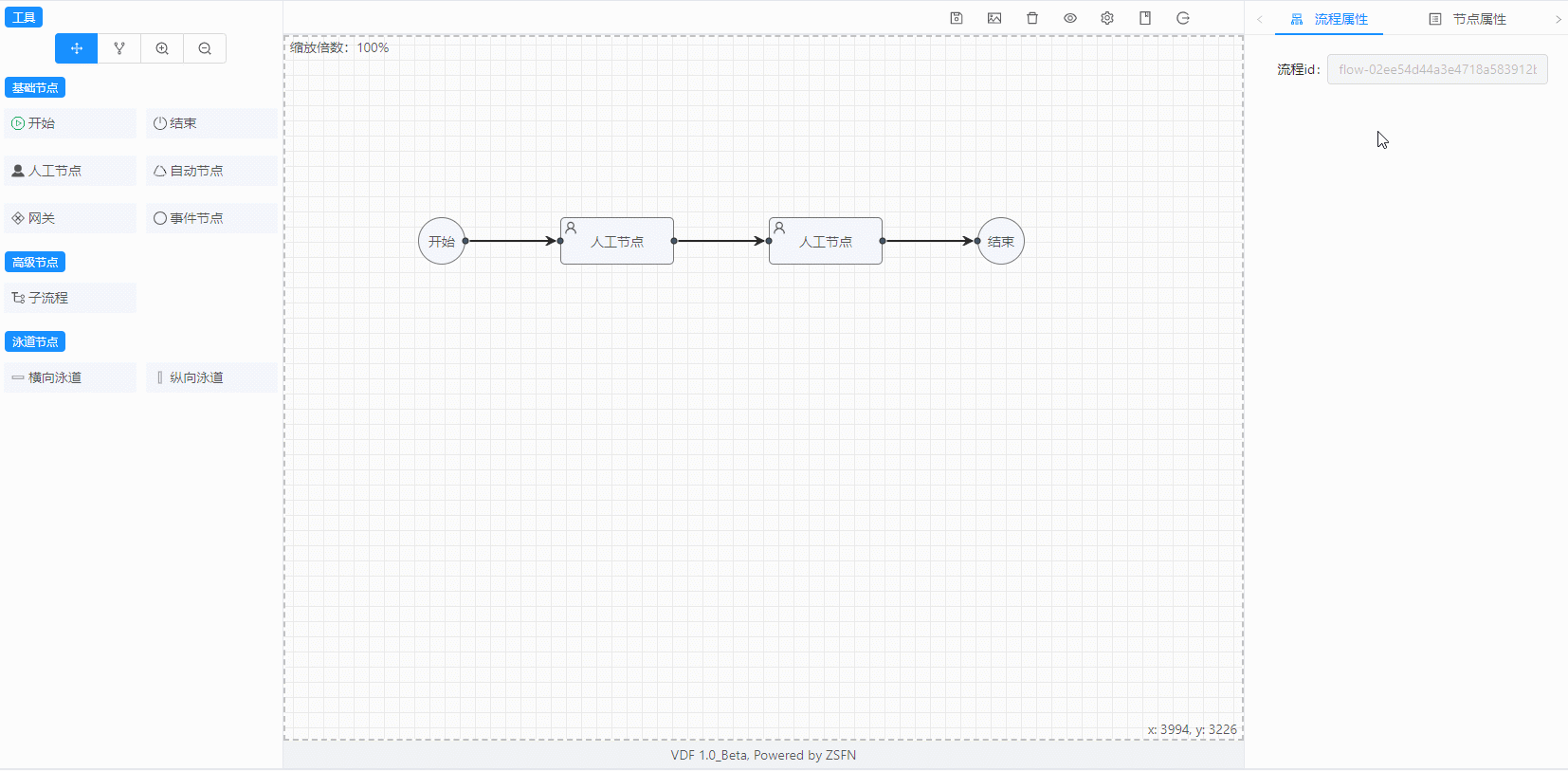
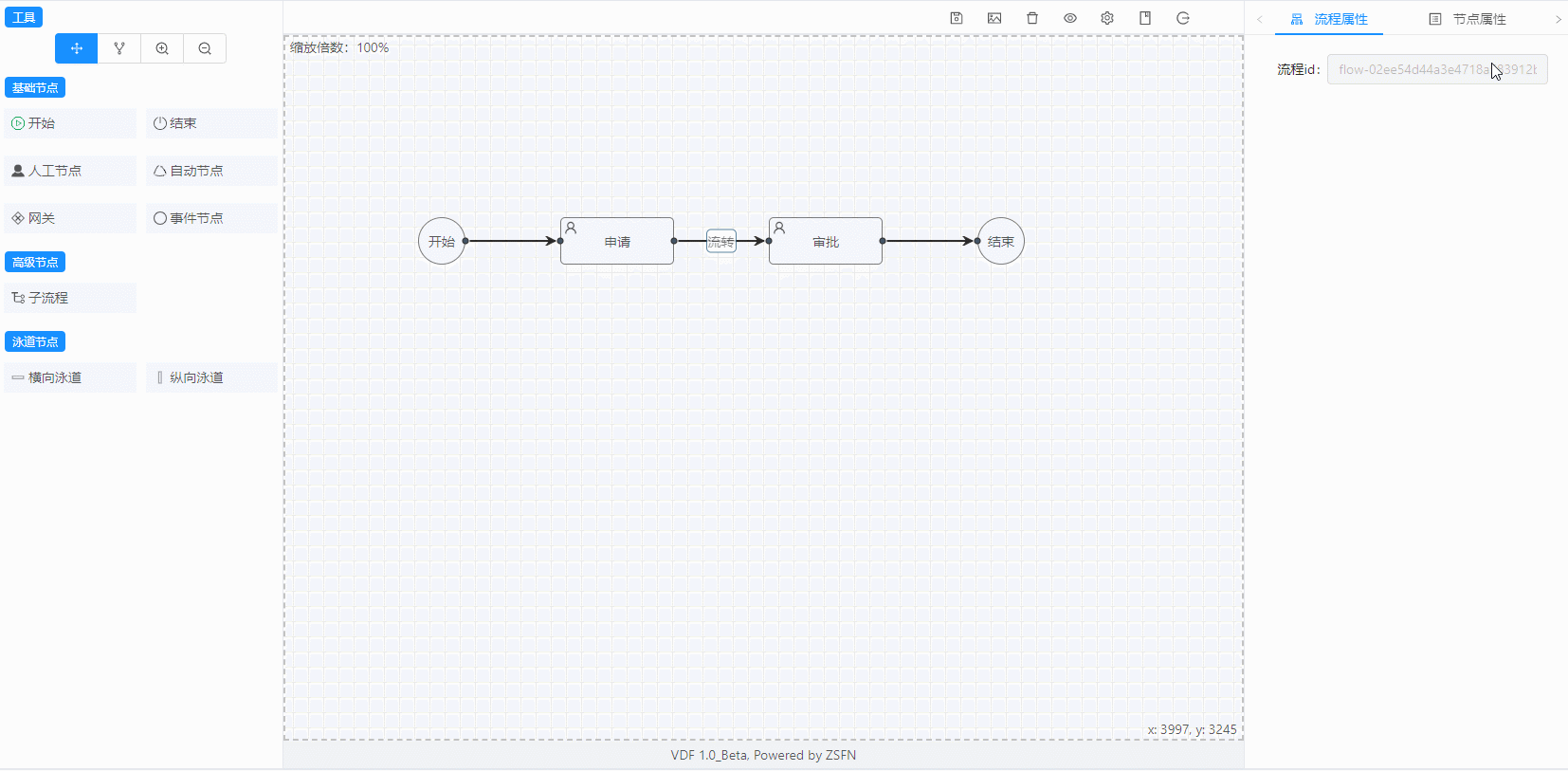
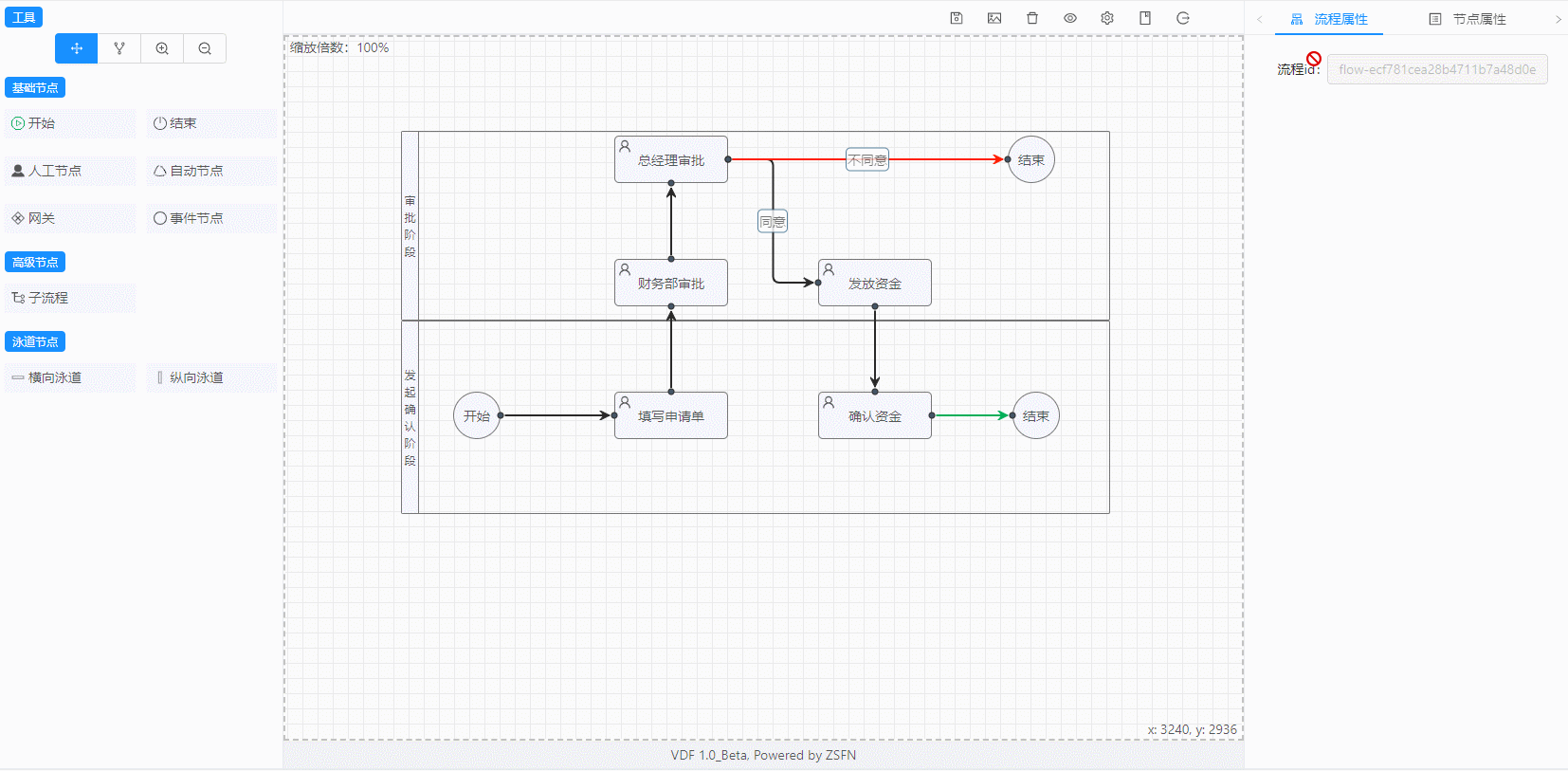
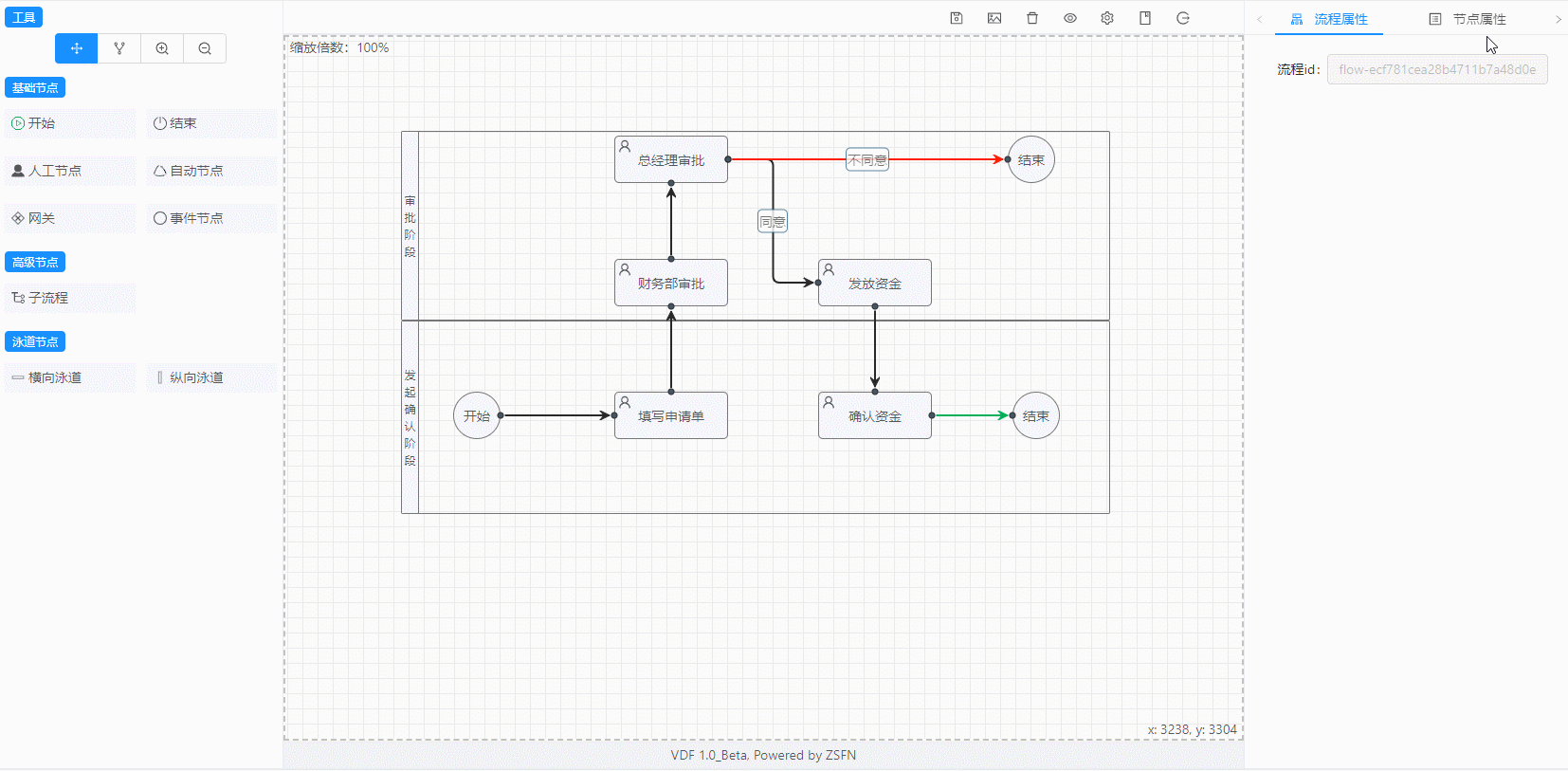
