- 資源介紹
RIPRO主題美化日主題美化-首頁專題分類滑塊WordPress主題美化教程
教程開始
1、找到wp-content/themes/ripro/assets/css/diy.css並將附件內的diy.css內容整體複製進去並保存
2、找到wp-content/themes/ripro/parts/home-mode/並將附件內的mobanweb-catbox.php上傳進去
3、找到wp-content/themes/ripro/functions.php並將附件內functions.php中的代碼 複製粘貼到functions.php下方
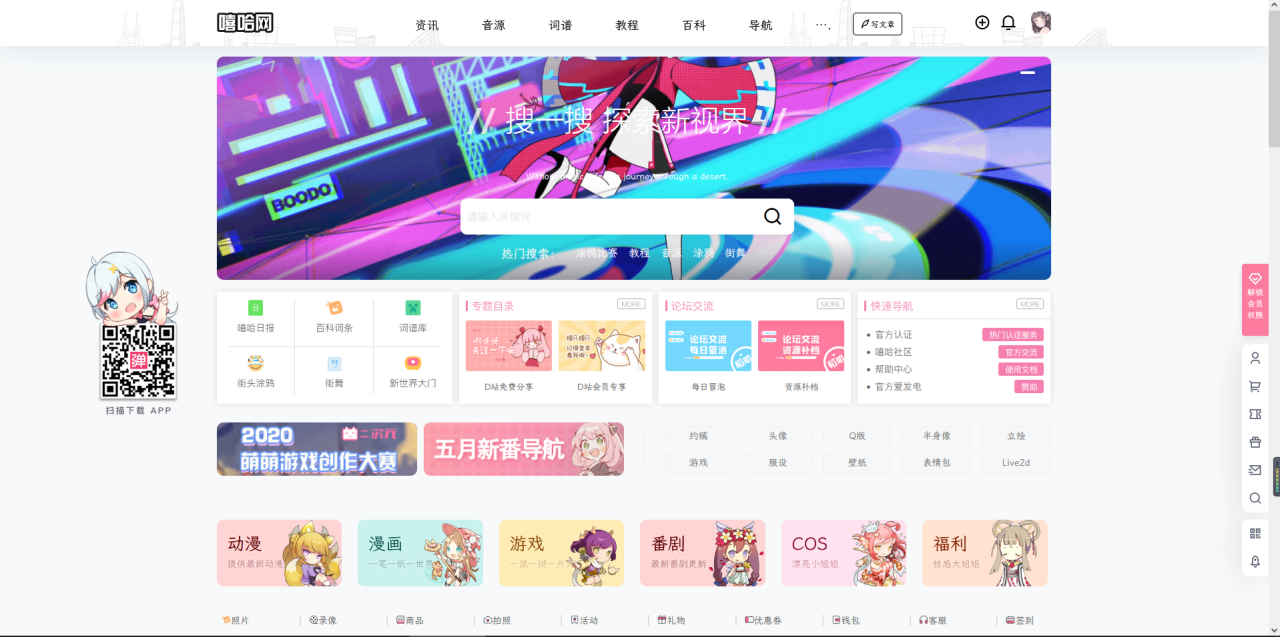
