- AI診斷
- 部分源碼
- 資源介紹
- 歷史當天

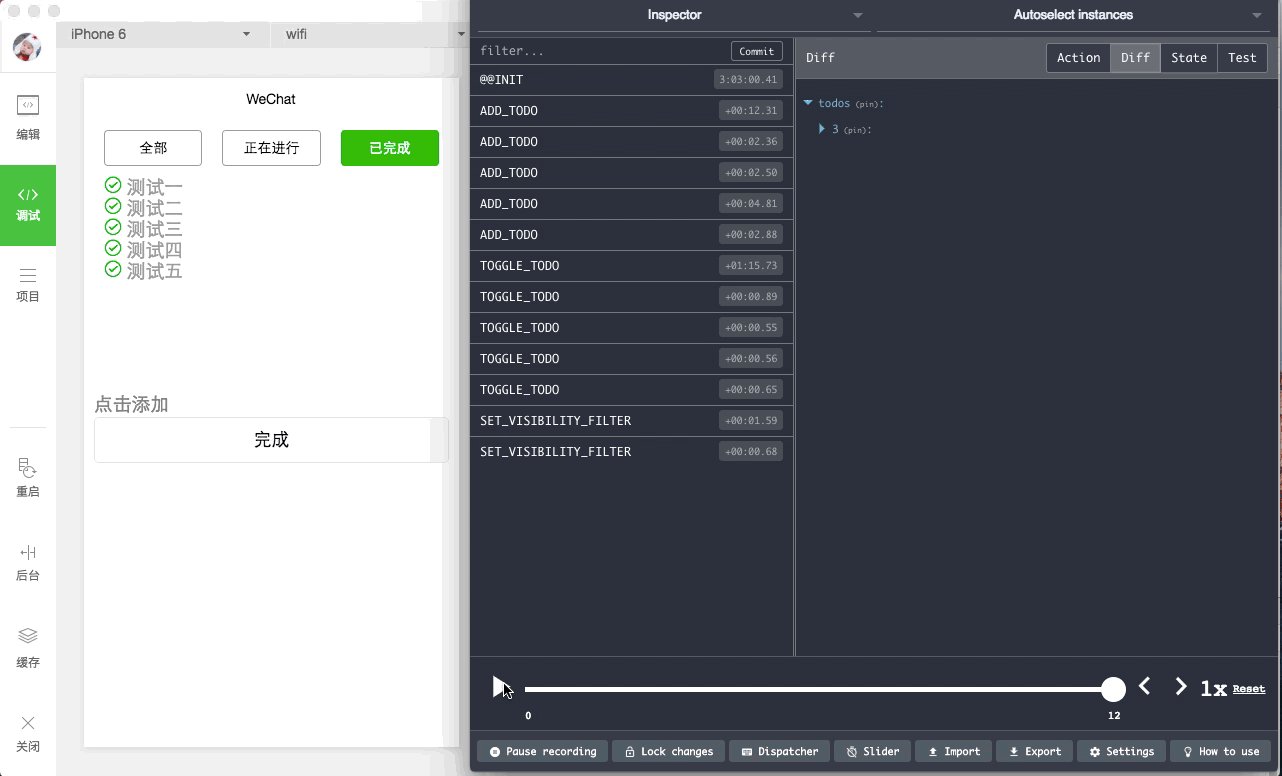
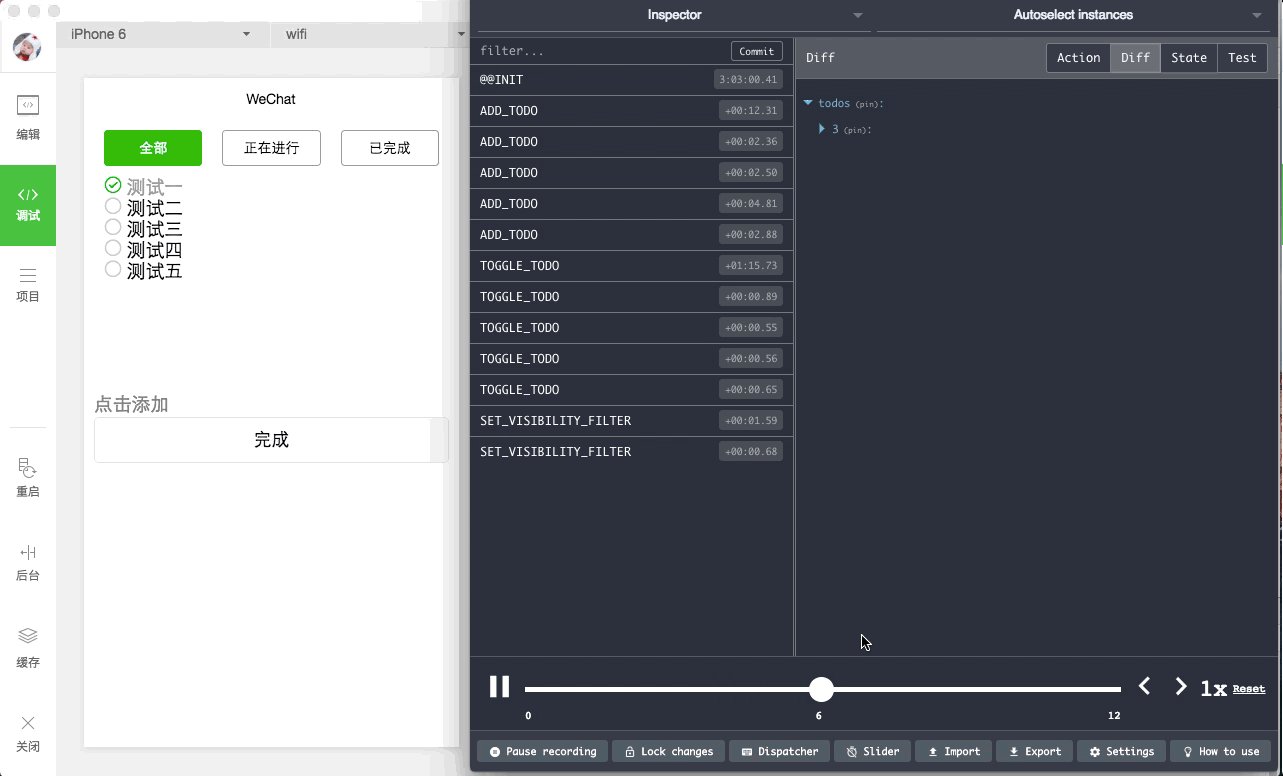
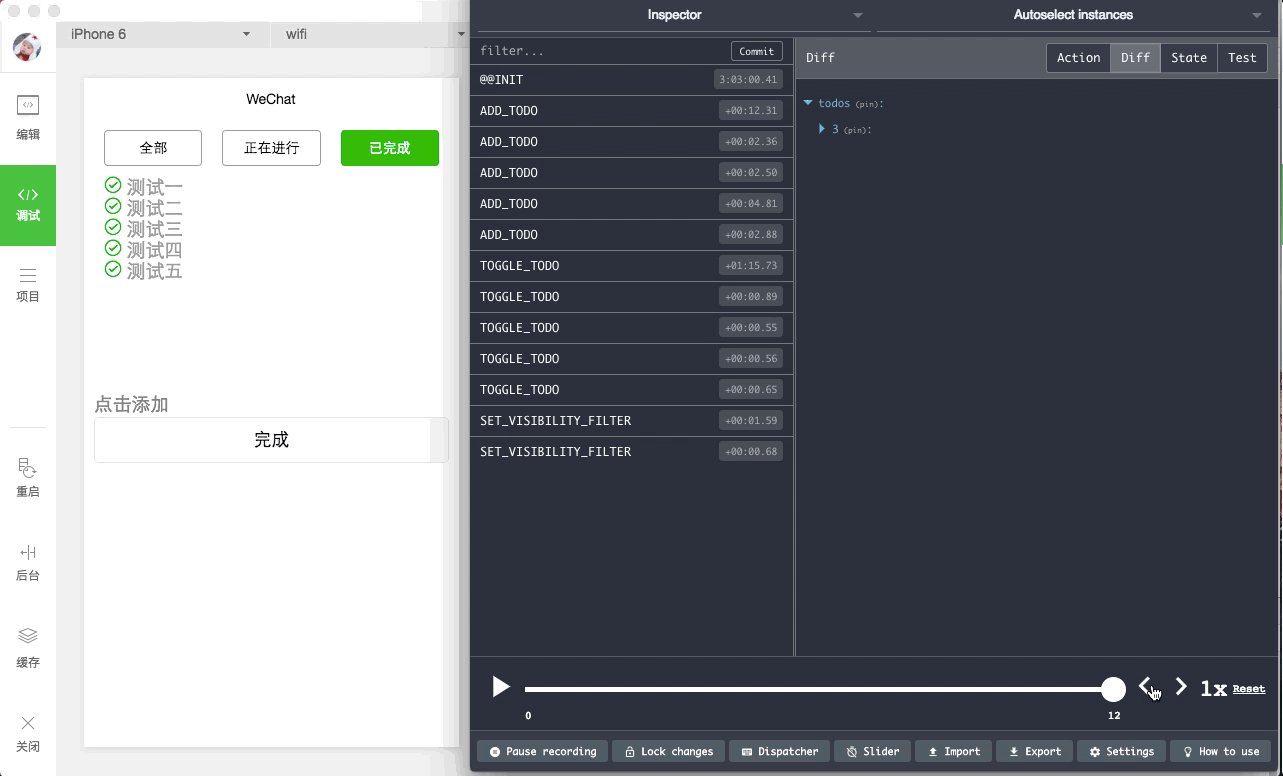
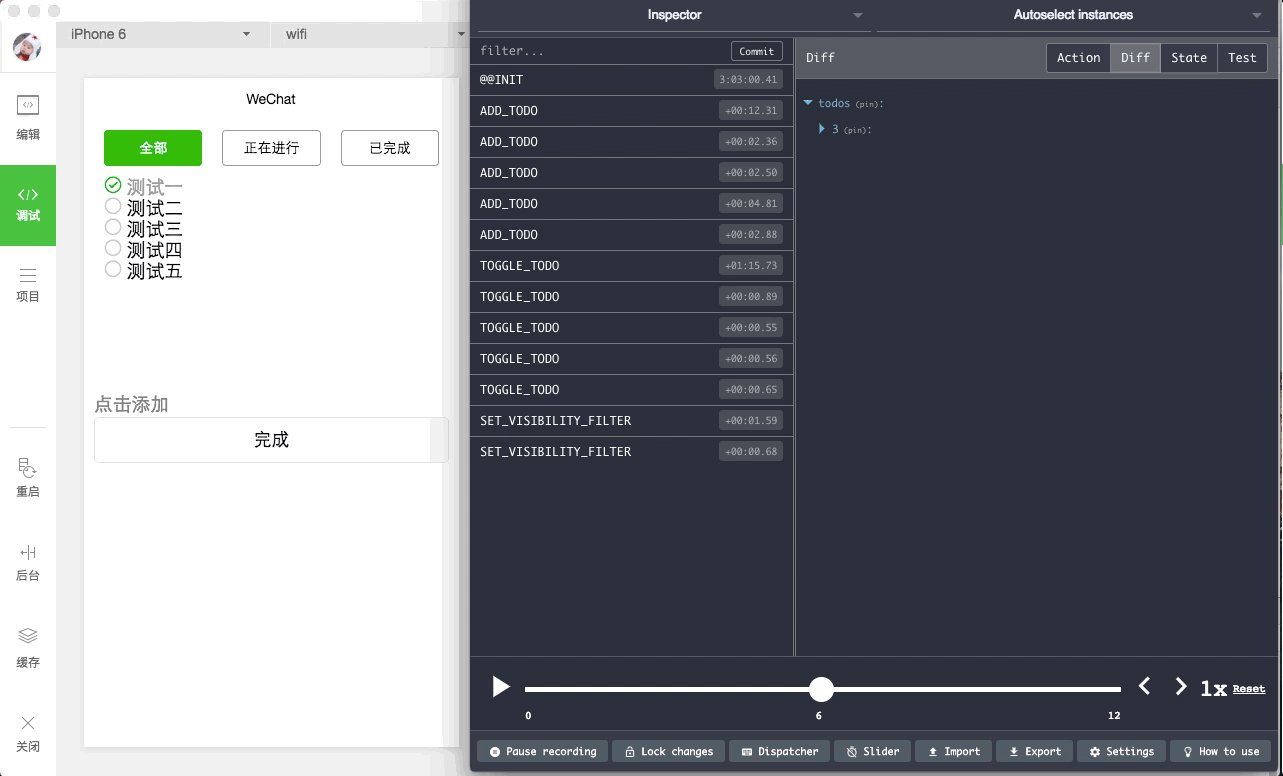
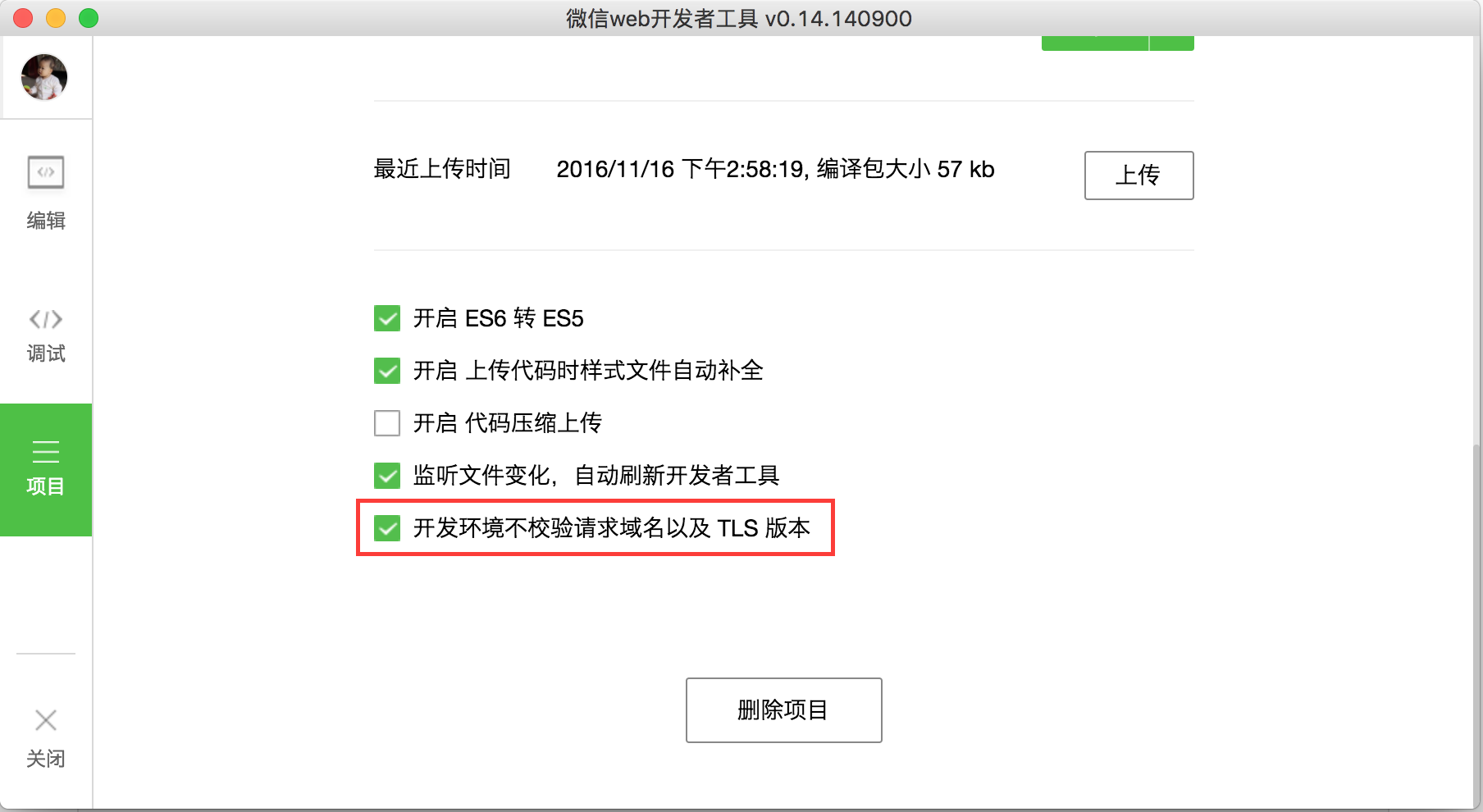
 微信小程序集成Redux實現的Todo列表在微信小程序中使用Redux實現Todo列表,同時集成了redux-devtools使用了我自己寫的小程序的Redux綁定庫:wechat-weapp-redux使用到導入微信的開發工具目錄指向src運行就可以了。開啓終極版,devtools需要打開小程序開發工具的配置中項目- > 基礎信息- >開發環境不校驗請求域名以及 TLS 版本把本項目根目錄下的庫到拷貝產品src/libs中修改src/configureStore,改成這樣:const {createStore, compose} = require('./libs/redux.js');const devTools = require('./libs/remote-redux-devtools.js').default;const