- 資源介紹
ZUI前端html5框架簡介
ZUI是一個開源HTML5前端實踐方案,幫助你快速構現代跨屏應用。
ZUI是易軟天創團隊在完善自己產品(禪道、蟬知、然之)過程中形成的一個開源前端HTML5 UI實踐方案,幫助你快速構現代跨屏應用。
ZUI前端html5框架 v1.7更新日誌
組織結構圖:
增加組織結構圖視圖,輕鬆繪製多級樹形組織結構圖,支持更新和摺疊控制;
圖標:
增加了一些新的圖標:.icon-plus-sign-alt,.icon-check-plus,.icon-chanzhi,.icon-chanzhi-pro,.icon-zsite,.icon-zsite-pro;
文件上傳:
修復當啓用重命名功能時,不顯示刪除按鈕的問題;
修復 multipart_params 選項設置無效的問題;
當選項 multipart_params 爲函數時,該回調函數會使用當前文件對象作爲第一個參數,默認值作爲第二個參數;
文件下載按鈕會使用 download 屬性指定文件下載文件名;
當禁用文件擴展名重命名時(renameExtension 設置爲 false),在重命名時不顯示擴展名;
修復了有時重命名之後文件列表沒有更新的問題;
輔助類:
現在可以使用顏色命名的輔助類添加文本顏色、背景樣式,包括(.text-red,.text-green,.bg-yellow,hl-blue 等);
對話框觸發器:
支持使用 className 選項來指定生成的對話框額外添加的 CLASS 屬性;
圖表:
餅狀圖支持設置外部文本標籤的行高(使用 scaleLineHeight 選項);
修復了圖表對 ZUI 獨立組件 colorset.js 的依賴,現在快捷指定圖表配色不需要單獨引入 colorset.js 插件;
數據表格:
增加 fixCellHeight 選項用於禁用自動調整行高(行高可以使用 CSS 設定,從而避免每次自動計算提示了性能),默認爲 true(啓用自動調整,行爲與之前的版本一致);
儀表盤:
修復面板配置中的 panelAttrs 和 colAttrs 選項無效的問題;
顏色處理:
$.zui.Color 類增加類方法 get(colorName),用於快速創建一個新的顏色實例;
拖拽、拖放、拖放選取、拖放排序:
增加 mouseButton 選項用於指定點擊哪個鼠標按鍵會出發拖放操作;
