- AI診斷
- 部分源碼
- 資源介紹
- 歷史當天
依賴包安裝
由於node的包非常大,所以提供源代碼的時候就不提供第三方的依賴包,需要自己安裝。在項目目錄下執行npm i即可安裝。
1、PHP的版本必須在8.2x,至於更高的版本,例如8.3x版本以及更高,系統還未完全測試過,生產環境不建議直接使用。
2、MySQL的版本必須是>= 5.7.x的版本,低於5.7.0的版本100%是無法使用的。
3、Redis的版本沒有過多的要求,不過推薦使用7.0以及更高的版本。
4、管理端使用的Vue3的版本開發,同時使用了Element Plus的版本,
所以需要使用Node.js的版本推薦是>= 16.x的版本。同時推薦生產環境,編譯打包成靜態文件運行。
安裝教程:
域名配置,打開utils目錄下的request.js文件,按照文件說明配置實際的API地址。
App.vue裏面的examUpdateTemplateId改成自己的微信小程序訂閱模板id。
代碼中有涉及到開發者的二維碼圖片,根據不同的地方替換成自己即可。
小程序配置,找到manifest.json文件,將下面的appid改成你自己的小程序appid。
“mp-weixin”: {
“appid”: “wxd9f531131711833d”,
“setting”: {
“urlCheck”: false,
“minified”: true,
“postcss”: true,
“es6”: true
},
“usingComponents”: true,
“LazyCodeLoading”: true,
“__usePrivacyCheck__”: true
},
uniapp開發引用配置。找到manifest.json文件,替換成自己實際的域名信息。
“name”: “項目的名稱,可以改成成小程序的名稱”,
“appid”: “uniapp上創建一個用,會分配一個引用appid,填寫到此處”,
“description”: “項目描述,也可以寫成小程序的名稱或者描述”,

2. 分享目的僅供大家學習和交流,不能確保資源完整性和時效性,請在下載後24小時內刪除!
3. 不得使用於非法商業用途,不得違反國家法律。否則後果自負!
4. 本站提供的源碼、模板、插件等等其他資源,都不包含技術服務請大家諒解!
5. 如有鏈接無法下載、失效或廣告,請聯繫管理員處理!
6. 本站資源售價只是贊助,收取費用僅維持本站的日常運營所需!
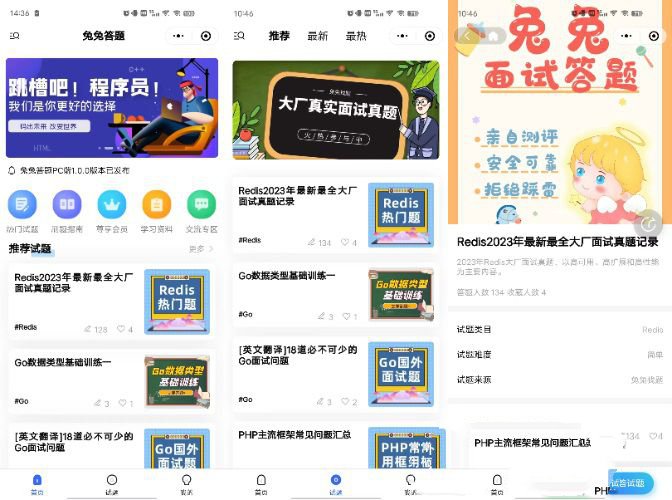
耘藝源碼網 » 兔兔答題源碼一款前後端開源的移動端答題系統
- 2024-10-23 幽冥傳奇手遊【怒斬屠龍五大陸單職業】最新整理Win一鍵服務端+安卓蘋果雙端
- 2024-10-23 MT3換皮MH【凡人修仙傳】最新整理單機一鍵即玩鏡像端+Linux手工服務端+安卓蘋果雙端
- 2024-10-23 戰神引擎傳奇手遊【新UI無雙合擊三職業[白豬3.1]】最新整理Win一鍵服務端
- 2024-10-23 10月最強洗稿黑科技!用的人都在偷偷賺錢一鍵生成高質量原創爆文
- 2024-10-23 視頻創作者全方位成長計劃:涵蓋拍攝技巧、剪輯教程
- 2024-10-23 小紅書無人直播全攻略:半無人直播技巧安全高效不封號
- 2024-10-23 ripro-v5-8.3開心版主題源碼
- 2024-10-23 H5快手商城系統/抖音小店商城全開源 免登錄運營版本
- 2024-10-23 cloudreve雲盤源碼付費版破解版2
- 2024-10-23 油卡回收商城系統源碼 PHP+mysql
- 2023-10-23 練手Lab課程表小程序源碼 基於thinkphp系統進行開發的前後端分離系統
- 2023-10-23 番薯社區app源碼分享
- 2023-10-23 小說網站源碼帶管理後臺手機端和採集
- 2023-10-23 10月最新彩虹授權源碼開心學習版+And 模板(CodeBase版)
