- AI診斷
- 部分源碼
- 資源介紹
- 歷史當天
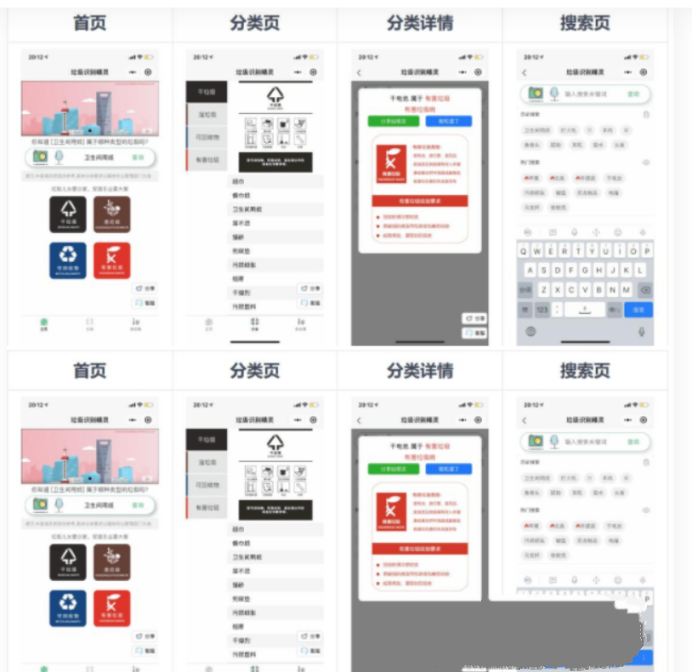
前端:微信小程序 採用 uni-app 開發框架,uni-app 是一個使用 Vue.js 開發所有前端應用的框架,開發者編寫一套代碼,可發佈到iOS、Android、H5、以及各種小程序(微信/支付寶/百度/頭條/QQ/釘釘)等多個平臺。 後端:採用 SpringBoot 2 構建後端服務,才 Swagger2 構建 Restful風格接口文檔,數據庫採用 Mysql ,使用 Mybatis-Plus 做數據訪問層。 語音識別和圖像識別 採用 百度智能雲平臺服務。
安裝教程
1.開發需要準備相關的 IDE和 JDK8 開發環境 , 前端開發 uni-app 需要 下載 Hbuilder ,後端開發 需要下載 Eclipse 或 IDEA。
2.其中的 語音識別和圖像識別 功能使用百度智能雲平臺服務,需要註冊登錄擁有自己的應用 (有5萬次調用 api 的免費使用量),在 後端 afterend 的 uniapp-api 當中的配置文件裏面需要進行配置 appid、apikey、secretkey。
3.數據庫準備,創建一個 名稱爲 garbageSort 的數據庫,把跟目錄下 garbagesort.sql數據庫文件進行導入進去即可。
4.後端啓動:第一步、使用 IDEA 在 backend 目錄下找到 uniapp-api 模塊。第二步、在 application.yml中配置好 數據庫相關信息 和 上述 百度請求 api 管理的配置信息即可。 第三步、運行UniappApiApplication` ,啓動後端服務,可以訪問 http://localhost:8899/wx/doc.html 查看接文檔
5.前端啓動:在 Hbuilder 中打開目錄 frontend ,在運行菜單中 點擊 運行到小程序模擬器 —> 微信開發者工具(二次開發的時候在 Hbuilder 中修改文件,保存後可以到微信開發者工具看預覽效果)
6.web 端啓動:使用 IDEA 開發工具打開web目錄,修改application-druid.yml 配置文件中的數據據信息,運行 WebApplication.java,啓動 web 垃圾分類管理系統,啓動成功,可以直接訪問 http://localhost:8082 。賬號/密碼:admin/admin123
前端:微信小程序 採用 uni-app 開發框架,uni-app 是一個使用 Vue.js 開發所有前端應用的框架,開發者編寫一套代碼,可發佈到iOS、Android、H5、以及各種小程序(微信/支付寶/百度/頭條/QQ/釘釘)等多個平臺。 後端:採用 SpringBoot 2 構建後端服務,才 Swagger2 構建 Restful風格接口文檔,數據庫採用 Mysql ,使用 Mybatis-Plus 做數據訪問層。 語音識別和圖像識別 採用 百度智能雲平臺服務。

2. 分享目的僅供大家學習和交流,不能確保資源完整性和時效性,請在下載後24小時內刪除!
