- 資源介紹
【Yunyiwl.com-編程開發教程】收集全網優質教程及源碼資源!
全網優質軟件開發、平面設計等教程及精品源碼資源一站可得,www.yunyiwl.com!
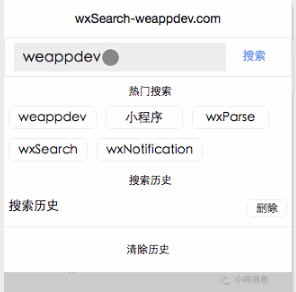
 微信小程序優雅的搜索框
微信小程序優雅的搜索框
特性
支持自定義熱門key
支持搜索歷史
支持搜索建議
支持搜索歷史(記錄)緩存使用
* 引入
// 模版引入
<import src=”/wxSearch/wxSearch.wxml”/>
<template is=”wxSearch” data=”{{wxSearchData}}”/>
// wxss中引入
@import “/wxSearch/wxSearch.wxss”;
* 使用
//wxSearch 暴漏的接口
module.exports = {
init: init,
initColor: initColors,
initMindKeys: initMindKeys,
wxSearchInput: wxSearchInput,
wxSearchFocus: wxSearchFocus,
wxSearchBlur: wxSearchBlur,
wxSearchKeyTap: wxSearchKeyTap,
wxSearchAddHisKey:wxSearchAddHisKey,
wxSearchDeleteKey:wxSearchDeleteKey,
wxSearchDeleteAll:wxSearchDeleteAll,
wxSearchHiddenPancel:wxSearchHiddenPancel
}
//初始化
onLoad: function () {
console.log(‘onLoad’)
var that = this
//初始化的時候渲染wxSearchdata 第二個爲你的search高度
WxSearch.init(that,43,[‘weappdev’,’小程序’,’wxParse’,’wxSearch’,’wxNotification’]);
WxSearch.initMindKeys([‘weappdev.com’,’微信小程序開發’,’微信開發’,’微信小程序’]);
},
wxSearchFn: function(e){
var that = this
WxSearch.wxSearchAddHisKey(that);
},
wxSearchInput: function(e){
var that = this
WxSearch.wxSearchInput(e,that);
},
wxSerchFocus: function(e){
var that = this
WxSearch.wxSearchFocus(e,that);
},
wxSearchBlur: function(e){
var that = this
WxSearch.wxSearchBlur(e,that);
},
wxSearchKeyTap:function(e){
var that = this
WxSearch.wxSearchKeyTap(e,that);
},
wxSearchDeleteKey: function(e){
var that = this
WxSearch.wxSearchDeleteKey(e,that);
},
wxSearchDeleteAll: function(e){
var that = this;
WxSearch.wxSearchDeleteAll(that);
},
wxSearchTap: function(e){
var that = this
WxSearch.wxSearchHiddenPancel(that);
}
上一頁:
下一頁:
相關推薦
微信小程序優雅的搜索框
2314713
44html植物花卉公司響應式網站模板
2213698
118微信小程序-智能用電系統
2298324
67
【Yunyiwl.com】—網站源碼下載—微信小程序優雅的搜索框
牀上用品html灰色網站模板
2. 分享目的僅供大家學習和交流,您必須在下載後24小時內刪除!
3. 不得使用於非法商業用途,不得違反國家法律。否則後果自負!
4. 本站提供的源碼、模板、插件等等其他資源,都不包含技術服務請大家諒解!
5. 如有鏈接無法下載、失效或廣告,請聯繫管理員處理!
6. 本站資源售價只是贊助,收取費用僅維持本站的日常運營所需!
耘藝源碼網 » 微信小程序優雅的搜索框_html網站模板