- AI診斷
- 部分源碼
- 資源介紹
- 歷史當天
 [code]遊戲主邏輯:// pages/game/programmer.jsvar game2048 = require('../../utils/game2048.js');var gameServer = require('../../utils/gameServer.js');var util = require('../../utils/util.js');var app = getApp() // 勝利音效const winAudio = wx.createInnerAudioContext()winAudio.src = 'http://demo.infinitysia.com/dys/2048/assets/win.mp3'winAudio.obeyMuteSwitch = false // move音效const moveAudio = wx.createInnerAudioContext()moveAudio.src = 'http://demo.infinitysia.com/dys/2048/assets/move.mp3'moveAudio.obeyMuteSwitch = false // 失敗音效const failAudio = wx.createInnerAudioContext()failAudio.src = 'http://demo.infinitysia.com/dys/2048/assets/lose.mp3'failAudio.obeyMuteSwitch = false Page({ data:{ // 遊戲數組值 gridValue:[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0], // 遊戲重新開始提示 restartPrompt:"再來億把", // 遊戲難度:1.時間160ms;2.時間80ms;3.時間40ms;4.時間20ms;5.時間10ms; gameLevel:[1,2,3,4,5], // 遊戲難度初始值 index of gameLevel level: 3, // 遊戲難度提示 levelPrompt:"難度", // 遊戲模式:1.輸出2,4;2.輸出2.4.8;3.輸出2.4.8.16;4.輸出2.4.8.16.32;5.輸出2.4.8.16.32.64; gameMode: [1,2,3,4,5], // 遊戲模式初始值 index of gameMode mode: 1, // 遊戲模式提示 modePrompt:"模式", // 遊戲運行時間 gameTime:"00:00:00", // 遊戲運行 開始時間 gameStartDate:0, // 遊戲運行 結束時間 gameEndDate:0, // 遊戲分數 gameScore: 0, // 遊戲觸摸控制 gameTouchInfo: { pointOrigin: { x: 0, y: 0 }, pointTarget: { x: 0, y: 0 }, isValid: false }, // 遊戲觸摸控制閾值 gameDistanceThreshold:10, // 排行榜 chartsUsers: [ { avatar:"http://wx.qlogo.cn/mmopen/vi_32/l8W3SEfertzlK6csQd23scfZG30hXDVP0mT2ODFqoPlkmmeic1ZXoiczVicppy68kPiajjEIbA5Daf7d6erlRdib5uQ/0", name:"chenxi****", score:"2048", level:"3級", mode:"3", time:"05:34" }, { name:"**********", score:"4096", level:"5級", mode:"5", time:"15:03" } ], // 勝利聲音 winAudio: null }, onLoad:function(options){ // 頁面初始化 options爲頁面跳轉所帶來的參數 const winAudio = wx.createInnerAudioContext() // winAudio.src = '../../assets/win.mp3' winAudio.src = 'http://demo.infinitysia.com/dys/2048/assets/win.mp3' // winAudio.autoPlay = true winAudio.obeyMuteSwitch = false // innerAudioContext.play() console.log(options) this.setData({ winAudio }) winAudio.onPlay(() => { console.log('playyyyy') }) }, onReady:function(){ // 頁面渲染完成 game2048.resetGame(); this.setData({ gridValue:game2048.getGameArray().slice() }); // 用戶數據獲取 // this.inspectUserServer(); // time console.log("gameStartDate:", this.data.gameStartDate); var that = this; setInterval(function() { var _gameEndDate = Date.now(); var playTime = Math.floor((_gameEndDate - that.data.gameStartDate) / 1000); that.setData({ gameEndDate: _gameEndDate, gameTime: util.formatSecondsTime(playTime) }); },1000); }, onShow:function(){ // 頁面顯示 game2048.printAuthor(); // test this.setData({ gameStartDate:new Date().getTime() }); // 排行榜 // this.getRank(); }, onHide:function(){ // 頁面隱藏 }, onUnload:function(){ // 頁面關閉 }, handleRestart:function(event){ // 遊戲重新開始 game2048.resetGame(); this.setData({ gridValue:game2048.getGameArray().slice(), gameStartDate:new Date().getTime(), gameTime:"00:00:00" }); }, handleTouchMove:function(event){ // 遊戲2048網格界面觸摸移動 // console.log(event); // game2048.playGame("moveButtom"); // this.setData({ // gridValue:game2048.getGameArray().slice() // }); }, handleTouchStart:function(event){ // 遊戲2048網格界面觸摸開始 // console.log(event); if (!this.data.gameTouchInfo.isValid) { this.setData({ 'gameTouchInfo.pointOrigin.x': event['changedTouches'][0].pageX, 'gameTouchInfo.pointOrigin.y': event['changedTouches'][0].pageY, 'gameTouchInfo.isValid': true }); } }, handleTouchEnd:function(event){ // 遊戲2048網格界面觸摸結束 // console.log(event); if (this.data.gameTouchInfo.isValid) { this.setData({ 'gameTouchInfo.pointTarget.x': event['changedTouches'][0].pageX, 'gameTouchInfo.pointTarget.y': event['changedTouches'][0].pageY, 'gameTouchInfo.isValid': false }); var direction = this.getTouchDirection(this.data.gameTouchInfo.pointOrigin, this.data.gameTouchInfo.pointTarget, this.data.gameDistanceThreshold) console.log(direction); game2048.playGame(direction); // 停止所有音頻 // winAudio.stop() // failAudio.stop() // moveAudio.stop() const that = this if (game2048.getGameStatus() === 'end') { failAudio.play() wx.showModal({ title: '倔倔', content: '沒辦法,被天克', showCancel: false, confirmText: '再來億把', success: function (res) { if (res.confirm) { // console.log('用戶點擊確定') that.handleRestart() failAudio.stop() } else if (res.cancel) { console.log('用戶點擊取消') } } }) } else if (game2048.getGameStatus() === 'win') { winAudio.play() wx.showModal({[/code]
[code]遊戲主邏輯:// pages/game/programmer.jsvar game2048 = require('../../utils/game2048.js');var gameServer = require('../../utils/gameServer.js');var util = require('../../utils/util.js');var app = getApp() // 勝利音效const winAudio = wx.createInnerAudioContext()winAudio.src = 'http://demo.infinitysia.com/dys/2048/assets/win.mp3'winAudio.obeyMuteSwitch = false // move音效const moveAudio = wx.createInnerAudioContext()moveAudio.src = 'http://demo.infinitysia.com/dys/2048/assets/move.mp3'moveAudio.obeyMuteSwitch = false // 失敗音效const failAudio = wx.createInnerAudioContext()failAudio.src = 'http://demo.infinitysia.com/dys/2048/assets/lose.mp3'failAudio.obeyMuteSwitch = false Page({ data:{ // 遊戲數組值 gridValue:[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0], // 遊戲重新開始提示 restartPrompt:"再來億把", // 遊戲難度:1.時間160ms;2.時間80ms;3.時間40ms;4.時間20ms;5.時間10ms; gameLevel:[1,2,3,4,5], // 遊戲難度初始值 index of gameLevel level: 3, // 遊戲難度提示 levelPrompt:"難度", // 遊戲模式:1.輸出2,4;2.輸出2.4.8;3.輸出2.4.8.16;4.輸出2.4.8.16.32;5.輸出2.4.8.16.32.64; gameMode: [1,2,3,4,5], // 遊戲模式初始值 index of gameMode mode: 1, // 遊戲模式提示 modePrompt:"模式", // 遊戲運行時間 gameTime:"00:00:00", // 遊戲運行 開始時間 gameStartDate:0, // 遊戲運行 結束時間 gameEndDate:0, // 遊戲分數 gameScore: 0, // 遊戲觸摸控制 gameTouchInfo: { pointOrigin: { x: 0, y: 0 }, pointTarget: { x: 0, y: 0 }, isValid: false }, // 遊戲觸摸控制閾值 gameDistanceThreshold:10, // 排行榜 chartsUsers: [ { avatar:"http://wx.qlogo.cn/mmopen/vi_32/l8W3SEfertzlK6csQd23scfZG30hXDVP0mT2ODFqoPlkmmeic1ZXoiczVicppy68kPiajjEIbA5Daf7d6erlRdib5uQ/0", name:"chenxi****", score:"2048", level:"3級", mode:"3", time:"05:34" }, { name:"**********", score:"4096", level:"5級", mode:"5", time:"15:03" } ], // 勝利聲音 winAudio: null }, onLoad:function(options){ // 頁面初始化 options爲頁面跳轉所帶來的參數 const winAudio = wx.createInnerAudioContext() // winAudio.src = '../../assets/win.mp3' winAudio.src = 'http://demo.infinitysia.com/dys/2048/assets/win.mp3' // winAudio.autoPlay = true winAudio.obeyMuteSwitch = false // innerAudioContext.play() console.log(options) this.setData({ winAudio }) winAudio.onPlay(() => { console.log('playyyyy') }) }, onReady:function(){ // 頁面渲染完成 game2048.resetGame(); this.setData({ gridValue:game2048.getGameArray().slice() }); // 用戶數據獲取 // this.inspectUserServer(); // time console.log("gameStartDate:", this.data.gameStartDate); var that = this; setInterval(function() { var _gameEndDate = Date.now(); var playTime = Math.floor((_gameEndDate - that.data.gameStartDate) / 1000); that.setData({ gameEndDate: _gameEndDate, gameTime: util.formatSecondsTime(playTime) }); },1000); }, onShow:function(){ // 頁面顯示 game2048.printAuthor(); // test this.setData({ gameStartDate:new Date().getTime() }); // 排行榜 // this.getRank(); }, onHide:function(){ // 頁面隱藏 }, onUnload:function(){ // 頁面關閉 }, handleRestart:function(event){ // 遊戲重新開始 game2048.resetGame(); this.setData({ gridValue:game2048.getGameArray().slice(), gameStartDate:new Date().getTime(), gameTime:"00:00:00" }); }, handleTouchMove:function(event){ // 遊戲2048網格界面觸摸移動 // console.log(event); // game2048.playGame("moveButtom"); // this.setData({ // gridValue:game2048.getGameArray().slice() // }); }, handleTouchStart:function(event){ // 遊戲2048網格界面觸摸開始 // console.log(event); if (!this.data.gameTouchInfo.isValid) { this.setData({ 'gameTouchInfo.pointOrigin.x': event['changedTouches'][0].pageX, 'gameTouchInfo.pointOrigin.y': event['changedTouches'][0].pageY, 'gameTouchInfo.isValid': true }); } }, handleTouchEnd:function(event){ // 遊戲2048網格界面觸摸結束 // console.log(event); if (this.data.gameTouchInfo.isValid) { this.setData({ 'gameTouchInfo.pointTarget.x': event['changedTouches'][0].pageX, 'gameTouchInfo.pointTarget.y': event['changedTouches'][0].pageY, 'gameTouchInfo.isValid': false }); var direction = this.getTouchDirection(this.data.gameTouchInfo.pointOrigin, this.data.gameTouchInfo.pointTarget, this.data.gameDistanceThreshold) console.log(direction); game2048.playGame(direction); // 停止所有音頻 // winAudio.stop() // failAudio.stop() // moveAudio.stop() const that = this if (game2048.getGameStatus() === 'end') { failAudio.play() wx.showModal({ title: '倔倔', content: '沒辦法,被天克', showCancel: false, confirmText: '再來億把', success: function (res) { if (res.confirm) { // console.log('用戶點擊確定') that.handleRestart() failAudio.stop() } else if (res.cancel) { console.log('用戶點擊取消') } } }) } else if (game2048.getGameStatus() === 'win') { winAudio.play() wx.showModal({[/code]
內容加載中..
1. 本站所有資源來源於用戶上傳和網絡,如有侵權請郵件聯繫站長!
2. 分享目的僅供大家學習和交流,不能確保資源完整性和時效性,請在下載後24小時內刪除!
3. 不得使用於非法商業用途,不得違反國家法律。否則後果自負!
4. 本站提供的源碼、模板、插件等等其他資源,都不包含技術服務請大家諒解!
5. 如有鏈接無法下載、失效或廣告,請聯繫管理員處理!
6. 本站資源售價只是贊助,收取費用僅維持本站的日常運營所需!
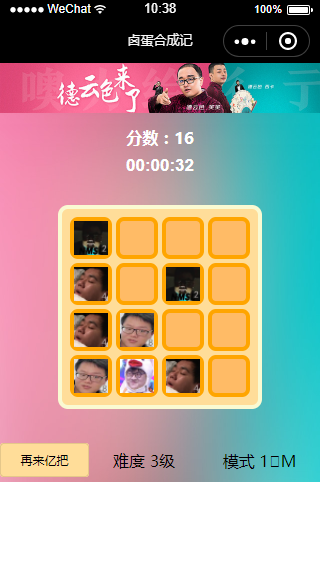
耘藝源碼網 » 微信小程序版2048小遊戲 德雲色來了源碼免費下載
2. 分享目的僅供大家學習和交流,不能確保資源完整性和時效性,請在下載後24小時內刪除!
3. 不得使用於非法商業用途,不得違反國家法律。否則後果自負!
4. 本站提供的源碼、模板、插件等等其他資源,都不包含技術服務請大家諒解!
5. 如有鏈接無法下載、失效或廣告,請聯繫管理員處理!
6. 本站資源售價只是贊助,收取費用僅維持本站的日常運營所需!
耘藝源碼網 » 微信小程序版2048小遊戲 德雲色來了源碼免費下載
- 2018-09-05 LaySNS V2.2.0資源教程網源碼 含CMS跟BBS模板社區
- 2017-09-05 寬屏響應式自適應網站建設公司展示模板
- 2017-09-05 黑色寬屏的商務合作公司html5展示模板
- 2017-09-05 黑色寬屏的度假旅遊酒店網站模板html整站
- 2017-09-05 響應式西洋參人蔘保健品類網站織夢模板(自適應手機端)
- 2017-09-05 實用的企業博客網站系統管理手機後臺模板flat admin
- 2017-09-05 黑色寬屏的商務合作公司html5響應式模板
- 2017-09-05 顯示UID/等級/圖標 正式版discuz商業插件