效果演示
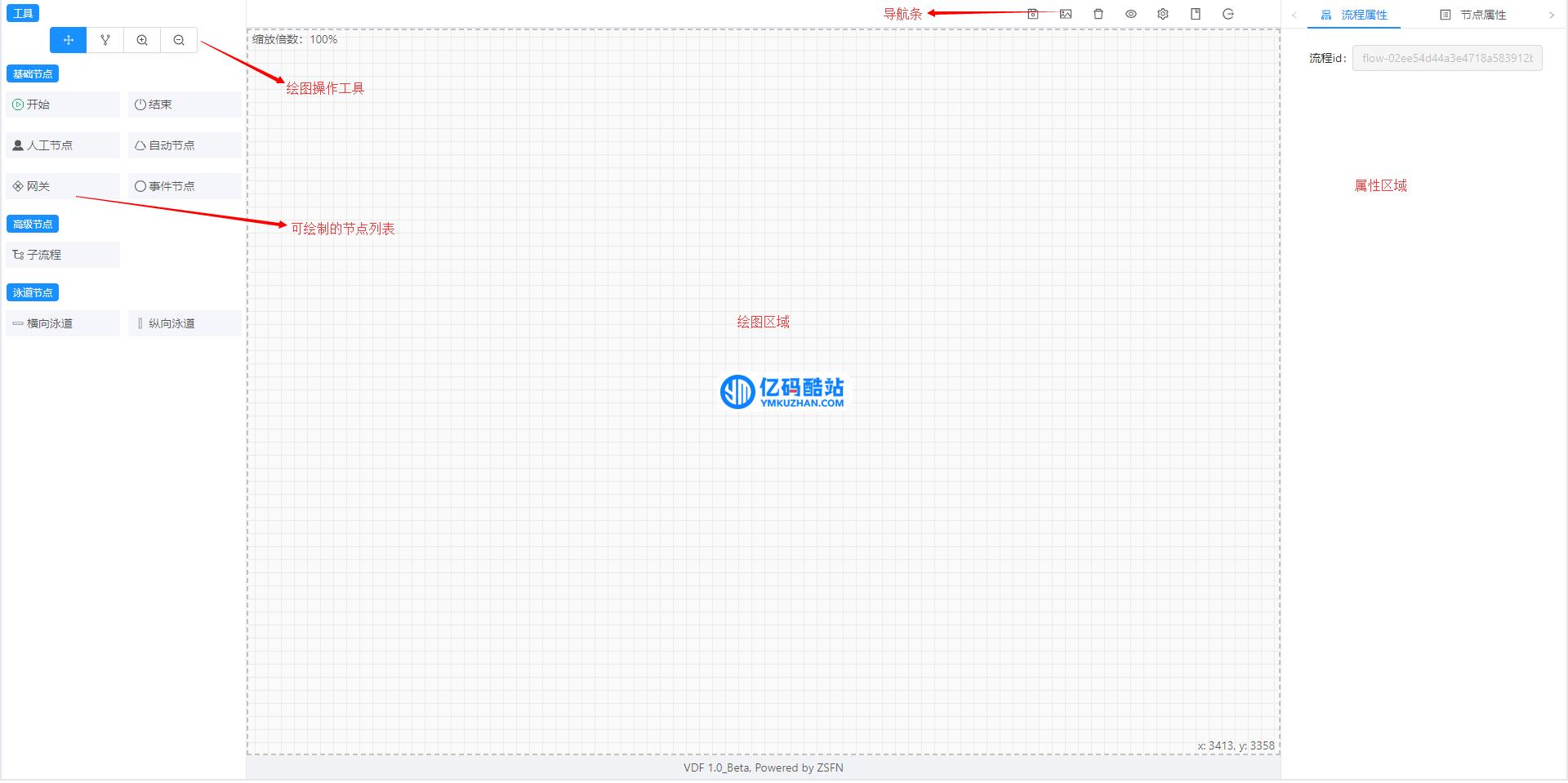
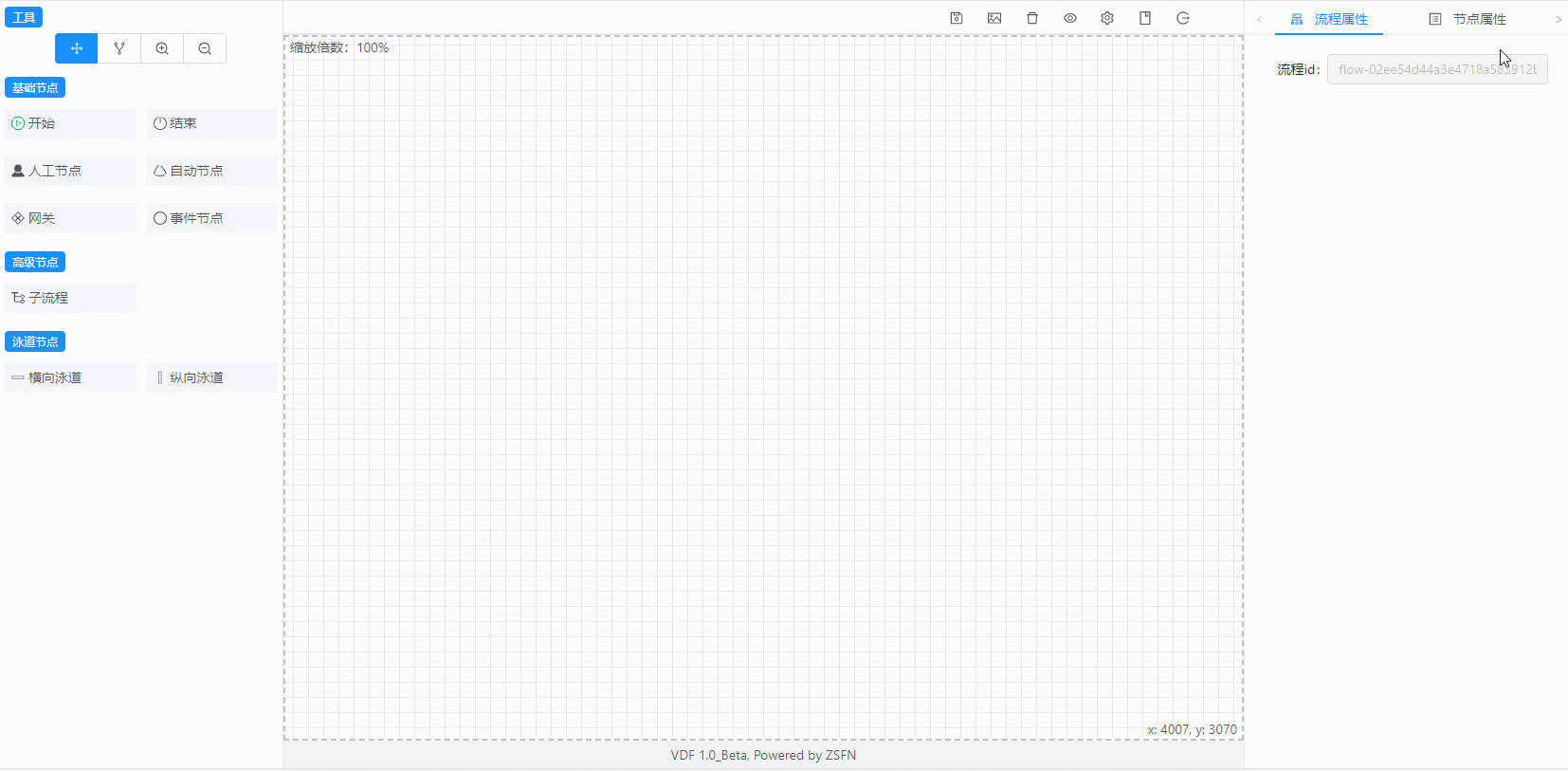
基礎面板

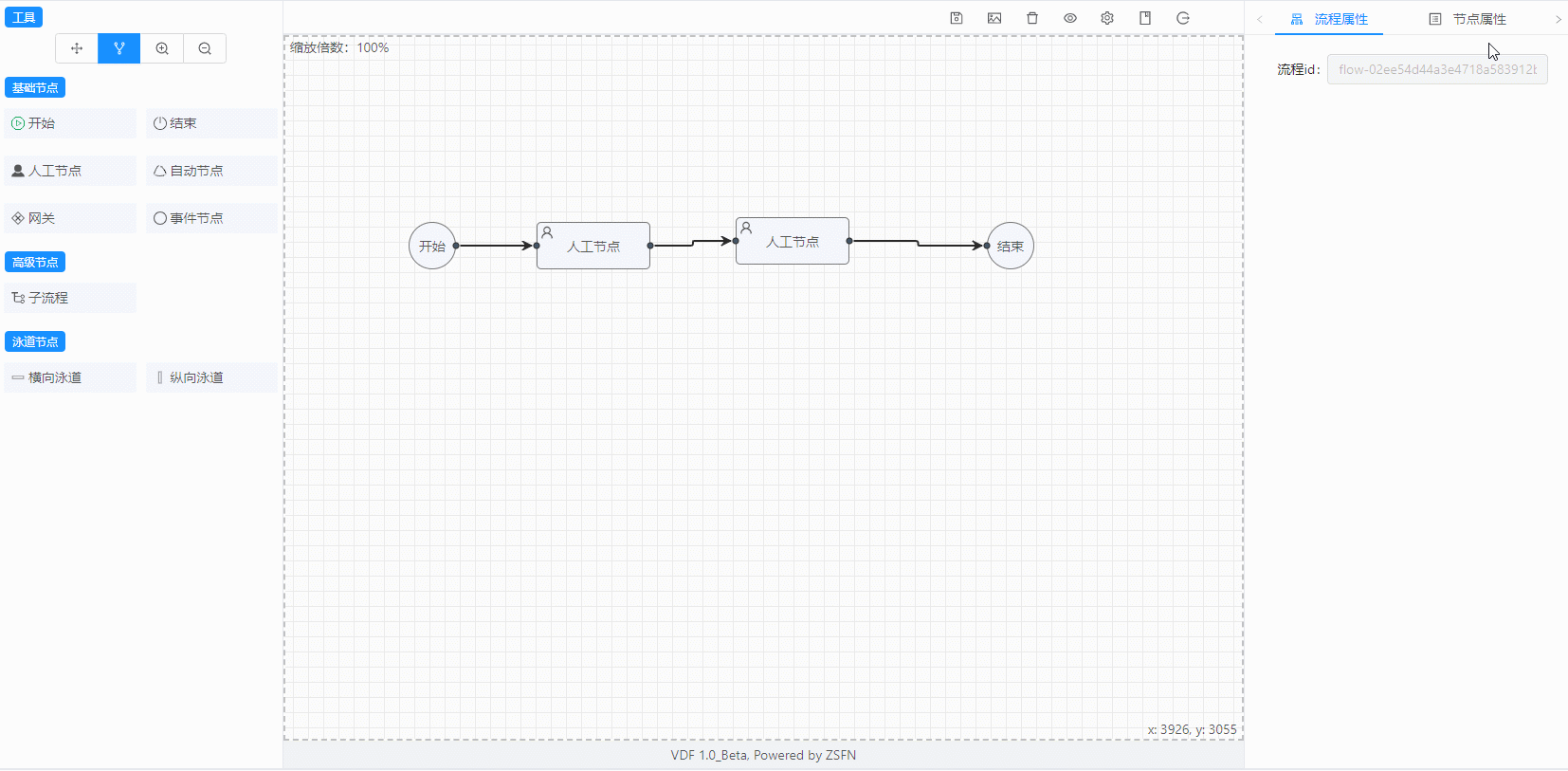
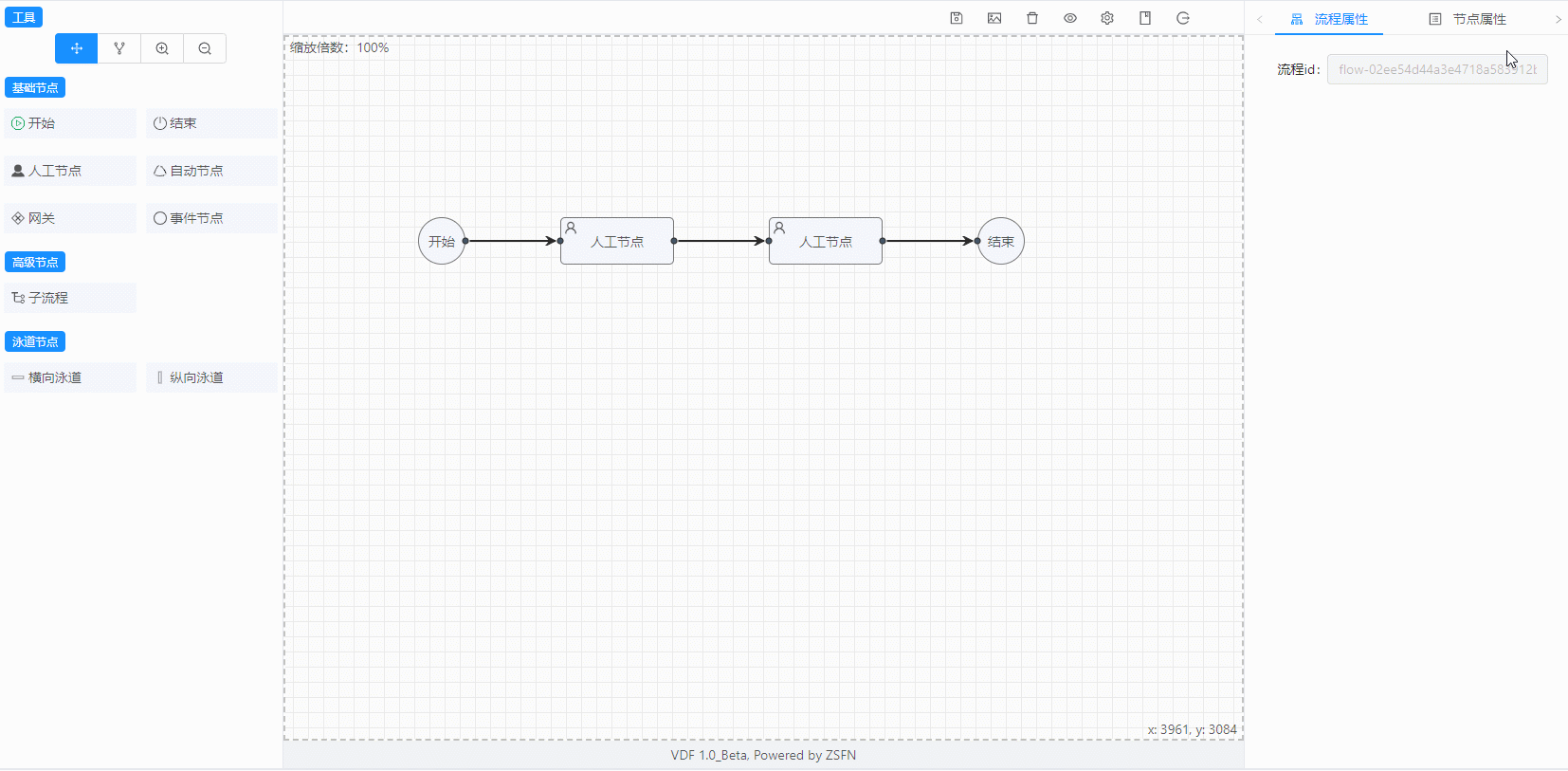
