- 資源介紹
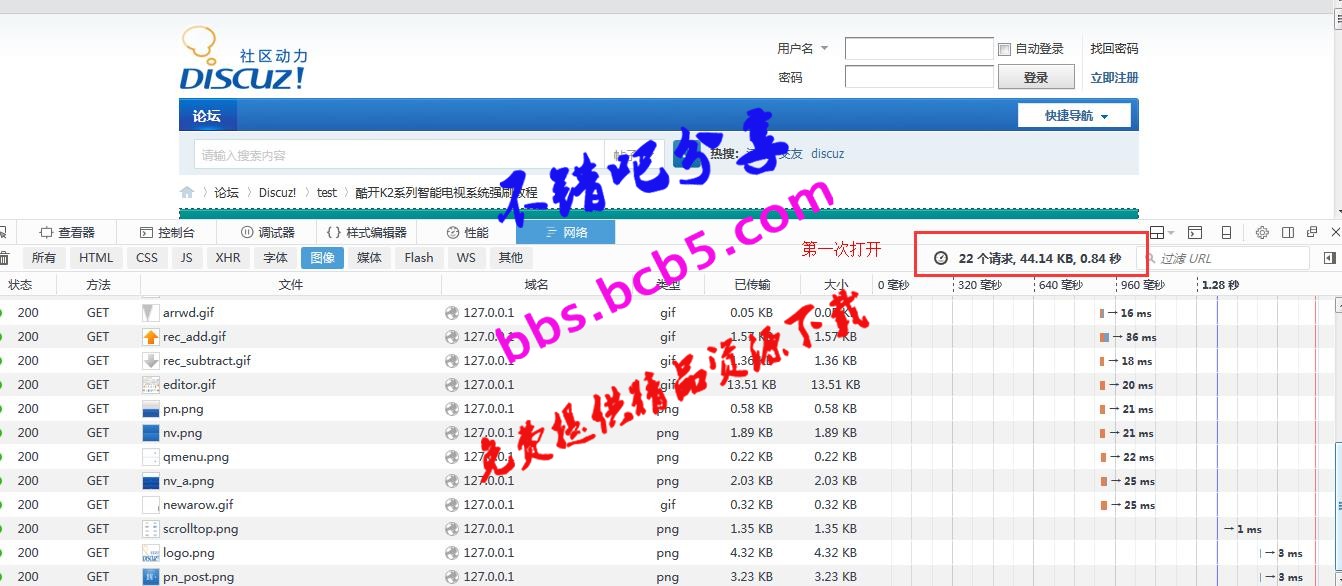
 在百度上搜索,大多的圖片延遲加載都只是有表面功能,而不是真正延遲加載,打開網頁後頁面裏的圖片全部都加載完畢了,這無疑加大服務器的資源佔用,也有可能是配置錯誤導致只有表面功能,而沒有實際延遲加載功能。我們的插件可以做到:當網頁頁面滾動到相應的地方,對應位置的圖片才進行加載顯示,這樣能明顯減少了服務器的壓力和流量,也能夠減小用戶瀏覽器的負擔。注意:本插件是全站式所有頁面圖片延遲加載,另外插件還有手機版圖片延遲加載,可自由開關手機版。注意:本插件手機版不支持純JS生成的頁面假設一個熱帖子裏面有20張圖,不用太多人,哪怕是30多人同時瀏覽這個帖子,那麼網站的寬帶佔用也要達到高峯值,其他人打開的時候就會覺得很慢很慢,如果這個時候搜索引擎來訪,那麼就收錄不了帖子。這只是假設一個帖子,那麼其他帖子呢?那服務器不是更慢?檢驗延遲加載的方式:先打開網站,複製代碼最下面的一條圖片地址,然後關閉網頁刪除緩存,重新打開網頁之前按F12,打開開發者工具,點擊開發者工具的network(網絡)再打開網頁,等到一段時間後,按ctrl+F搜索之前複製的圖片文件名,注意是搜索文件名,而不是圖片地址,如果搜索出來了,那麼你網站正在用的就是失敗品。是否覺得流量不夠用啦?CDN是否要超出流量限制啦??要扣流量錢啦?不要猶豫。延遲加載插件適合站內圖片比較多的站長安裝,如果是純圖片站的站長,那麼不要猶豫,如果不是圖片站長,也不要猶豫,延遲加載圖片能大大減少資源浪費。
在百度上搜索,大多的圖片延遲加載都只是有表面功能,而不是真正延遲加載,打開網頁後頁面裏的圖片全部都加載完畢了,這無疑加大服務器的資源佔用,也有可能是配置錯誤導致只有表面功能,而沒有實際延遲加載功能。我們的插件可以做到:當網頁頁面滾動到相應的地方,對應位置的圖片才進行加載顯示,這樣能明顯減少了服務器的壓力和流量,也能夠減小用戶瀏覽器的負擔。注意:本插件是全站式所有頁面圖片延遲加載,另外插件還有手機版圖片延遲加載,可自由開關手機版。注意:本插件手機版不支持純JS生成的頁面假設一個熱帖子裏面有20張圖,不用太多人,哪怕是30多人同時瀏覽這個帖子,那麼網站的寬帶佔用也要達到高峯值,其他人打開的時候就會覺得很慢很慢,如果這個時候搜索引擎來訪,那麼就收錄不了帖子。這只是假設一個帖子,那麼其他帖子呢?那服務器不是更慢?檢驗延遲加載的方式:先打開網站,複製代碼最下面的一條圖片地址,然後關閉網頁刪除緩存,重新打開網頁之前按F12,打開開發者工具,點擊開發者工具的network(網絡)再打開網頁,等到一段時間後,按ctrl+F搜索之前複製的圖片文件名,注意是搜索文件名,而不是圖片地址,如果搜索出來了,那麼你網站正在用的就是失敗品。是否覺得流量不夠用啦?CDN是否要超出流量限制啦??要扣流量錢啦?不要猶豫。延遲加載插件適合站內圖片比較多的站長安裝,如果是純圖片站的站長,那麼不要猶豫,如果不是圖片站長,也不要猶豫,延遲加載圖片能大大減少資源浪費。
內容加載中..
1. 本站所有資源來源於用戶上傳和網絡,如有侵權請郵件聯繫站長!
2. 分享目的僅供大家學習和交流,您必須在下載後24小時內刪除!
3. 不得使用於非法商業用途,不得違反國家法律。否則後果自負!
4. 本站提供的源碼、模板、插件等等其他資源,都不包含技術服務請大家諒解!
5. 如有鏈接無法下載、失效或廣告,請聯繫管理員處理!
6. 本站資源售價只是贊助,收取費用僅維持本站的日常運營所需!
耘藝源碼網 » 圖片延時加載 真的圖片延遲加載 2.0 Discuz! 插件下載
2. 分享目的僅供大家學習和交流,您必須在下載後24小時內刪除!
3. 不得使用於非法商業用途,不得違反國家法律。否則後果自負!
4. 本站提供的源碼、模板、插件等等其他資源,都不包含技術服務請大家諒解!
5. 如有鏈接無法下載、失效或廣告,請聯繫管理員處理!
6. 本站資源售價只是贊助,收取費用僅維持本站的日常運營所需!
耘藝源碼網 » 圖片延時加載 真的圖片延遲加載 2.0 Discuz! 插件下載