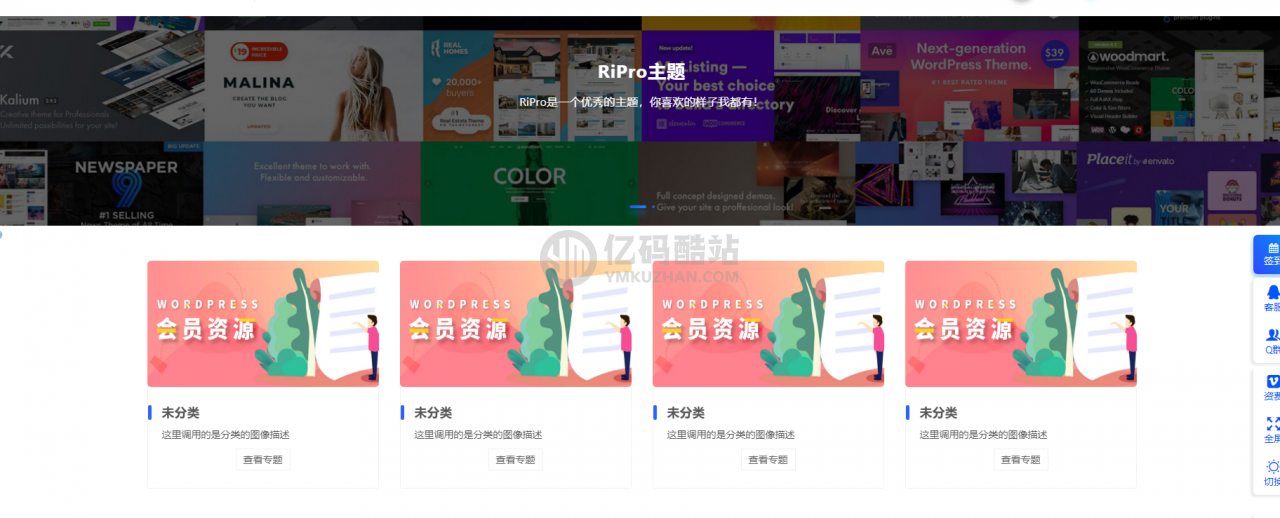
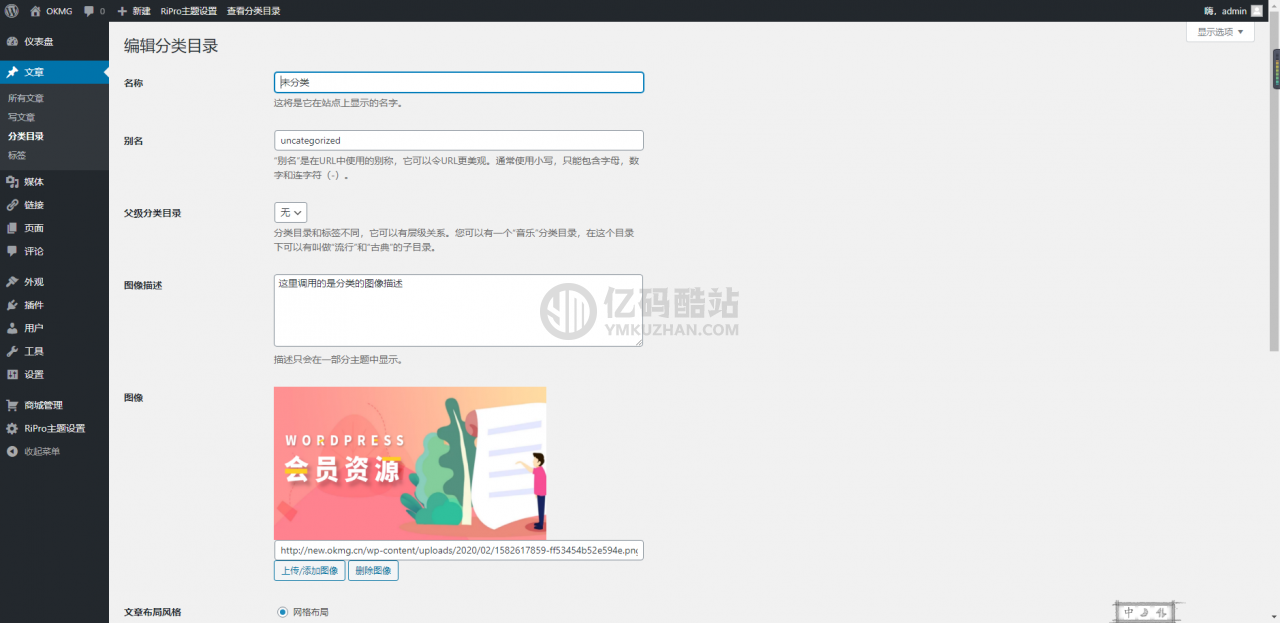
4、注意:模塊的框架採用ripro主題自帶的滑塊1, 其中 圖片調用的是分類圖,不是文章縮略圖等,標題是分類名稱, 標題下方 調用 圖片分類描述內容
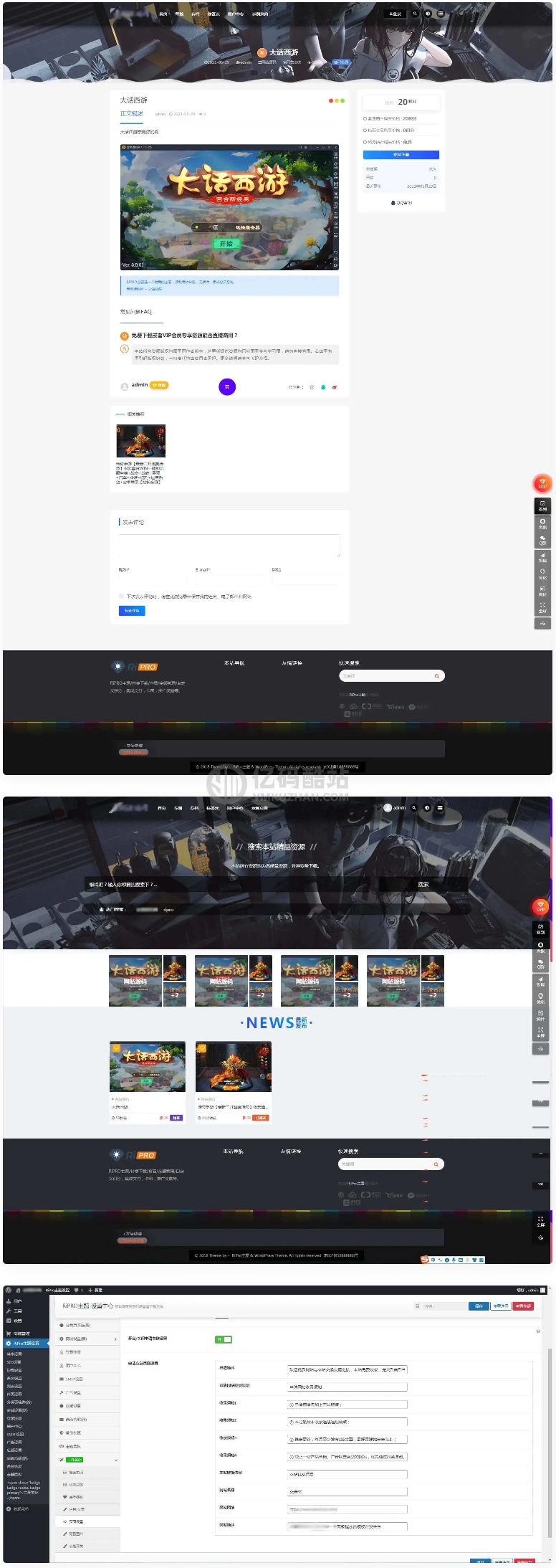
美化效果:


內容加載中..
1. 本站所有資源來源於用戶上傳和網絡,如有侵權請郵件聯繫站長!
2. 分享目的僅供大家學習和交流,您必須在下載後24小時內刪除!
3. 不得使用於非法商業用途,不得違反國家法律。否則後果自負!
4. 本站提供的源碼、模板、插件等等其他資源,都不包含技術服務請大家諒解!
5. 如有鏈接無法下載、失效或廣告,請聯繫管理員處理!
6. 本站資源售價只是贊助,收取費用僅維持本站的日常運營所需!
耘藝源碼網 » RIPRO主題美化日主題美化-首頁專題分類滑塊WordPress主題美化教程
2. 分享目的僅供大家學習和交流,您必須在下載後24小時內刪除!
3. 不得使用於非法商業用途,不得違反國家法律。否則後果自負!
4. 本站提供的源碼、模板、插件等等其他資源,都不包含技術服務請大家諒解!
5. 如有鏈接無法下載、失效或廣告,請聯繫管理員處理!
6. 本站資源售價只是贊助,收取費用僅維持本站的日常運營所需!
耘藝源碼網 » RIPRO主題美化日主題美化-首頁專題分類滑塊WordPress主題美化教程