拖拽節點到繪圖區連線

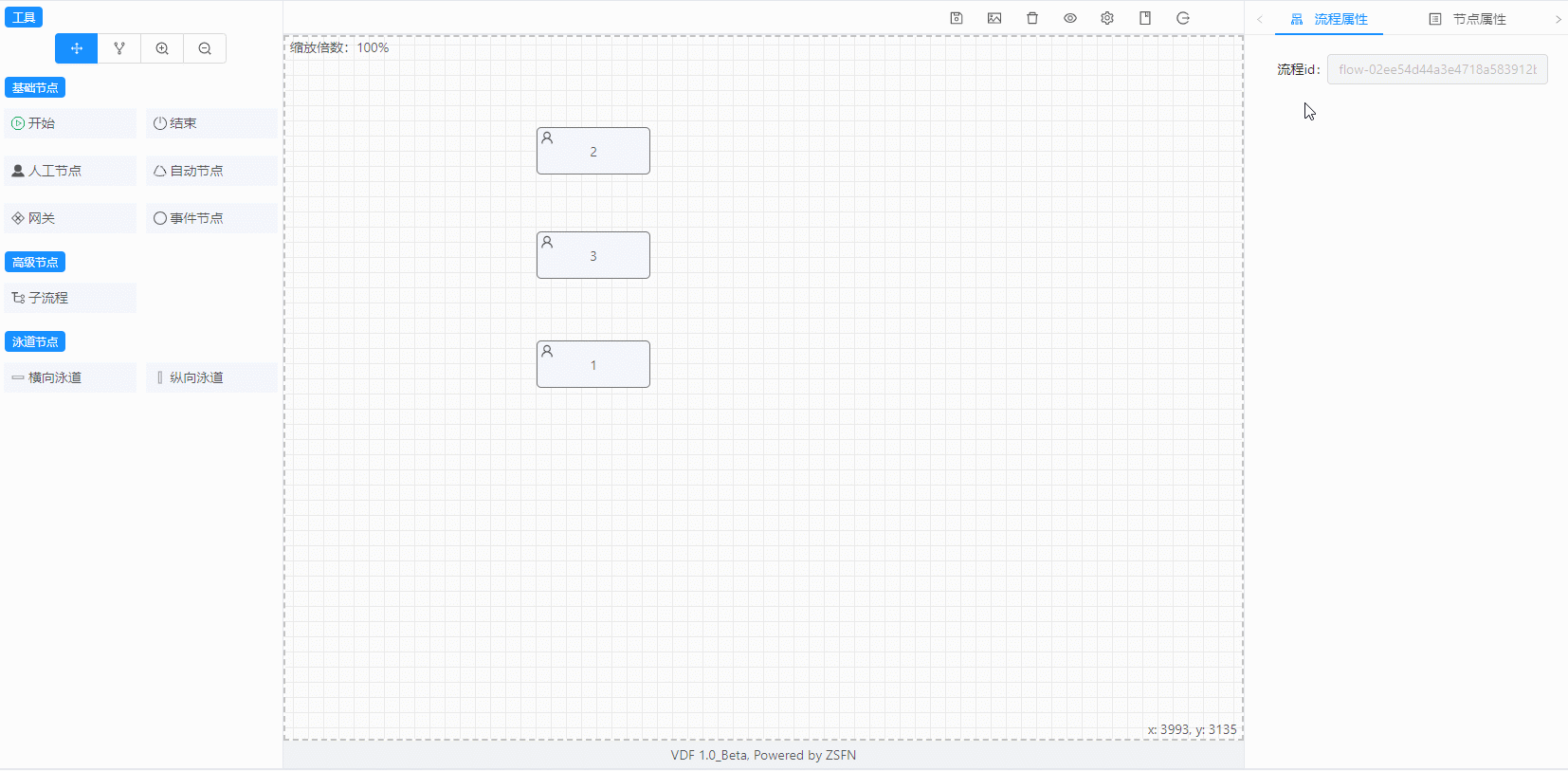
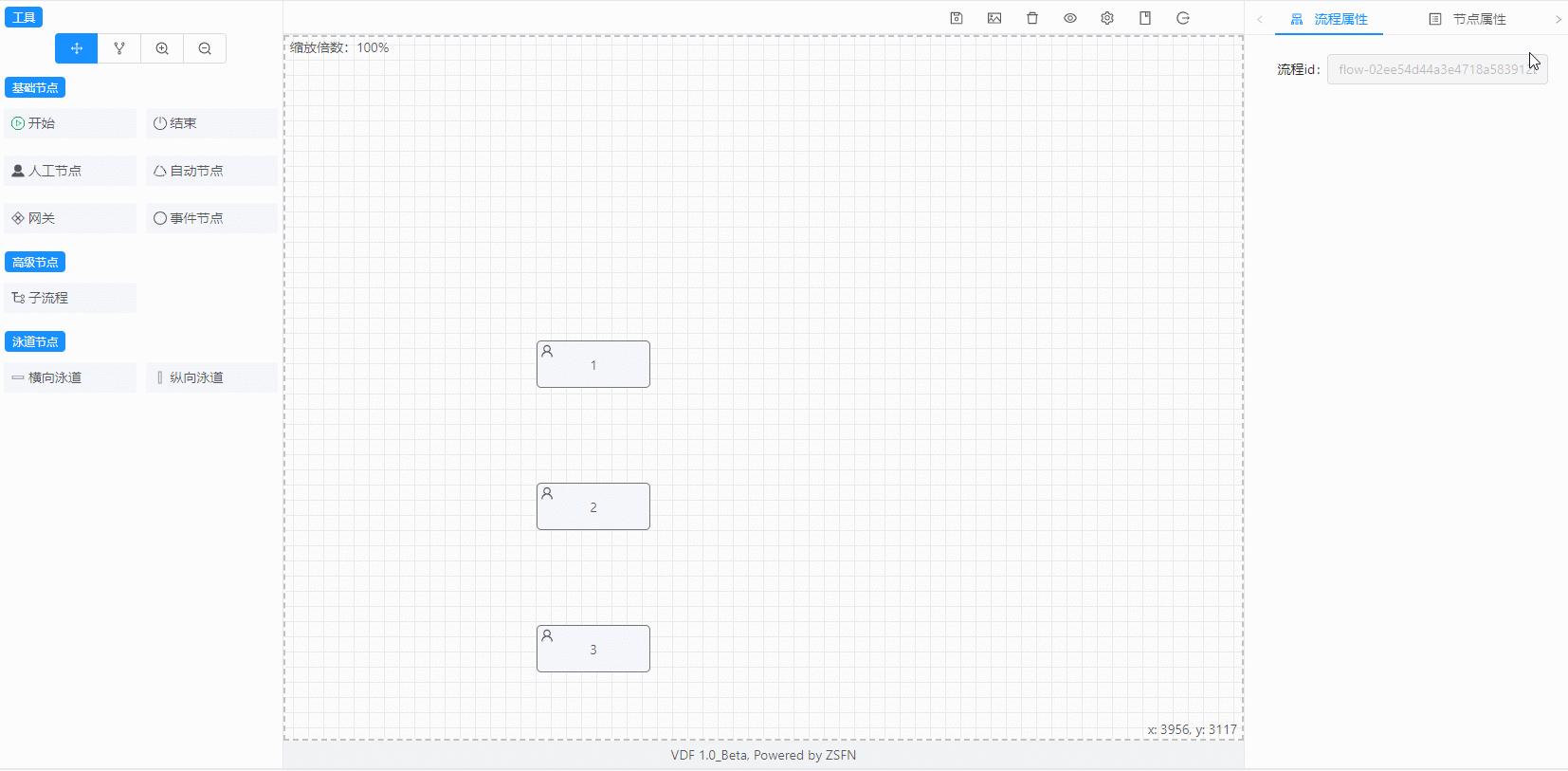
拖拽對齊或使用自動對齊

顯示/隱藏網格

設置節點和連線的屬性

單節點、多節點移動(按住CTRL鍵)