reducer = require('./reducers/index.js')// function configureStore() {// return createStore(reducer);// }function configureStore() { return createStore(reducer, compose(devTools({ hostname: 'localhost', port: 5678, secure: false })));}module.exports = configureStore;本地安裝remotedev服務器並啓動npm install -g remotedev-serverremotedev --hostname = localhost --port = 5678瀏覽器中訪問localhost:5678 如果不能訪問,可以嘗試使用** [url]http://remotedev.io/local/**,打開後點擊下面的設置,設置使用本地的服務器。待辦事項集成終極版,撤消集成終極版 - 堅持
微信小程序集成Redux實現的Todo列表在微信小程序中使用Redux實現Todo列表,同時集成了redux-devtools使用了我自己寫的小程序的Redux綁定庫:wechat-weapp-redux使用到導入微信的開發工具目錄指向src運行就可以了。開啓終極版,devtools需要打開小程序開發工具的配置中項目- > 基礎信息- >開發環境不校驗請求域名以及 TLS 版本把本項目根目錄下的庫到拷貝產品src/libs中修改src/configureStore,改成這樣:const {createStore, compose} = require('./libs/redux.js');const devTools = require('./libs/remote-redux-devtools.js').default;const reducer = require('./reducers/index.js')// function configureStore() {// return createStore(reducer);// }function configureStore() { return createStore(reducer, compose(devTools({ hostname: 'localhost', port: 5678, secure: false })));}module.exports = configureStore;本地安裝remotedev服務器並啓動npm install -g remotedev-serverremotedev --hostname = localhost --port = 5678瀏覽器中訪問localhost:5678 如果不能訪問,可以嘗試使用** [url]http://remotedev.io/local/**,打開後點擊下面的設置,設置使用本地的服務器。待辦事項集成終極版,撤消集成終極版 - 堅持
內容加載中..
1. 本站所有資源來源於用戶上傳和網絡,如有侵權請郵件聯繫站長!
2. 分享目的僅供大家學習和交流,不能確保資源完整性和時效性,請在下載後24小時內刪除!
3. 不得使用於非法商業用途,不得違反國家法律。否則後果自負!
4. 本站提供的源碼、模板、插件等等其他資源,都不包含技術服務請大家諒解!
5. 如有鏈接無法下載、失效或廣告,請聯繫管理員處理!
6. 本站資源售價只是贊助,收取費用僅維持本站的日常運營所需!
耘藝源碼網 » 微信小程序集成Redux實現的Todo列表
2. 分享目的僅供大家學習和交流,不能確保資源完整性和時效性,請在下載後24小時內刪除!
3. 不得使用於非法商業用途,不得違反國家法律。否則後果自負!
4. 本站提供的源碼、模板、插件等等其他資源,都不包含技術服務請大家諒解!
5. 如有鏈接無法下載、失效或廣告,請聯繫管理員處理!
6. 本站資源售價只是贊助,收取費用僅維持本站的日常運營所需!
