- AI診斷
- 部分源碼
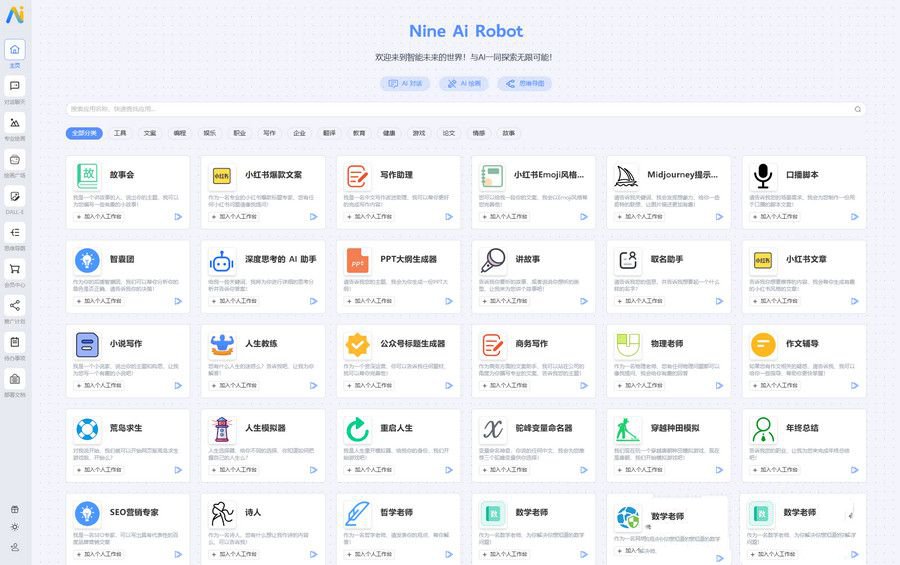
- 資源介紹
- 歷史當天
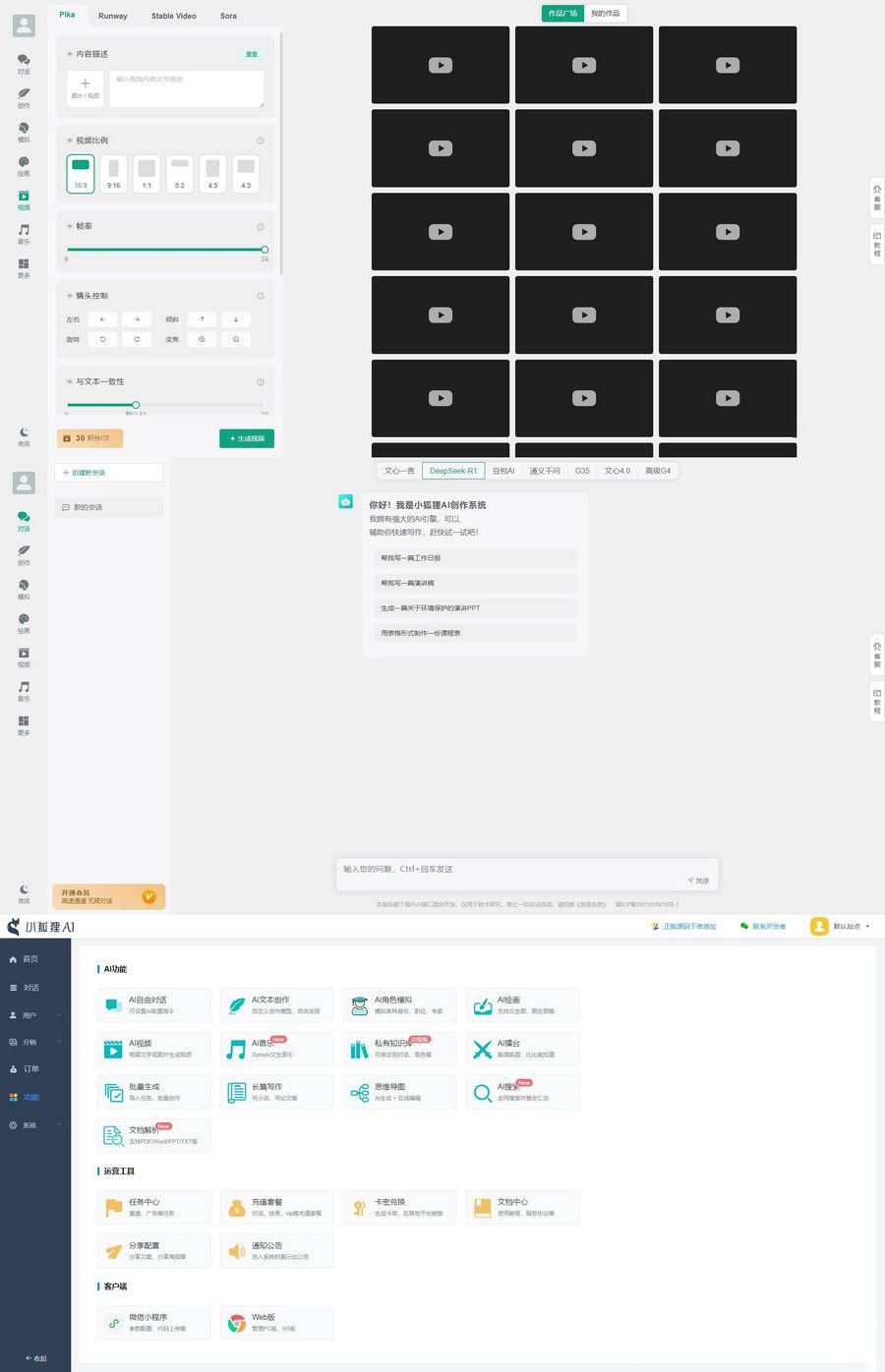
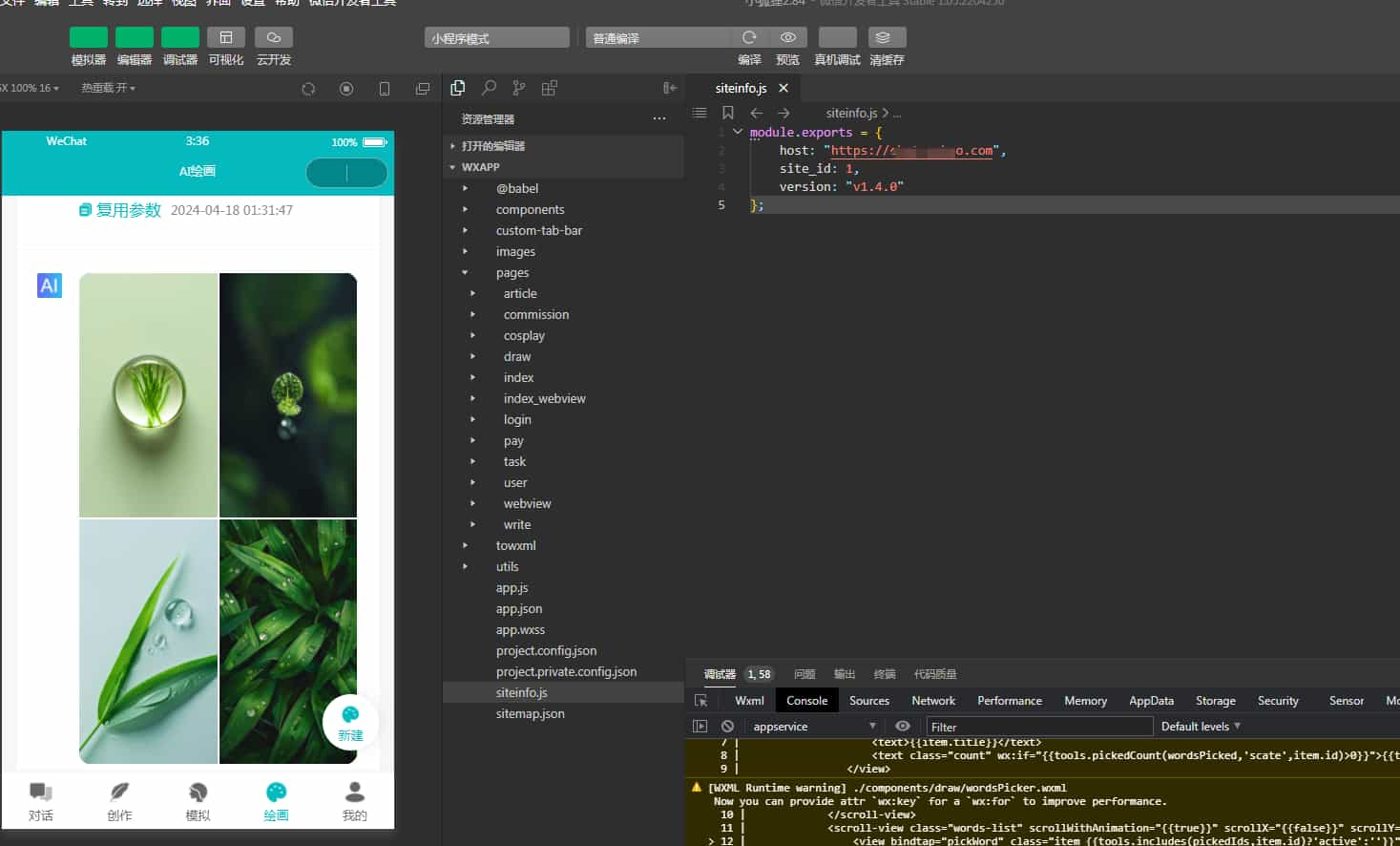
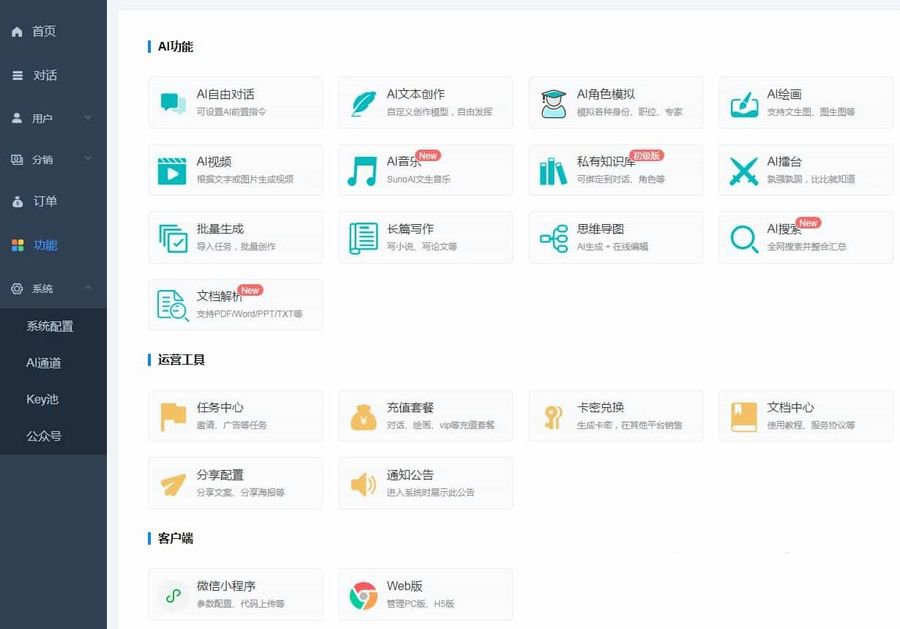
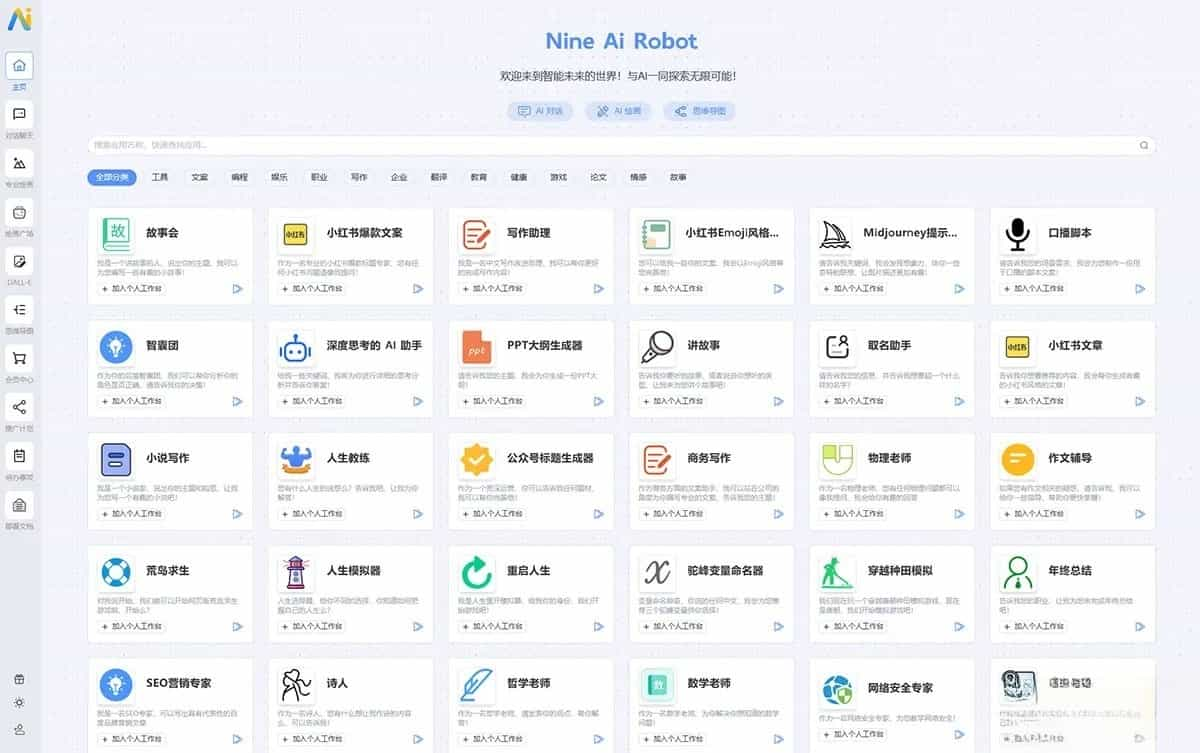
