- 資源介紹
【Yunyiwl.com-編程開發教程】收集全網優質教程及源碼資源!
全網優質軟件開發、平面設計等教程及精品源碼資源一站可得,www.yunyiwl.com!
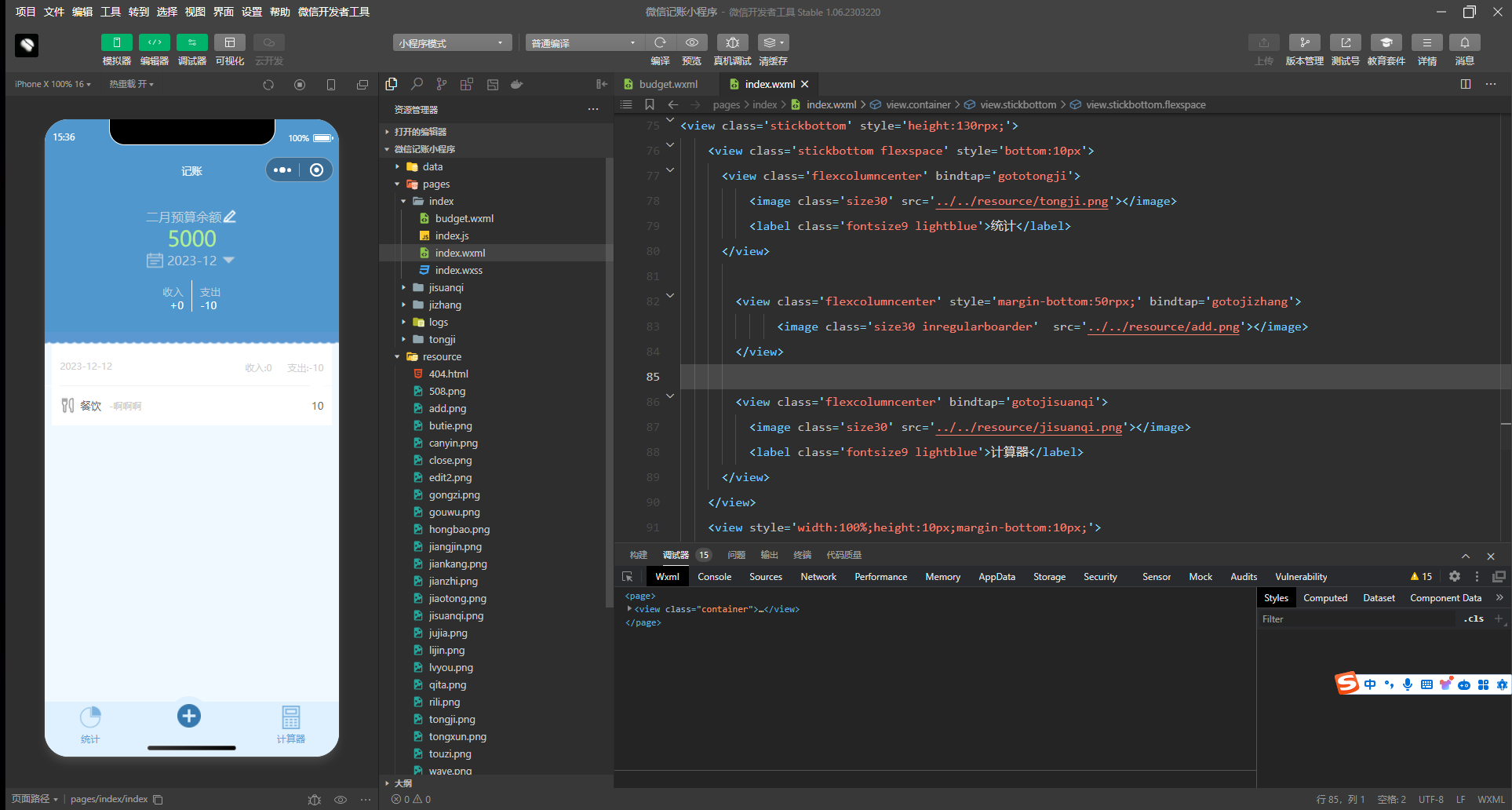
 微信小程序-日曆
微信小程序-日曆
小程序日曆
思路分析
要實現一個日曆,就需要先知道幾個值:
當月有多少天
當月第一天星期幾
根據常識我們得知,每月最多31天,最少28天,日曆一排7個格子,則會有5排,但若是該月第一天爲星期六,則會產生六排格子纔對。
小程序沒有DOM操作概念,故不能動態的往當月第一天的插入多少個空格子,只能通過在前面加入空格子的循環來控制,具體參考 wxml 文件。
日曆模板引入
日曆模板面板支持 手勢左右滑動;
提供跳轉至今天方法jumpToToday;
設置日期待辦事項標記 setTodoLabels;
刪除指定日期待辦事項標記 deleteTodoLabels;
清空所有日期待辦事項標記 clearTodoLabels;
提供 template 模板引入
引入wxml及wxss
// example.wxml
<import src=”../../template/calendar/index.wxml”/>
<view class=”calendar-wrap”>
<template is=”calendar” data=”{{…calendar}}” />
</view>
/* example.wxss */ @import ‘../../template/calendar/index.wxss’;
日曆組件初始化
import initCalendar, { getSelectedDay, jumpToToday, setTodoLabels, deleteTodoLabels, clearTodoLabels } from ‘../../template/calendar/index’; const conf = { onShow: function() { initCalendar({ // multi: true, // 是否開啓多選, // disablePastDay: true, // 是否禁選過去日期 /** * 選擇日期後執行的事件 * @param { object } currentSelect 當前點擊的日期 * @param { array } allSelectedDays 選擇的所有日期(當mulit爲true時,纔有allSelectedDays參數) */ afterTapDay: (currentSelect, allSelectedDays) => { console.log(‘===============================’); console.log(‘當前點擊的日期’, currentSelect); console.log(‘當前點擊的日期是否有事件標記: ‘, currentSelect.hasTodo || false);