耘藝源碼網 » 微信小程序集成Redux實現的Todo列表
- 2018-09-18 微信小程序圖庫相冊美女圖片demo實例源碼下載
- 2018-09-18 最新網遊網頁中文單機版遊戲下載一鍵服務端送GM 無限元寶無限金幣
- 2018-09-18 木葉傳說 一鍵服務端送GM 無限元寶無限金幣 隨便擼 最新網遊網頁中文單機版遊戲下載
- 2018-09-18 價值200RMB小俊工作室原創時尚大氣功能超強蘋果cms8x模板
- 2018-09-18 節日禮品鮮花類織夢模板(自適應手機端)
- 2018-09-18 21個zblog博客收費插件【價值386元】
- 2018-09-18 番茄時鐘微信小程序版源碼
- 2017-09-18 國微CMS政府網站系統源碼(原PHP168 S系列) v20170901
- 2017-09-18 vip購買-支付寶接口 商業版dz插件分享,讓會員通過支付寶直接購買特定的用戶組
- 2017-09-18 國微CMS高校精品課程網站源碼(站羣版) v20170903
- 2017-09-18 HTML5《征服銀河系》遊戲源碼下載
- 2017-09-18 信息職業技術學院學校類網站織夢模板(帶手機端)
- 2017-09-18 最新92kaifa仿《稻殼新聞》網站模板 帝國CMS版源碼 帶火車頭採集
- 2017-09-18 HTML5《薩滿的寶藏》遊戲源碼下載