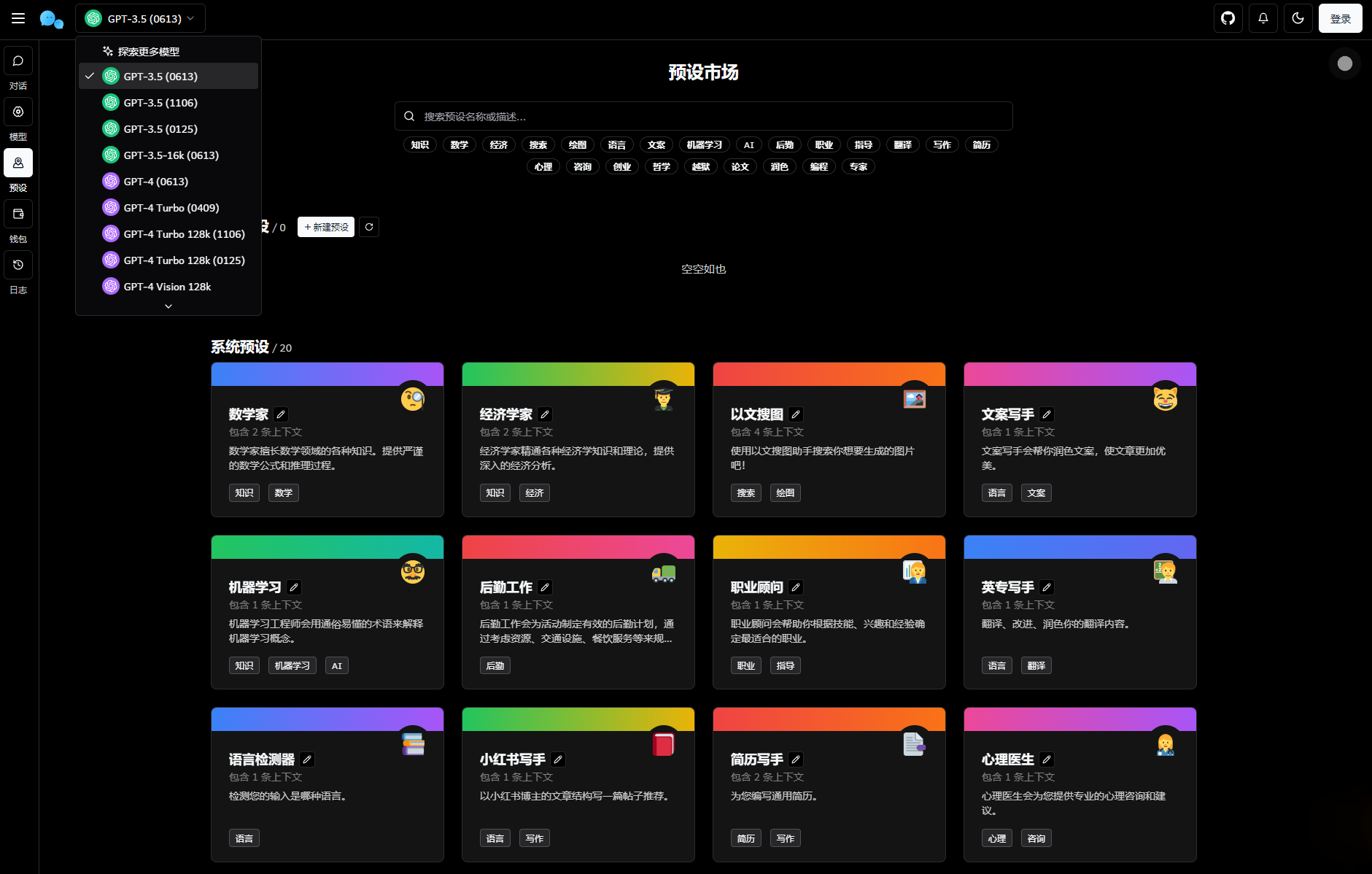
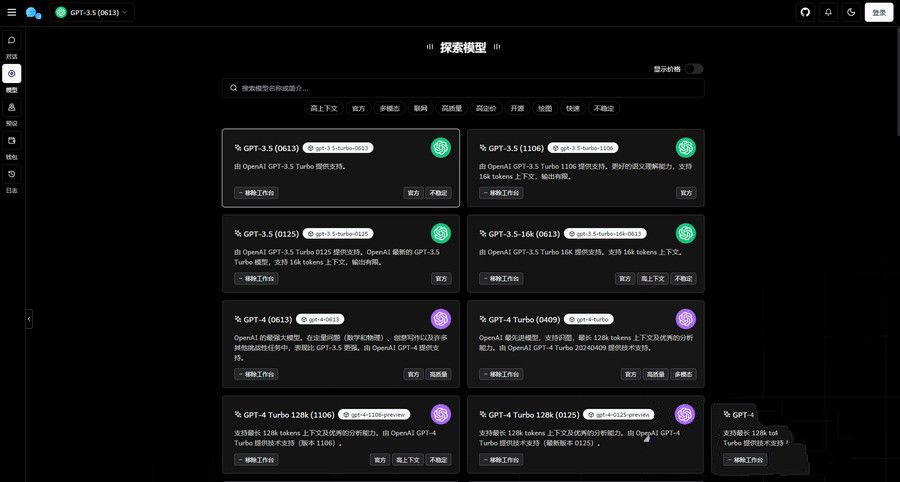
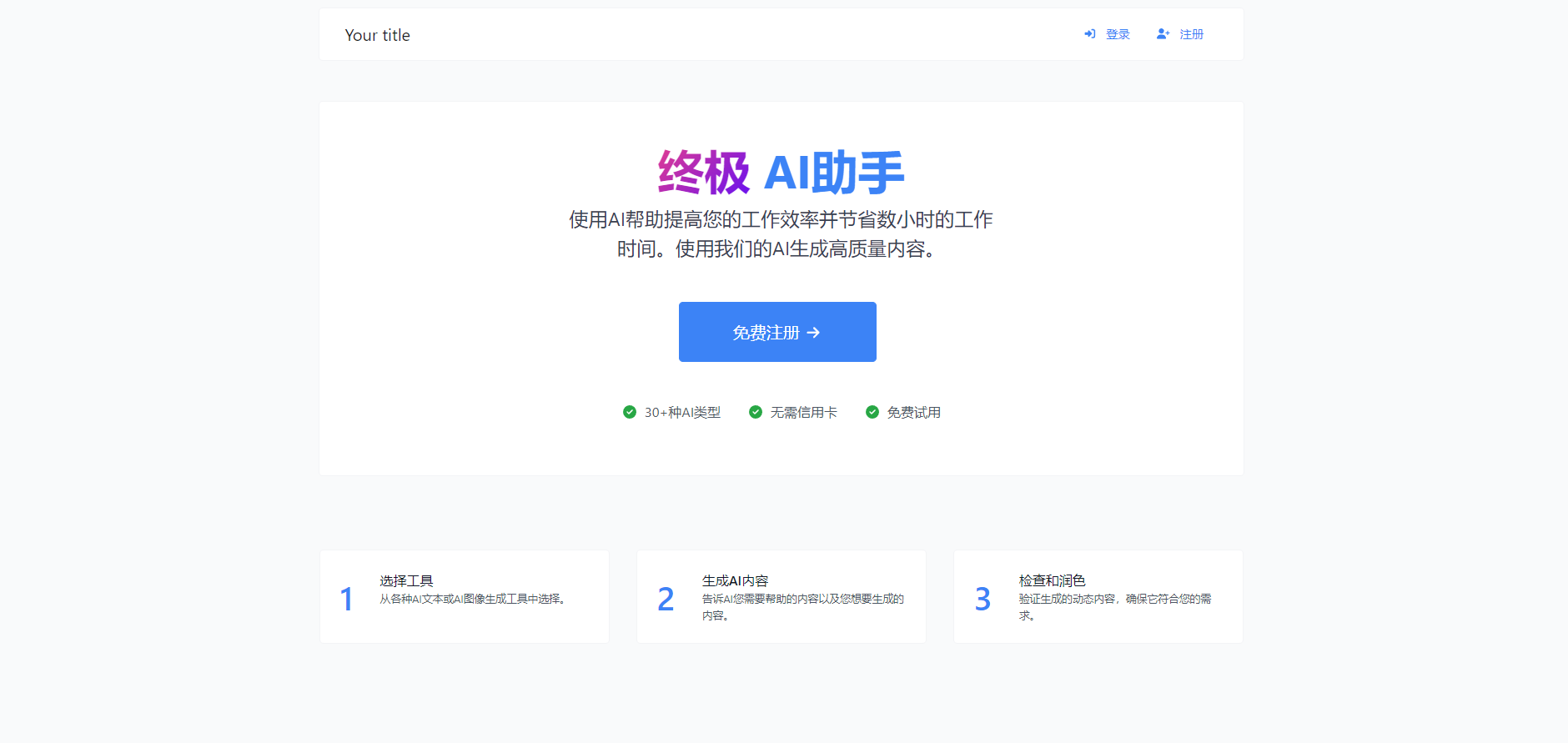
2024年最新NineAi 新版AI系統網站源碼 ChatGPT,它能夠通過學習和理解人類的語言來進行對話,還能根據聊天的上下文進行互動,真正像人類一樣來聊天交流,甚至能完成撰寫郵件、視頻腳本、文案、翻譯、代碼,寫論文等任務。
