- AI診斷
- 部分源碼
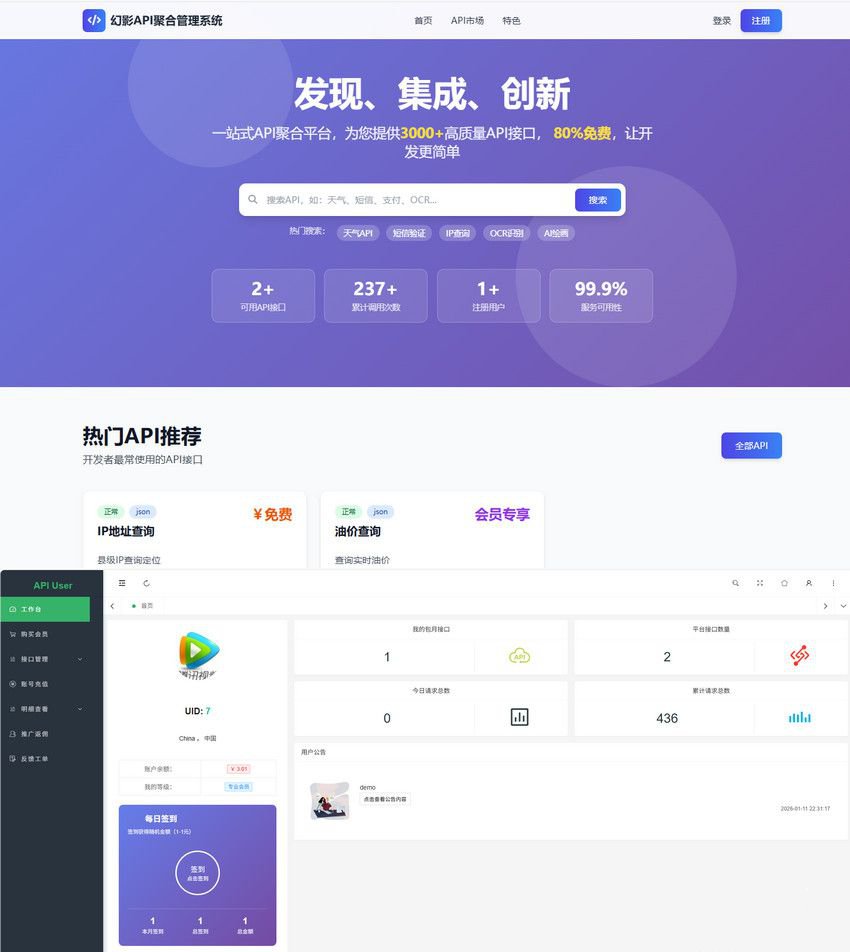
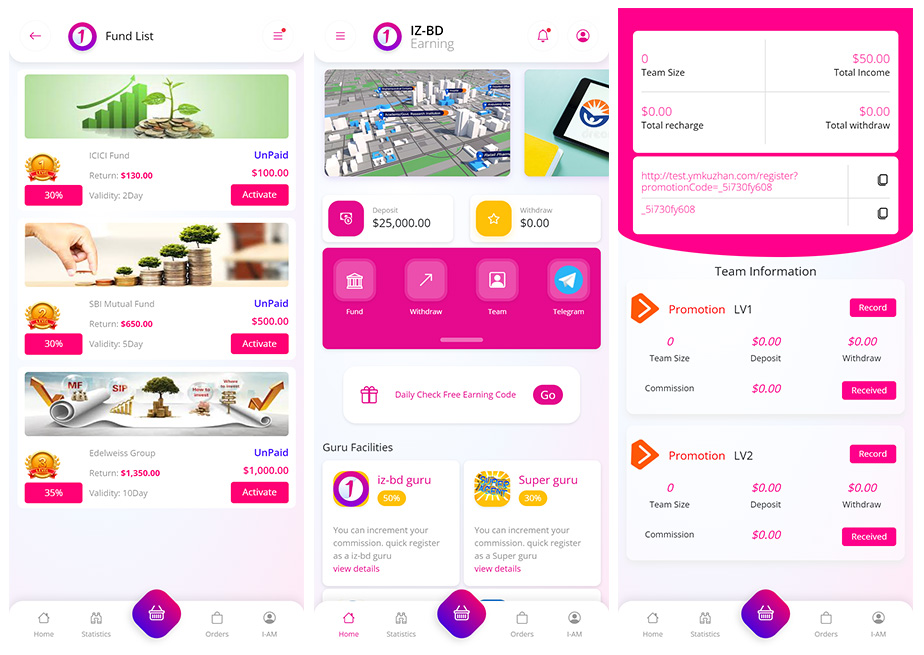
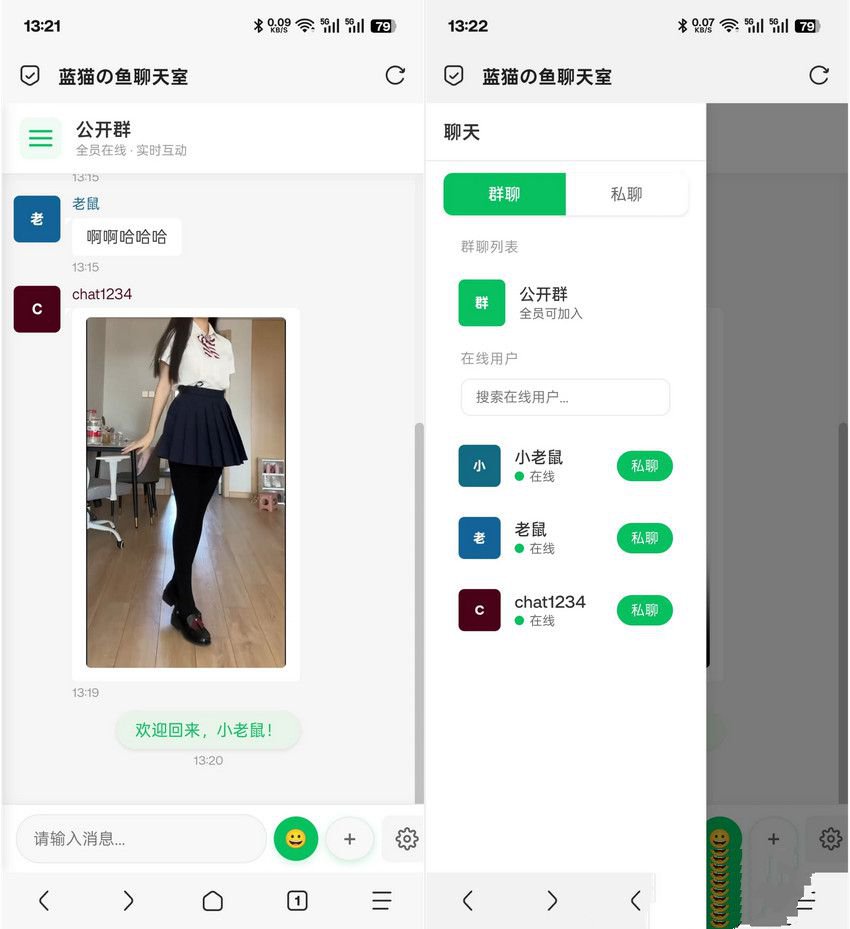
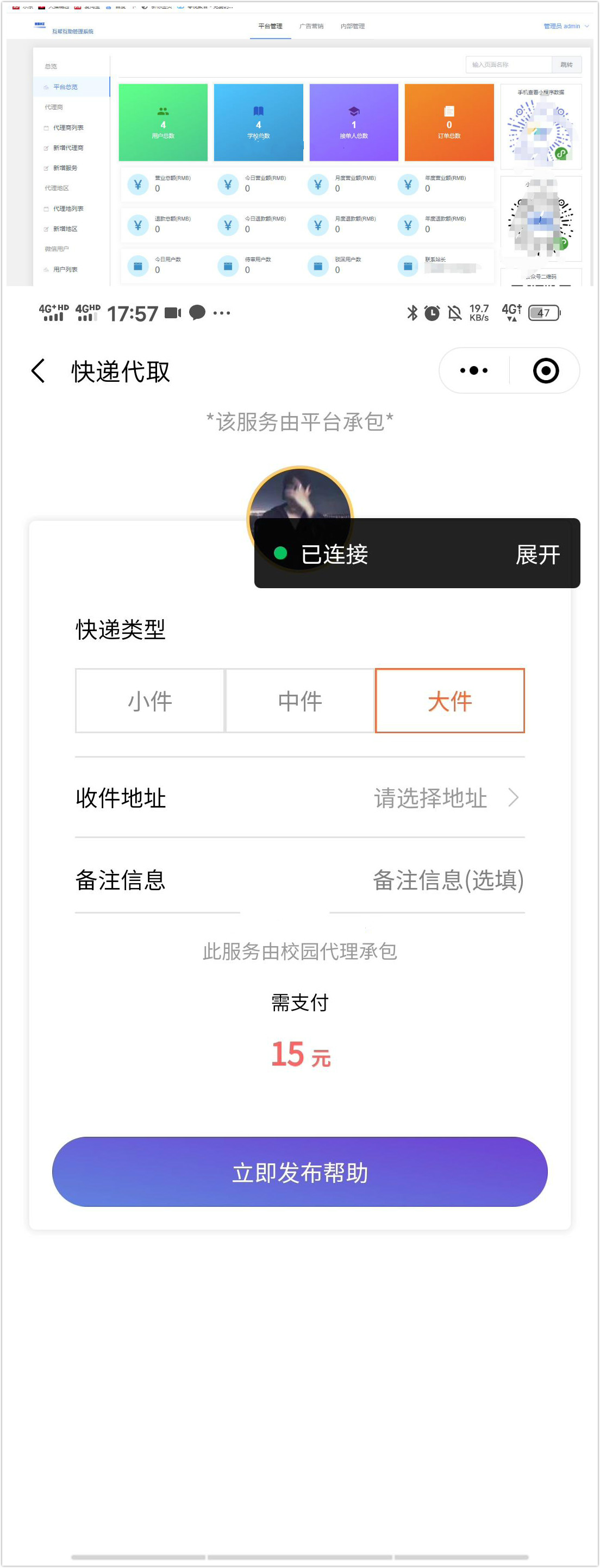
- 資源介紹
- 歷史當天
需要工具:linux系統寶塔面板,環境nginx、mysql、pm2管理器(它自帶nodejs)
1.寶塔面板/www/wwwroot文件夾下隨便創建個目錄,然後把服務端上傳到該目錄,並且解壓出來。
2.服務端目錄安裝依賴腳本,寶塔面板ssh終端,執行cd www/wwwroot/服務端到這個目錄,讓後執行命令:npm install,等待他安裝完成
3.創建數據庫,數據庫類型選擇ft8b4,導入數據庫help.sql,導入完成後,打開/pub/config/config.js修改數據庫配置,修改成自己的賬號密碼。
4.修改微信小程序配置也在/pub/config/config.js
