- 資源介紹
【Yunyiwl.com-編程開發教程】收集全網優質教程及源碼資源!
全網優質軟件開發、平面設計等教程及精品源碼資源一站可得,www.yunyiwl.com!
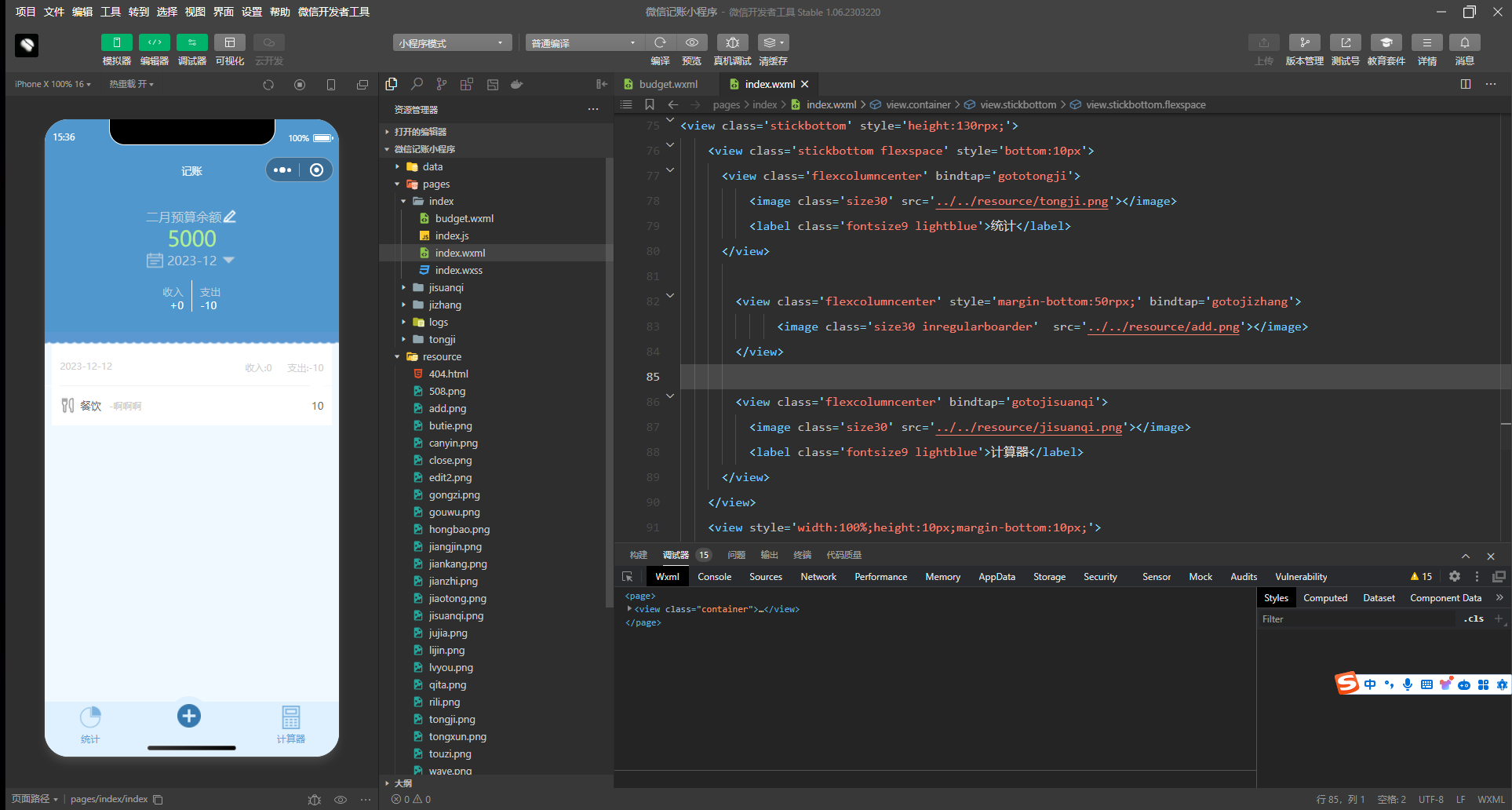
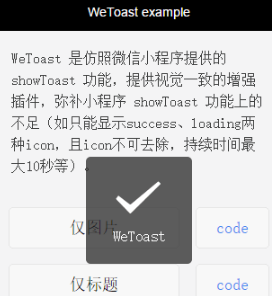
 仿照微信小程序提供的showToast功能
仿照微信小程序提供的showToast功能
WeTaost插件源碼位於src目錄下,包含3個文件。
wetoast.js: 腳本代碼
wetoast.wxml: 模板結構
wetoast.wxss: 樣式
使用時只需要加入以上3個文件即可,使用方法可參考本項目示範。
推薦方案
Step1、在項目的app.js中引入wetoast.js,並註冊到小程序上,小程序所有Page頁面均可使用,無需再次引入
let {WeToast} = require(‘src/wetoast.js’) // 返回構造函數,變量名可自定義
App({
WeToast // 後面可以通過app.WeToast訪問
})
Step2、在項目的app.wxss中引入wetoast.wxss
@import “src/wetoast.wxss”;
Step3、引入WeToast模板結構,
方式一,在單獨頁面使用
<!– 文件 index.wxml 中 –>
<import src=”../../src/wetoast.wxml”/>
<template is=”wetoast” data=”{{…__wetoast__}}”/>
方式二,創建公用包含文件,將所有公用模板放在一起
<!– 文件 footer.wxml 中 –>
<import src=”src/wetoast.wxml”/>
<template is=”wetoast” data=”{{…__wetoast__}}”/>
<!– 其他xxoo模板 –>
<template is=”wexxoo” data=”{{…wexxoo}}”/>
然後通過include引入
<!– Page文件 index.wxml 底部 –>
<include src=”footer.wxml”/>
上一頁:
下一頁:
相關推薦
【Yunyiwl.com】—網站源碼下載—仿照微信小程序提供的showToast功能
微信小程序的圖片預加載組件
2. 分享目的僅供大家學習和交流,您必須在下載後24小時內刪除!
3. 不得使用於非法商業用途,不得違反國家法律。否則後果自負!
4. 本站提供的源碼、模板、插件等等其他資源,都不包含技術服務請大家諒解!
5. 如有鏈接無法下載、失效或廣告,請聯繫管理員處理!
6. 本站資源售價只是贊助,收取費用僅維持本站的日常運營所需!
耘藝源碼網 » 仿照微信小程序提供的showToast功能_億碼酷站