3. 不得使用於非法商業用途,不得違反國家法律。否則後果自負!
4. 本站提供的源碼、模板、插件等等其他資源,都不包含技術服務請大家諒解!
5. 如有鏈接無法下載、失效或廣告,請聯繫管理員處理!
6. 本站資源售價只是贊助,收取費用僅維持本站的日常運營所需!
耘藝源碼網 » 一鍵識別垃圾分類應用 垃圾識別工具箱微信小程序源碼
- 2023-08-28 小儲雲商城網頁加減款系統php源碼
- 2023-08-28 Q定製效果在線定製印刷系統源碼 DIY在線定製系統源碼 雲印刷定製系統源碼手機、PC端實時互通
- 2023-08-28 彩紙屋開源定製少兒編程培訓管理系統源碼 在線培訓系統源碼精準化營銷
- 2023-08-28 【雲豹二開直播帶貨源碼】2020年七月最新完美無bug直播帶貨系統源碼,購物直播系統源碼+視頻教程源碼
- 2023-08-28 彩虹雲商城簡介模板素顏6
- 2023-08-28 晉級版七夕情人節 飛行棋限定版本源碼
- 2023-08-28 雷霆傳奇H5_三網雷霆H5之屠龍傳世超變H5版本_WIN學習手工端
- 2021-08-28 響應式房產置業公司網站源碼 自適應PC和手機端 ThinkPHP內核ds
- 2021-08-28 多功能工具箱微信小程序源碼
- 2021-08-28 微信拼團購物商城小程序源碼 ThinkPHP內核zq
- 2021-08-28 漫畫小說CMS系統源碼 小說CMS系統源碼
- 2021-08-28 藍色簡潔響應式外國語大學學校學院教育網站源碼 自適應手機端 ThinkPHP5內核
- 2021-08-28 goto解密PHP源碼解密程序源碼ds
- 2021-08-28 旅遊智能CRM系統源碼 旅遊公司管理遊客系統 Thinkphp3.2.2+bootstrap內核
- 2021-08-28 全新開發蘋果CMS/引流吸粉視頻/-兩種播放模式/包天包月包年觀看/仿抖音快手直播/廣告自動彈窗
- 2021-08-28 獨立表情包壁紙 喝酒神器功能 微信小程序源碼ds
- 2021-08-28 響應式高端綠色網站建設網站源碼 dedecms織夢企業模板 (自適應手機端)
- 2021-08-28 炫酷效果網絡建站設計類網站源碼 dedecms織夢模板 (帶手機端)
- 2021-08-28 響應式新聞技術博客類網站源碼 dedecms織夢模板 (自適應手機端)ds
- 2021-08-28 東方PHP授權系統修復版盜版檢測源碼ds
- 2021-08-28 蘋果cmsV10暗色系在線動漫影視網站模板
- 2021-08-28 蘿蔔視頻源碼前後端帶視頻演示更換播放內核到3.2.6 帶視頻教程de
- 2021-08-28 PHP網頁版QQ32款小工具源碼
- 2021-08-28 仿麥站網模板源碼 +視頻教程|下載站源碼
- 2021-08-28 PHP二維碼在線製作生成系統源碼 無需數據庫 帶logo圖標ds
- 2021-08-28 紅色風格電腦手機數碼商城系統網站源碼 Thinkphp內核ds
- 2021-08-28 酷動網博客整站源碼+Panda PRO主題+7000條完整數據ds
- 2021-08-28 活動報名小程序源碼/thinkphp後臺管理報名小程序源碼ds
- 2021-08-28 響應式織夢通用企業網站後臺模板 (自適應手機端)ds
- 2021-08-28 響應式運營博客資訊類網站源碼 dedecms織夢模板 (自適應手機端)
- 2021-08-28 簡約清爽社區論壇源碼 自適應手機端 帶後臺帶會員中心可發帖