這個文件裏,修改小程序配置APP_ID:”自行填寫”,//微信小程序APPID
APP_SECRET:”自行填寫”,//微信小程序APP密鑰
Mch_id:”自行填寫”,//商戶號
Mch_key:”自行填寫”,//商戶密鑰(商戶號沒有可先不填)
5.啓動項目。打開PM2管理器,添加新項目,選擇項目所在的路徑,啓動文件爲bin/www,項目名稱可隨意起名。然後啓動項目。我的文件所在目錄是在這裏/www/wwwroot/校園服務網/server/bin
6.域名反向代理。點擊pm2管理器裏的映射按鈕,將項目映射到自己的域名(也是綁定一個域名)。此後就可以用域名訪問到項目。(如果點擊映射沒有反應,請到寶塔ssh終端執行命令/www/wwwroot/校園服務網/server/bin,到這個文件夾後再安裝一遍npm install,這個只是我的文件所在目錄,最終還是看你的目錄所在地)
7.訪問服務器項目地址:http://你的域名若出現extends layout block content h1=title p Welcome to#(title)即代表服務端部署成功
分割線
—————————————-
9.然後我們開始客戶端部署教程,寶塔面板/www/wwwroot/這裏隨便創建一個目錄,然後把客戶端傳到這個目錄並解壓出來。
10.寶塔ssh終端命令:cd/www/wwwroot/客戶端目錄,然後安裝依賴,終端命令:npm install,等待安轉完成
11.打開客戶端文件src/assets/js/yzy.js
const yzy={
…
NODE_API:”https://api.xxx.com/api/”,//改成自己服務端綁定的域名地址
…
}
12.打包導出客戶端,寶塔終端命令到客戶端目錄:cd/www/wwwroot/客戶端目錄,然後運行命令:npm run build,等待打包完成,打包完成後會出現一個dist目錄
13.進入dist目錄有兩個文件dist和index.html,將這兩個文件複製粘貼到服務端/public目錄下
14.訪問服務端綁定的域名http://xxx.xxx.com出現後臺管理登錄界面,默認賬號admin密碼
qwe123123
這樣就部署好了,後面就是小程序。後面慢慢講解吧,太多了。
2. 分享目的僅供大家學習和交流,不能確保資源完整性和時效性,請在下載後24小時內刪除!