allSelectedDays && console.log(‘選擇的所有日期’, allSelectedDays); console.log(‘getSelectedDay方法’, getSelectedDay());
}, /** * 日期點擊事件(此事件會完全接管點擊事件) * @param { object } currentSelect 當前點擊的日期 * @param { object } event 日期點擊事件對象 */ // onTapDay(currentSelect, event) { // console.log(currentSelect); // console.log(event); // }, /** * 日曆初次渲染完成後觸發事件,如設置事件標記 */ afterCalendarRender() { setTodoLabels({
pos: ‘bottom’,
dotColor: ‘#40’,
days: [{
year: 2018,
month: 5,
day: 12,
}, {
year: 2018,
month: 5,
day: 15,
}],
});
},
});
}, deleteTodo() { // 指定需要刪除待辦標識的日期 deleteTodoLabels([{
year: 2018,
month: 5,
day: 12,
}, {
year: 2018,
month: 5,
day: 15,
}]); // clearTodoLabels(); }, /** * 跳轉至今天 */ jump() { jumpToToday();
},
}; Page(conf);
上一頁:
下一頁:
相關推薦
微信小程序-日曆
2310620
66微信小程序-源碼開發的日曆系統
2255994
132
【Yunyiwl.com】—網站源碼下載—微信小程序-日曆
微信小程序-手勢解鎖
2. 分享目的僅供大家學習和交流,您必須在下載後24小時內刪除!
3. 不得使用於非法商業用途,不得違反國家法律。否則後果自負!
4. 本站提供的源碼、模板、插件等等其他資源,都不包含技術服務請大家諒解!
5. 如有鏈接無法下載、失效或廣告,請聯繫管理員處理!
6. 本站資源售價只是贊助,收取費用僅維持本站的日常運營所需!
耘藝源碼網 » 微信小程序-日曆_億碼酷站