- 2021-08-28 響應式兒童嬰幼兒早教培訓機構網站源碼 自適應PC和手機端 ThinkPHP5內核ds
- 2021-08-28 仿抖音視頻app/仿91視頻app/短視頻功能/原生雙端開發源碼
- 2021-08-28 響應式投資管理類網站源碼 dedecms織夢模板(自適應手機端)
- 2021-08-28 導航APP雙端帶網頁端電商/商城/展示/影視/小說/漫畫/通用/引流/試玩/導航系統源碼
- 2021-08-28 芝麻當家運營級商城源碼/H5/小程序/網頁ds
- 2021-08-28 外賣小程序 帶菜譜和流量主 個人用戶可接入ds
- 2021-08-28 開源PHP多應用授權系統源碼
- 2021-08-28 子恩域名授權系統2.0 全解無加密無授權版盜版入庫源碼ds
- 2021-08-28 功能齊全的CRM系統 旗艦版 功能齊全客戶管理系統源碼
- 2021-08-28 (帶手機版數據同步)簡潔裝修裝飾家裝類網站模板 裝修設計施工團隊展示網站織夢模板
- 2021-08-28 PHP粉紅女性護膚品化妝品商城系統源碼+團購+積分商城
- 2021-08-28 PHP寬屏大氣科技傳媒攝影企業網站源碼 帶手機版
- 2021-08-28 淘寶天貓代付系統/京東油卡卡密系統/聚合支付系統源碼ds
- 2020-08-28 【導航系統】2020.8月末最新帶交易系統的網址導航站源碼
- 2020-08-28 【EmloG音樂主題模板】最新黑色DJ舞曲MP3模板CPY音樂網站源碼
- 2020-08-28 易優cms房地產項目開發公司網站模板源碼 帶手機端
- 2020-08-28 VIP商用 手機書城app發現頁面模板
- 2020-08-28 VIP商用 二手手機直賣網app官網模板
- 2020-08-28 VIP商用 酒店民宿出租app個人頁面模板
- 2020-08-28 VIP商用 藍色的用戶登錄頁面手機模板
- 2020-08-28 水果機幸運抽獎頁面模板
- 2020-08-28 VIP商用 金融借貸app產品介紹列表頁面模板
- 2020-08-28 VIP商用 金融服務手機app首頁模板
- 2020-08-28 個人原創 手機端砸金蛋贏流量活動頁面模板
- 2020-08-28 VIP商用 我愛貸款手機app個人頁面模板
- 2020-08-28 粉色的化妝品商城手機端模板
- 2020-08-28 VIP商用 教你拿錢理財攻略手機頁面模板
- 2020-08-28 VIP商用 手機借貸額度認證頁面模板
- 2020-08-28 VIP商用 手機融資貸款p2p平臺頁面模板
- 2020-08-28 VIP商用 手機新聞訂閱中心頁面模板
- 2020-08-28 VIP商用 在線小說閱讀手機app頁面模板
- 2020-08-28 VIP商用 愛借錢app商城個人頁面模板
- 2020-08-28 VIP商用 手機借貸產品列表頁面模板
- 2020-08-28 手機遊戲app充值界面模板
- 2020-08-28 VIP商用 手機旅遊熱賣推薦頁面模板
- 2020-08-28 個人原創 手機九宮格抽獎頁面模板
- 2020-08-28 VIP商用 我要借錢app頁面模板
- 2020-08-28 VIP商用 小額貸款p2p手機頁面模板
- 2020-08-28 VIP商用 好醫生在線問診app頁面模板
- 2020-08-28 VIP商用 金融貸款p2p手機官網模板
- 2020-08-28 VIP商用 金融貸款p2p平臺手機模板
- 2020-08-28 VIP商用 960金融理財貸款app頁面模板
- 2020-08-28 VIP商用 愛旅遊手機app頁面模板