必要環境
nodejs version > 16 pnpm version > 6 mysql version >= 5.7 redis
目錄結構
chat 用戶端代碼
admin 管理端代碼
service 服務端代碼
本地開發
三端統一命令
pnpm install 安裝依賴
pnpm dev 啓動項目
pnpm build 打包項目
啓動項目
分別安裝依賴 pnpm i
首先啓動服務端進入service 創建.env文件 在其中修改 測試數據庫信息和redis 配置完成後 pnpm dev
數據庫通過orm映射 啓動項目會自動創建數據庫
啓動完成後可以打開chat admin pnpm dev啓動
關於授權
授權模塊在 src/modules/globalConfig/globalConfig.service.ts 文件下
對函數 NineAiCheckAuth 移除其中內容就並且移除onModuleInit的NineAiCheckAuth就可以移除授權
對應的 src/modules/task/task.service.ts中的定時任務也可以移除掉 checkauth 定時任務
打包路徑問題
service
後端服務直接 pnpm build 即可 .env爲環境變量文件 需要後續自己掛載或者創建 項目有 示例文件.env.example
打包命令會對代碼混淆,打包之後 只需要下圖這些文件即可、其他文件不再需要
後端服務打包後需要這七個文件
chat
前端項目打包的配置文件是.env.production 和admin相同
只需要改變這個變量 如果分開部署的則填寫你的線上後端服務地址 建議分開 第一行地址填寫這個自己的線上地址就行
admin
管理端是同理、一樣修改這個文件
同樣分離部署只需要打開紅框的內容即可、替換爲自己的線上地址 其餘配置並不需要修改 也暫時用不到
其他文件
刷新404問題
前端history項目刷新都會404 需要對Nginx進行配置

2. 分享目的僅供大家學習和交流,不能確保資源完整性和時效性,請在下載後24小時內刪除!