改變節點對齊的排序順序(按住Ctrl鍵一個一個單擊選中要對齊的節點,單擊的順序就是對齊的排列順序)

清空畫布,重新繪製

保存流程圖(會生成一段json數據,後臺可以保存這段數據,爲了便於調試,生成的json數據可以通過快捷鍵CTRL+ALT+T打開的測試窗口看到。同時也可以從該窗口載入其他的符合流程圖的json數據)

快捷鍵說明

使用教程
在你的項目根目錄下安裝vfd:
npm install vfd --save
在代碼中引用,類似如下:
<template><div> <vfd></vfd> </div></template><script> import vfd from \'vfd\' export default { components: { vfd } }</script>
內容加載中..
1. 本站所有資源來源於用戶上傳和網絡,如有侵權請郵件聯繫站長!
2. 分享目的僅供大家學習和交流,您必須在下載後24小時內刪除!
3. 不得使用於非法商業用途,不得違反國家法律。否則後果自負!
4. 本站提供的源碼、模板、插件等等其他資源,都不包含技術服務請大家諒解!
5. 如有鏈接無法下載、失效或廣告,請聯繫管理員處理!
6. 本站資源售價只是贊助,收取費用僅維持本站的日常運營所需!
耘藝源碼網 » VFD(VUE-FLOW-DESIGN流程設計器) v1.0
2. 分享目的僅供大家學習和交流,您必須在下載後24小時內刪除!
3. 不得使用於非法商業用途,不得違反國家法律。否則後果自負!
4. 本站提供的源碼、模板、插件等等其他資源,都不包含技術服務請大家諒解!
5. 如有鏈接無法下載、失效或廣告,請聯繫管理員處理!
6. 本站資源售價只是贊助,收取費用僅維持本站的日常運營所需!
耘藝源碼網 » VFD(VUE-FLOW-DESIGN流程設計器) v1.0