- 2020-08-28 VIP商用 手機花唄分期首頁模板
- 2020-08-28 VIP商用 手機百度公司信息詳情頁面模板
- 2020-08-28 VIP商用 手機綜合服務商城發現頁面模板
- 2020-08-28 VIP商用 手機小額貸款列表頁面模板
- 2020-08-28 VIP商用 51教育網app在線課程頁面模板
- 2020-08-28 個人原創 度假酒店預訂手機APP頁面模板
- 2020-08-28 個人原創 手機新聞資訊圖標導航頁面模板
- 2020-08-28 個人原創 手機流量大翻牌抽獎活動頁面模板
- 2020-08-28 個人原創 手機金融APP信用卡還款頁面模板
- 2020-08-28 個人原創 手機自考APP在線教育頁面模板
- 2020-08-28 個人原創 手機pp房價行情頁面模板
- 2020-08-28 手機端個人資料表單頁面模板
- 2020-08-28 VIP商用 手機金融借貸快速申請頁面模板
- 2020-08-28 VIP商用 手機汽車app個人管理頁面模板
- 2020-08-28 VIP商用 手機金融理財我的錢包頁面模板
- 2020-08-28 VIP商用 手機金融貸款資訊tab頁面模板
- 2020-08-28 VIP商用 好醫生app個人頁面模板
- 2020-08-28 VIP商用 手機貸款app用戶登錄頁面模板
- 2020-08-28 VIP商用 手機信用卡辦卡頁面模板
- 2020-08-28 VIP商用 我的信用健康手機頁面模板
- 2020-08-28 VIP商用 手機直賣網app商城個人中心頁面模板
- 2020-08-28 VIP商用 手機口碑外賣app個人頁面模板
- 2020-08-28 VIP商用 手機在線教育課程列表頁面模板
- 2020-08-28 VIP商用 手機醫生app科學育兒列表頁面模板
- 2020-08-28 VIP商用 在線課程列表手機tab頁面模板
- 2020-08-28 VIP商用 通用的用戶登錄手機頁面模板
- 2020-08-28 VIP商用 手機app在線教育個人頁面模板
- 2020-08-28 VIP商用 金融借貸app熱門資訊頁面模板
- 2020-08-28 VIP商用 商城app商品限時秒殺頁面模板
- 2020-08-28 手機掌上分期表單頁面模板
- 2020-08-28 VIP商用 在線課程特賣手機頁面模板
- 2020-08-28 黑色通用的企業手機網站HTML5模板
- 2020-08-28 VIP商用 手機信用卡額度管理頁面模板
- 2020-08-28 VIP商用 租房app我的優惠券頁面模板
- 2020-08-28 個人原創 超值拼團商城手機app頁面模板
- 2020-08-28 VIP商用 金融貸款app新人專享頁面模板
- 2020-08-28 VIP商用 問醫生app圖標導航頁面模板
- 2020-08-28 VIP商用 手機招聘網個人中心頁面模板
- 2020-08-28 VIP商用 手機新聞分類列表頁面模板
- 2020-08-28 VIP商用 手機招聘職位詳情介紹頁面模板
- 2020-08-28 VIP商用 手機房源個人發佈頁面模板
- 2020-08-28 VIP商用 手機app汽車在線問答頁面模板
- 2020-08-28 VIP商用 手機個人資料詳細頁面模板
- 2020-08-28 VIP商用 手機在線課程詳情頁面模板
- 2020-08-28 VIP商用 購物商城app個人中心頁面模板
- 2020-08-28 VIP商用 手機在線問答個人主頁模板