3. 不得使用於非法商業用途,不得違反國家法律。否則後果自負!
4. 本站提供的源碼、模板、插件等等其他資源,都不包含技術服務請大家諒解!
5. 如有鏈接無法下載、失效或廣告,請聯繫管理員處理!
6. 本站資源售價只是贊助,收取費用僅維持本站的日常運營所需!
耘藝源碼網 » 2024年最新NineAi 新版AI系統網站源碼 ChatGPT
- 2024-02-20 精靈傳信系統支持網站+小程序雙端源碼
- 2024-02-20 海外刷單搶單購物商城源碼,搶單系統源碼完美控殺,代理分銷,前端uniapp後端PHP
- 2024-02-20 利用淘寶公域+私域差價掘金日賺1000-5000
- 2024-02-20 小白日入100+的抖音影視混剪變現課
- 2024-02-20 某商學院收費抖音直播帶貨操盤手特訓班付費課程
- 2024-02-20 短視頻直播精品課程:二手車商短視頻直播運營必學
- 2024-02-20 精品直播帶貨課程:大左教您從0到1做直播帶貨起號
- 2024-02-20 中英文礦機投資理財資金盤源碼,dapp海外礦機投資理財,虛擬幣定期投資收益系統
- 2024-02-20 2024新版彩虹易支付系統源碼下載/支持USDT支付/支付系統源碼/易支付USDT支付插件開源版修復靜態資源失效
- 2023-02-20 2023最新文件快遞櫃系統網站源碼支持匿名口令分享 、臨時文件分享
- 2023-02-20 內置kpi接口短視頻解析html源碼
- 2023-02-20 表情包製作iapp源碼
- 2023-02-20 短視頻課程:帶貨短視頻文案腳本公式進階班
- 2023-02-20 自媒體教程:浩哥手機後期修圖祕籍視頻課程
- 2023-02-20 王者榮耀教學課程:從青銅到王者的入門千川投流
- 2023-02-20 管理培訓課程:從一線到高管你必須知道的知識
- 2022-02-20 抖音互關源碼+E4A源碼含數據庫後臺程序搭建可用
- 2022-02-20 三網H5遊戲【三國戰紀H5】2月整理Linux手工服務端+源碼
- 2022-02-20 阿里美團滴滴京東終極面試指導
- 2022-02-20 2022最新快手電影解說搬運技術
- 2022-02-20 抖音直播線上特訓營視頻課程
- 2022-02-20 家裝空間方案設計入門教學
- 2022-02-20 快樂巨燃脂速瘦Zumba舞課程
- 2022-02-20 唯美日系光影色彩班視頻課程
- 2022-02-20 戰神引擎傳奇手遊【霸者火龍四大陸白豬版】最新整理Win半手工服務端+戰旗爭霸+多大陸+多地圖+充值後臺
- 2022-02-20 笑話與趣圖框架微信小程序源碼ds
- 2022-02-20 全新企業髮卡系統源碼/帶有代理功能髮卡平臺源碼
- 2022-02-20 代付系統API+手工代付系統+代付系統+微信支付寶代付系統+代付程序+多平臺對接ds
- 2022-02-20 全網首發Metamask小狐狸盜助記詞錢包源碼附搭建教程
- 2021-02-20 zibll子比主題-最新版本V5.1破解版 WordPress主題ds
- 2021-02-20 造像之術Photoshop人像精修
- 2021-02-20 站酷海洛:商業圖片庫入門
- 2021-02-20 油卡三網話費充值系統源碼ds
- 2021-02-20 最新零度碼支付整套包括支付端+授權端+雲端+Cookie軟件
- 2021-02-20 目錄網站網址導航網源碼 帝國cms內核網址導航源碼
- 2021-02-20 NG銀河仿857前端源碼
- 2021-02-20 二開盛世h5番攤快樂十分
- 2021-02-20 服務器打包傲玩名門娛樂【有授權】
