- 資源介紹
【Yunyiwl.com-編程開發教程】收集全網優質教程及源碼資源!
全網優質軟件開發、平面設計等教程及精品源碼資源一站可得,www.yunyiwl.com!
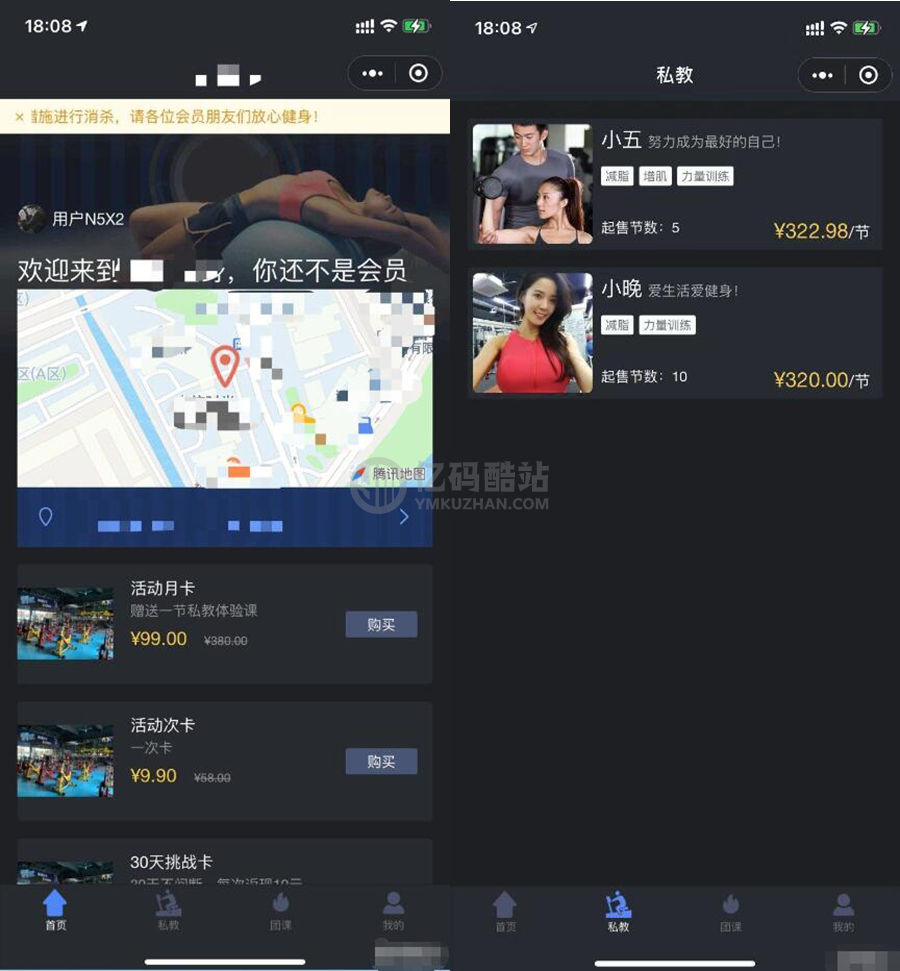
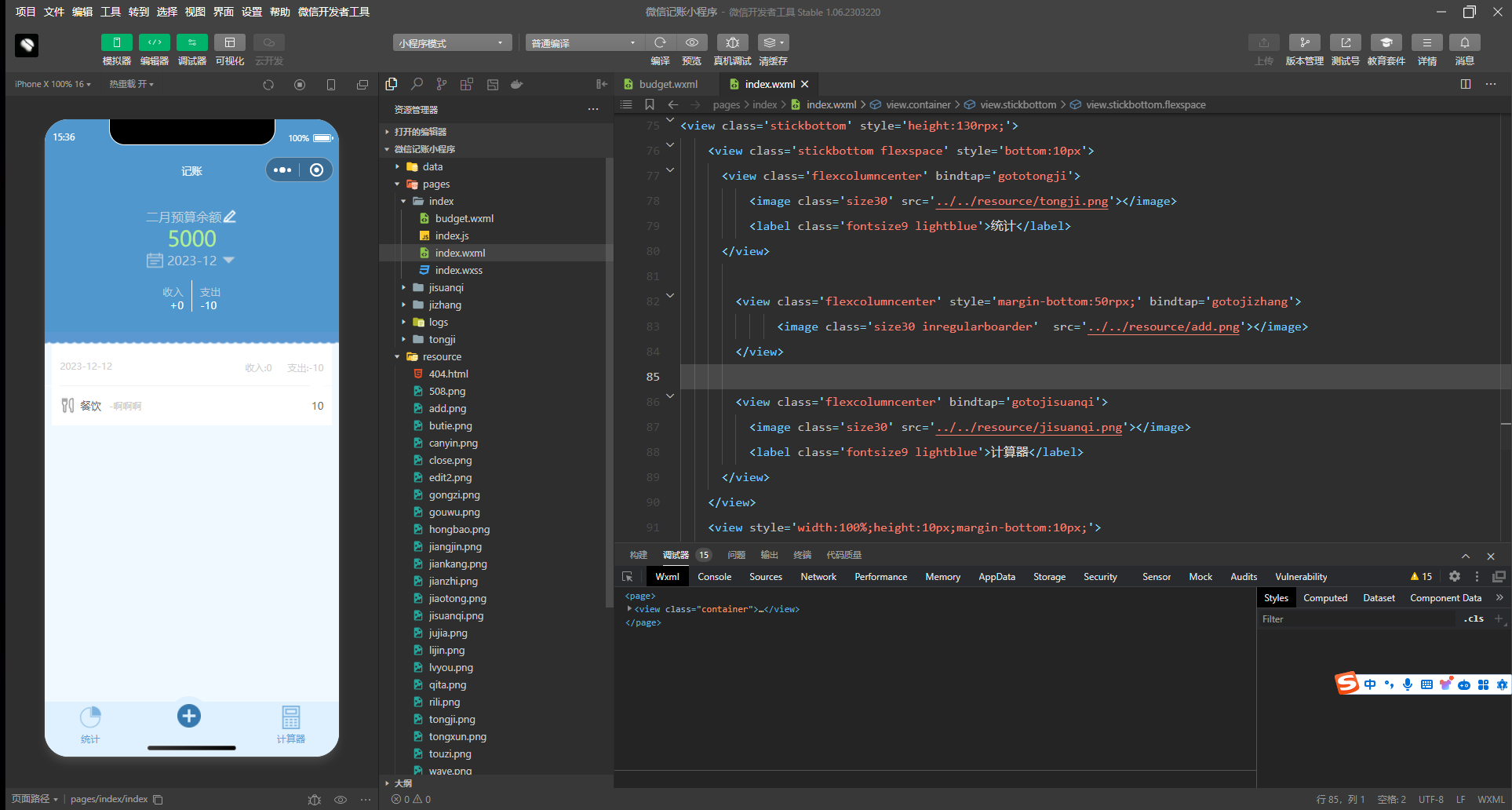
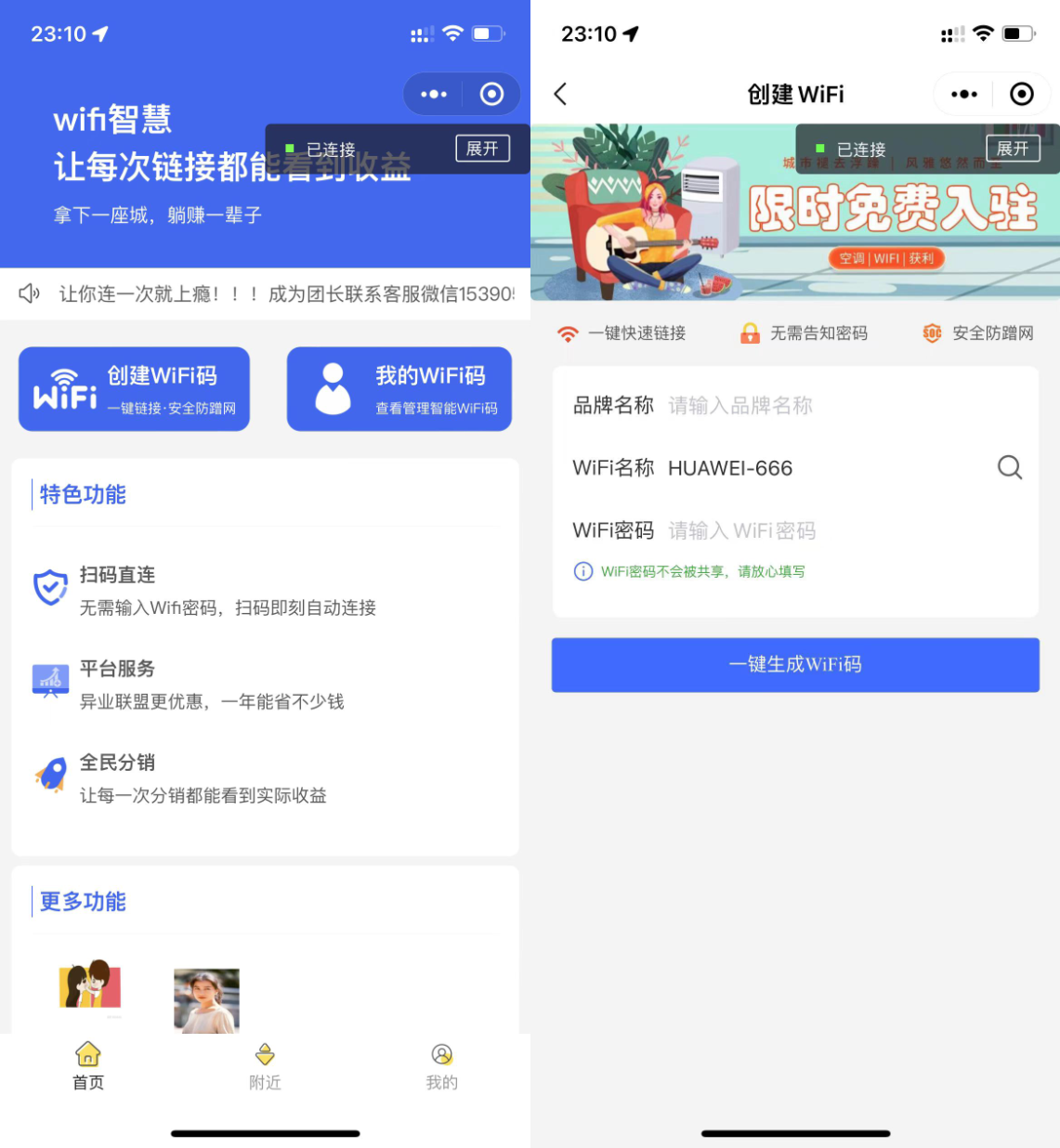
 微信小程序整合的一套UI庫
微信小程序整合的一套UI庫
微信小程序組件如此之豐富、你還需要重量級的組件庫來冗餘代碼嗎?
所以只需要Wa-UI這個輕量級的庫很快捷的做佈局就可以了
##使用須知 import引入即可使用,快速開始
Wa-UI說明文檔請參考Wiki
IDE更新2800版本之後外部字體icon暫時不能用了,可以使用官方icon和圖片替代 ###展示