- 2023-10-23 經典3D橫版闖關格鬥劇情手遊阿拉德之怒之自在阿拉德一二三全覺版本
- 2023-10-23 WordPress數據庫批量替換插件正式發佈一鍵換域名工具
- 2023-10-23 小白也能日入300+抖音無人掛機直播新玩法全民找不同掘金計劃
- 2023-10-23 無限註冊抖音教程附抖音掛機3.0玩法單窗20+
- 2023-10-23 10月最新彩虹易支付系統源碼更新 浪子易支付系統ds
- 2023-10-23 在線存儲系統源碼 網盤網站源碼 雲盤系統源碼
- 2023-10-23 代掛單頁網址發佈頁+加盟代理+APP下載頁源碼
- 2023-10-23 2023最新簡繪AI開源版支持MJ繪畫,AI問答
- 2022-10-23 基於Php+MySql數據庫架構的網絡驗證系統
- 2022-10-23 (自適應移動端)大氣的博客主題作品展示網站源碼 個人博客作品pbootcms網站模板
- 2020-10-23 【CAGI虛擬幣源碼】理財H5網站區塊鏈+投資分紅+槓桿轉賬+完整運營版
- 2020-10-23 逍遙西遊3【逍遙仙境】手工外網端+運營後臺ds
- 2020-10-23 【蘿莉有殺氣】手工端+教程+物品後臺
- 2020-10-23 正式版煙雨圖牀程序源碼
- 2020-10-23 最新修復早起打卡獎勵金投資理財區塊鏈源碼+帶前臺保護+免籤+安裝搭建教程
- 2020-10-23 857夢港電玩城遊戲平臺二開製作 IOS安卓雙端+數據完整
- 2020-10-23 2020年首發AI機器人自動刷:廣告流量,AI區塊鏈投資源碼,遊戲挖礦分紅接入碼支付,可打包app+安裝教程
- 2020-10-23 最新版仿鴻海智能廣告機器人系統,廣告機器人賺錢源碼
- 2020-10-23 技術導航源碼【帶後臺】
- 2020-10-23 2020新版瘋狂森林養殖掛機賺錢區塊鏈源碼支持個個免簽收款
- 2020-10-23 浪子換錢系統源碼
- 2019-10-23 內涵吧搞笑內涵圖內涵漫畫色系軍團邪惡漫畫
- 2019-10-23 2019年最新影視雙端直播盒子源碼 自定義資源採集 可打包爲app
- 2019-10-23 揭祕小生意是怎麼樣賺錢的
- 2019-10-23 用手機拍出大片零基礎教程
- 2019-10-23 Kratos簡約響應式WordPress個人博客主題
- 2019-10-23 米酷影視6.2.4CMS自動採集全網影視源碼
- 2019-10-23 最新零距離泛目錄5天愛站權重7的源碼+視頻教程+win和linux雙版
- 2019-10-23 京東圖牀api接口PHP源碼 圖片上傳CDN加速
- 2019-10-23 新版黑色UI創客新零售13星新零售系統源碼 帶ppt教程
- 2019-10-23 2019天恆鳳凰CaiPiao-最新多彩種版本附安裝教程
- 2019-10-23 ThinkPHP框架開發大富系統彩61完整版源碼+採集器+wap手機版
- 2018-10-23 響應式家居牀墊牀上用品類網站織夢模板(自適應手機端)
- 2018-10-23 2018最新仿互站源碼交易網源碼 二次開發帶13款模板
- 2018-10-23 NFine快速開發框架C#源碼完全開源版分享,基於ASP.NETMVC+EF6+Bootstrap框架等
- 2018-10-23 橫艾H站源碼第二版、老司機專屬源碼只提供研究
- 2018-10-23 最新企業督察督辦管理系統C#源碼下載[含論文答辯PPT],創建多個角色並對角色進行管理
- 2018-10-23 【西瓜】列表美化 2.20170105 商業版,支持外鏈圖片,支持遠程圖片功
- 2018-10-23 高仿EMLOGfly模版仿製asp源碼 測試版本
- 2017-10-23 積分提現中心 V1.2 商業版dz插件|實現積分提現功能,支持提現多種積分功能
- 2017-10-23 模特服裝設計展示類織夢模板(帶手機端)