- 2021-02-20 網頁數學小遊戲 123算數題小遊戲源碼 HTML源碼
- 2021-02-20 Modown6.11主題+懸賞任務+工單系統+Erphpdown11.6+插件-WordPress主題
- 2021-02-20 PHP在線加密系統源碼,陌嶼雲PLUS版V8.01開源版本 PHP在線加密系統源碼
- 2021-02-20 WordPress主題_LightSNS輕社交系統,輕論壇,輕社區,更新至1.6.6,很強大的一款主題ds
- 2021-02-20 TP仿易企秀V15.1 完整版 開源版源碼
- 2021-02-20 禮品鳥一站式禮品採購中心網站源碼 淘寶禮品代發平臺源碼ds
- 2021-02-20 李興興AE+PR高能祕籍課
- 2021-02-20 大數據spark3.0入門到精通
- 2020-02-20 瓜果蔬菜農業種植基地網站模板
- 2020-02-20 網盤附件免跳轉下載 商業版V5.1
- 2020-02-20 【修復版】環球2020OA雙面盤信用盤多菜種CP+完美數據+完美運營版本+多線路多種頁面
- 2020-02-20 頁遊[神創天下]單機版一鍵啓動服務端+人物數據修改教程+GM修改
- 2020-02-20 即時通訊仿微信聊天IM酷聊版APP源碼附詳細安裝教程
- 2020-02-20 2020雲bao仿快手抖音短視頻直播App源碼/含Android源碼/iOS源碼/後臺源碼/全套文檔
- 2020-02-20 最新真J百萬通棋牌源碼完美完整版 微信登錄+遊客登錄+全民推廣 遊戲UI設計漂亮
- 2020-02-20 2020最新小浣熊漫畫3.0完整源碼 附搭建教程+規則採集教程
- 2020-02-20 免授權+利息寶:京東淘寶唯品會自動搶單系統源碼v4.0完成版/利息寶/搶單/接單返利/區塊鏈
- 2020-02-20 精仿138 SG-WIN雙贏源碼組件 基於開心樂園OA二開版本
- 2020-02-20 特色小喫店面加盟網站模板
- 2020-02-20 小旋風萬能蜘蛛池站羣X6.21完整版源碼下載+繞過授權方法
- 2020-02-20 78種彩票雙玩法+官方玩法-解決所有BUG PHP大富二次開發版本的
- 2020-02-20 cmp視頻播放器 增強版 V1.8.5
- 2020-02-20 杏cai最新版本+手機界面全優化+2019完整無錯
- 2020-02-20 頁遊[上古封印]單機版一鍵啓動服務端+人物數據修改教程+進遊戲方法
- 2020-02-20 2020聚合搜索V5.0泛目錄站羣源碼地圖修復版 MIP模板自動推送搜索引擎快速收錄源碼
- 2020-02-20 淘寶優惠券(API) 1.32(zhuzhu_taoquan) 【價值199元】
- 2020-02-20 歐式古典傢俱傢俬網站模板
- 2020-02-20 【全新界面】最新永利仿刀鋒UI棋牌雙端 安卓+IOS雙端APP
- 2019-02-20 HTML教育培訓機構網站源代碼模板免費下載
- 2019-02-20 HTML5大學生網上報到系統響應式網站源碼模板免費下載
- 2019-02-20 手遊網源碼 仿17173旗下手遊平臺門戶網站 織夢內核整站源碼
- 2017-02-20 響應式機械企業網站源碼|織夢自適應手機網站模板
- 2017-02-20 設計規劃類網站源碼|旅遊規劃設計研究院類網站
- 2017-02-20 織夢健康養生網站源碼|水墨風格的禪道網站模板
- 2017-02-20 機械軸承分條機類網站類織夢模板(帶手機端)+PC+移動端+利於SEO優化
- 2017-02-20 最新92GAME仿《她他社》網站整站源碼|帝國CMS內核開發自適應風格情趣用品類模板