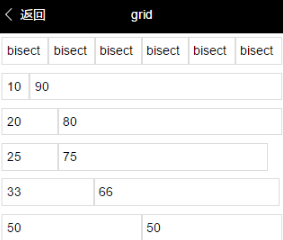
柵格(想要几几分?)
列表
目前樣式
列表
微信小程序組件如此之豐富、你還需要重量級的組件庫來冗餘代碼嗎?
所以只需要Wa-UI這個輕量級的庫很快捷的做佈局就可以了
##使用須知 import引入即可使用,快速開始
Wa-UI說明文檔請參考Wiki
表單
按鈕三種大小
按鈕六種顏色
input默認樣式
input橫向
input堆疊
帶icon的input(icon暫停使用)
帶icon的button(icon暫停使用)
佈局
row&col基於flex的網格佈局
grid-view 基於float的九宮格佈局
上一頁:
下一頁:
相關推薦
微信小程序整合的一套UI庫
2320493
60html植物花卉公司響應式網站模板
2213698
118
【Yunyiwl.com】—網站源碼下載—微信小程序整合的一套UI庫
微信小程序自定義組件
內容加載中..
1. 本站所有資源來源於用戶上傳和網絡,如有侵權請郵件聯繫站長!
2. 分享目的僅供大家學習和交流,您必須在下載後24小時內刪除!
3. 不得使用於非法商業用途,不得違反國家法律。否則後果自負!
4. 本站提供的源碼、模板、插件等等其他資源,都不包含技術服務請大家諒解!
5. 如有鏈接無法下載、失效或廣告,請聯繫管理員處理!
6. 本站資源售價只是贊助,收取費用僅維持本站的日常運營所需!
耘藝源碼網 » 微信小程序整合的一套UI庫_億碼酷站
2. 分享目的僅供大家學習和交流,您必須在下載後24小時內刪除!
3. 不得使用於非法商業用途,不得違反國家法律。否則後果自負!
4. 本站提供的源碼、模板、插件等等其他資源,都不包含技術服務請大家諒解!
5. 如有鏈接無法下載、失效或廣告,請聯繫管理員處理!
6. 本站資源售價只是贊助,收取費用僅維持本站的日常運營所需!
耘藝源碼網 » 微信小程序整合的一套UI庫_億碼酷站