拖放排序修復調用 destroy() 方法出錯的問題;
輸入組:
優化輸入組在緊湊表單內的圓角邊框效果;
文檔:
所有獨立組件相關的文檔增加引入 lib 目錄下資源的提示;
文檔網站所使用的 ZUI 不再單獨定製的,現在使用 ZUI 標準版。
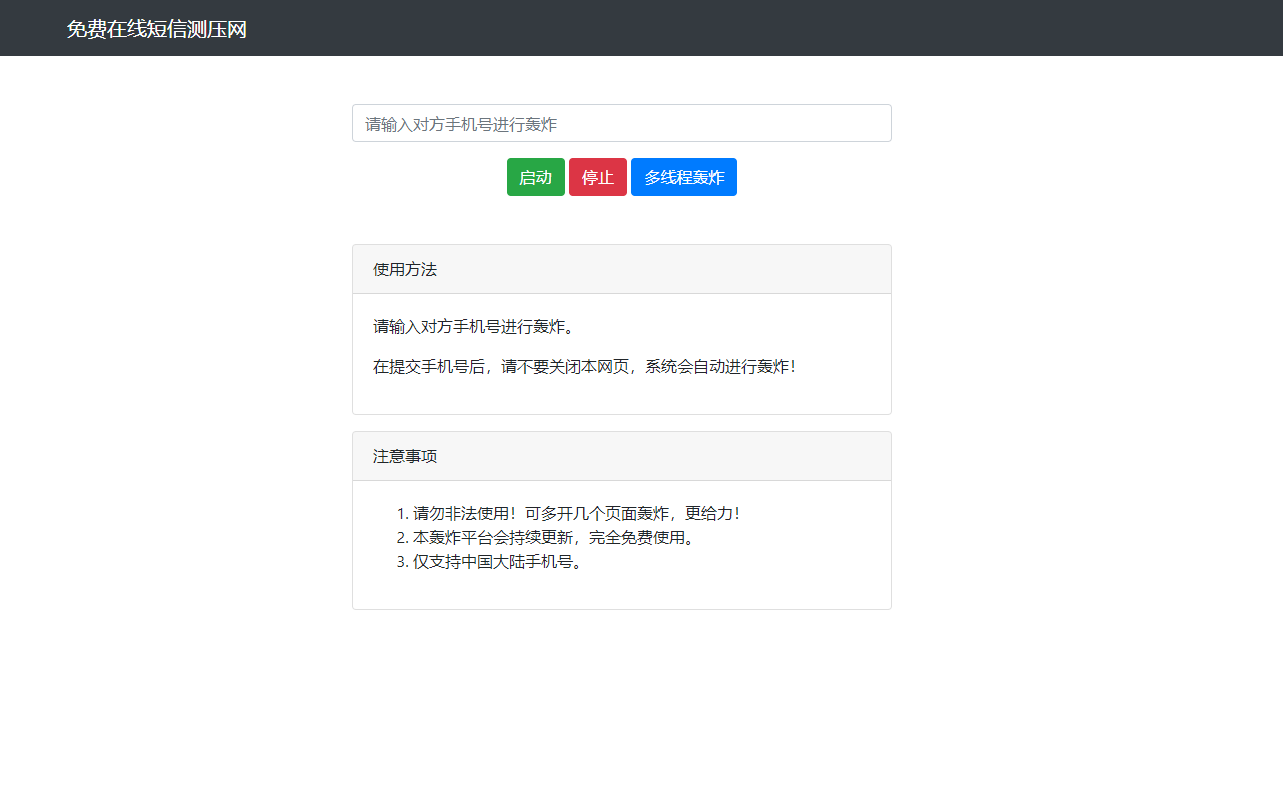
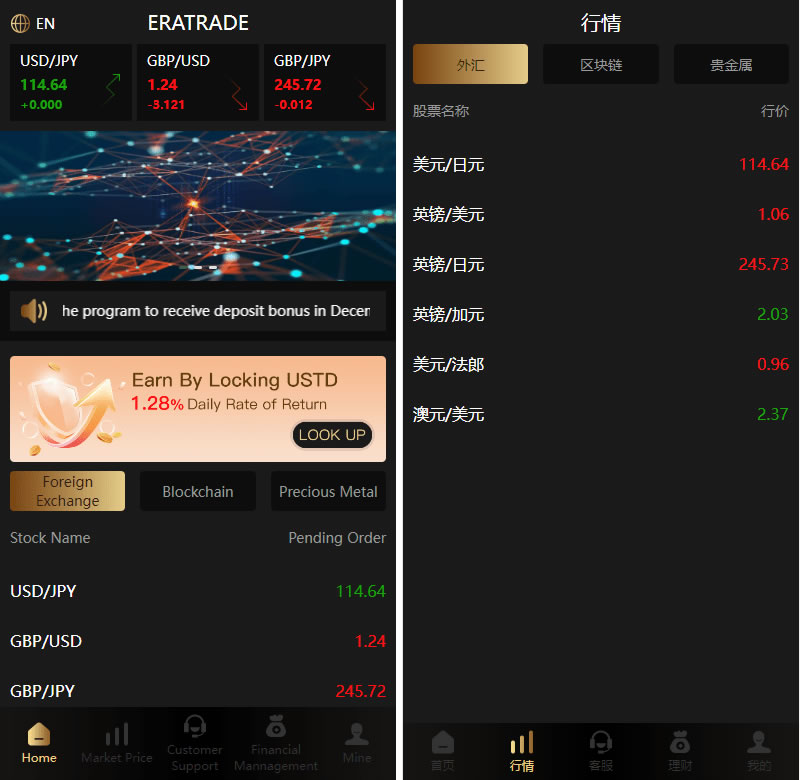
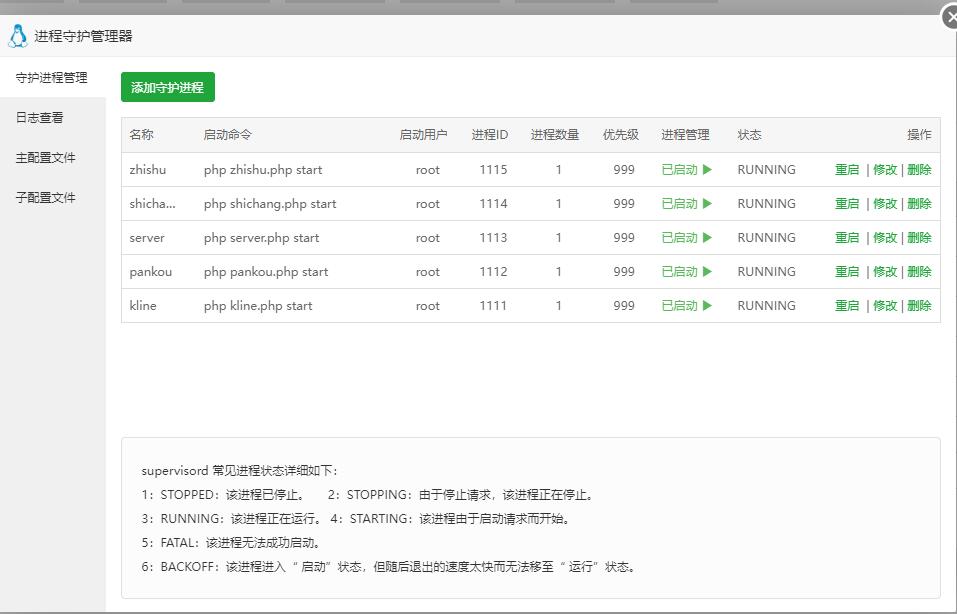
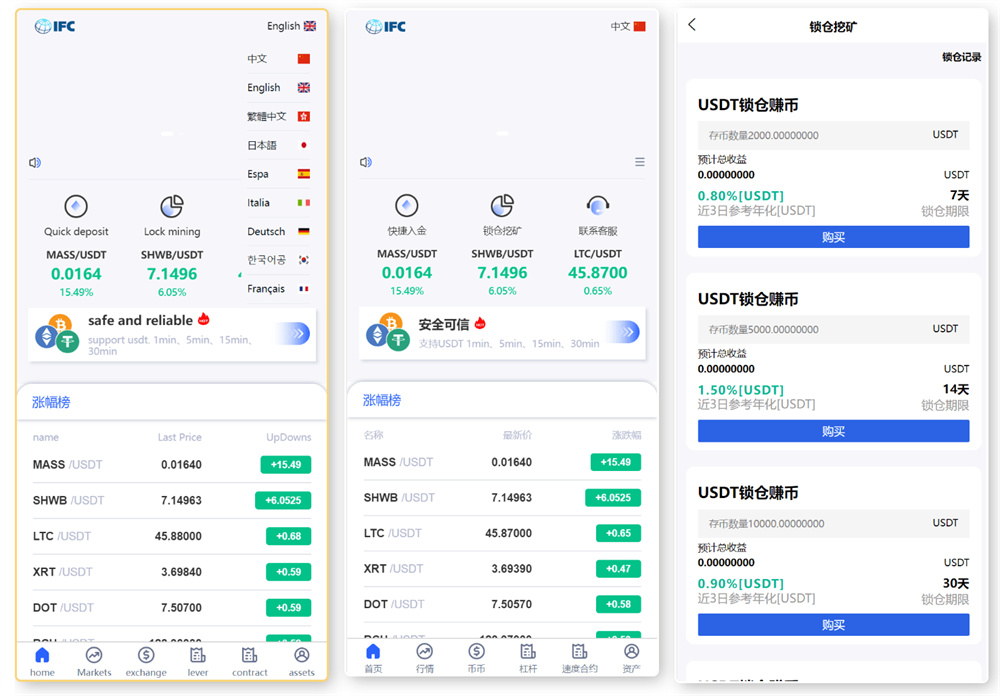
ZUI前端html5框架頁面展示
2. 分享目的僅供大家學習和交流,您必須在下載後24小時內刪除!
3. 不得使用於非法商業用途,不得違反國家法律。否則後果自負!
4. 本站提供的源碼、模板、插件等等其他資源,都不包含技術服務請大家諒解!
5. 如有鏈接無法下載、失效或廣告,請聯繫管理員處理!
6. 本站資源售價只是贊助,收取費用僅維持本站的日常運營所需!
耘藝源碼網 » ZUI前端html5框架 v1.9.1