3. 不得使用於非法商業用途,不得違反國家法律。否則後果自負!
4. 本站提供的源碼、模板、插件等等其他資源,都不包含技術服務請大家諒解!
5. 如有鏈接無法下載、失效或廣告,請聯繫管理員處理!
6. 本站資源售價只是贊助,收取費用僅維持本站的日常運營所需!
耘藝源碼網 » 校園綜合服務網平臺源碼+跑腿服務+部署搭建教程
- 2020-08-09 第三方平臺下載站程序素材資源解析平臺系統源碼V8.0
- 2020-08-09 【凡人誅仙】一鍵安裝即玩服務端[教程+GM後臺+雙端]
- 2020-08-09 Typecho懷舊主題——彷彿回到Win95年代的樣子原始風格
- 2020-08-09 熱血戰記頁遊單機一鍵安裝即玩服務端公益服無限元寶[帶安裝視頻教程]
- 2020-08-09 【將軍令online遊戲源碼】RPG遊戲開發借鑑學習源碼
- 2020-08-09 【獵魂OL單機服務端】2020.08最新3D格鬥全套遊戲客戶端源碼
- 2020-08-09 2020最新迪士尼二開wnsr娛樂源碼
- 2020-08-09 八月最新富湘娛樂新熱更+ipa端
- 2020-08-09 易優cms企業建站系統(含小程序版本)源碼下載
- 2020-08-09 PHP防紅短鏈接源碼Shortny v2.0.1
- 2020-08-09 價值1.4w的問道手遊java6商業端(帶視頻教程)
- 2019-08-09 蘋果cmsv10簡約大氣響應式模板 PC+WAP自適應
- 2019-08-09 360影視雙端H5源碼+一鍵安裝+代理分銷+新後臺模版+集成下載頁模板
- 2019-08-09 H5紅包掃雷炸彈紅包源碼紅包互換遊戲模式Thinkphp內核
- 2019-08-09 2019新UI新版JAVA原生雙端影視APP投屏影視APP源碼
- 2019-08-09 一款漂亮大創全新的個人髮卡系統源碼自帶2套售卡模板
- 2019-08-09 一品資源網織夢模板源碼下載站(帶手機模板)+教程資源下載類源碼
- 2018-08-09 用戶認證系統 5.1 dz商業插件,爲網站增加認證中心,開啓全新的網站用戶認證體驗
- 2018-08-09 即時到賬支付系統源碼價值10萬的第四方支付平臺源碼,二維碼收款功能,支付寶/QQ錢包/微信收款,附配套軟件
- 2018-08-09 響應式食品產業園類織夢模板(自適應手機端)
- 2018-08-09 IGE傳奇引擎全套源碼資源
- 2018-08-09 帝國傳奇私服客戶端遊戲源碼
- 2018-08-09 微信小程序仿光影電影網源碼(完整帶後臺)
- 2018-08-09 3D體育網絡遊戲:街頭籃球私服源碼下載
- 2018-08-09 Q版魔幻飛行遊戲:飛飛online源代碼資源下載
- 2018-08-09 分享一款端遊源碼:決戰NEO源碼
- 2018-08-09 飛飛online服務端遊戲源碼
- 2018-08-09 螢火微信小程序商城源碼(前端)
- 2018-08-09 3D版網遊:盛大網絡神蹟online一鍵端
- 2018-08-09 PHP微信小程序商城源碼|螢火小程序商城源代碼下載(後端)
- 2018-08-09 街頭籃球客戶端遊戲源碼
- 2018-08-09 A3online遊戲一鍵端源碼+視頻資源下載
- 2018-08-09 帝國傳奇私服遊戲全套源碼
- 2018-08-09 飛飛online客戶端遊戲源碼
- 2017-08-09 HTML5遊戲《瘋狂麻將》源碼下載
- 2017-08-09 黑色文化傳媒公司html整站網站模板
- 2017-08-09 HTML5遊戲《羅斯魔影》源碼下載
- 2017-08-09 黑色潤脣膏化妝品企業首頁模板下載
- 2017-08-09 健康食品餐飲美食類網站織夢模板(帶手機端)
- 2017-08-09 HTML5遊戲《3D滑翔機》源碼下載
- 2017-08-09 HTML5七夕禮物《送TA一紙婚書》源碼下載
- 2017-08-09 恩斯道城市門戶-D7 商業版1.1_GBK dz模板
- 2017-08-09 黑色大氣的新網傳媒官網企業模板下載
- 2017-08-09 黑色企業展示官網通用html模板下載