- 2020-08-28 VIP商用 愛懂車app個人中心頁面模板
- 2020-08-28 VIP商用 汽車app自媒體主頁模板
- 2020-08-28 個人原創 手機抽獎兌換商城wap模板
- 2020-08-28 VIP商用 手機賣車選車新聞資訊頁面模板
- 2020-08-28 VIP商用 手機汽車維修技師推薦頁面模板
- 2020-08-28 VIP商用 手機直播課堂列表頁面模板
- 2020-08-28 VIP商用 共享汽車app個人頁面模板
- 2020-08-28 VIP商用 手機汽車資訊關注列表頁面模板
- 2020-08-28 VIP商用 手機直播個人作品列表頁面模板
- 2020-08-28 VIP商用 手機搜索提示頁面模板
- 2020-08-28 VIP商用 買賣二手房app官網模板
- 2020-08-28 VIP商用 手機推薦閱讀tab頁面模板
- 2020-08-28 VIP商用 手機試聽課程介紹頁面模板
- 2020-08-28 VIP商用 新房樓盤排行榜手機頁面模板
- 2020-08-28 VIP商用 手機app醫生個人介紹頁面模板
- 2020-08-28 VIP商用 旅遊點評app個人中心頁面模板
- 2020-08-28 VIP商用 手機新聞資訊發現頁面模板
- 2020-08-28 VIP商用 知識技能共享平臺手機頁面模板
- 2020-08-28 VIP商用 手機在線學習網個人中心頁面模板
- 2020-08-28 VIP商用 考研網手機app個人中心頁面模板
- 2020-08-28 VIP商用 二手車汽車詳情介紹頁面手機模板
- 2020-08-28 校園跑腿綜合服務網平臺小程序源碼+部署搭建教程
- 2020-08-28 【親測二開版】最新王者榮耀模板髮卡網整站源碼對接微信支付寶雙通道個人免籤接口+個人髮卡在線下單自動發貨開源源碼
- 2020-08-28 VIP商用 手機APP酒店機票預訂頁面模板
- 2020-08-28 簡約響應式的手機微網站模板
- 2020-08-28 個人原創 家電維修售後處理手機端模板
- 2020-08-28 VIP商用 手機兌換紅包頁面模板
- 2020-08-28 VIP商用 二手汽車買賣平臺app頁面模板
- 2020-08-28 VIP商用 手機商城商品評價曬單頁面模板
- 2020-08-28 VIP商用 手機app旅遊個人中心管理頁面模板
- 2020-08-28 VIP商用 手機app旅遊機票酒店預訂頁面模板
- 2020-08-28 VIP商用 汽車新聞公衆號手機主頁模板
- 2020-08-28 通用的圖文資訊微網站模板
- 2020-08-28 VIP商用 手機app旅遊目的地頁面模板
- 2020-08-28 VIP商用 手機租房APP房屋詳情頁面模板
- 2020-08-28 VIP商用 手機新聞公衆號添加頁面模板
- 2020-08-28 VIP商用 手機旅遊景點分類導航頁面模板
- 2020-08-28 VIP商用 手機旅遊熱門景點門票頁面模板
- 2020-08-28 VIP商用 手機直播app會員中心頁面模板
- 2020-08-28 VIP商用 手機生活繳費快捷頁面模板
- 2020-08-28 VIP商用 手機自考學習資料圖文列表頁面模板
- 2020-08-28 VIP商用 手機租房民宿app發現頁面模板
- 2020-08-28 申請退款表單填寫手機頁面模板
- 2020-08-28 VIP商用 汽車服務分類導航頁面模板
- 2020-08-28 VIP商用 手機APP酒店機票會員中心頁面模板
- 2020-08-28 手機明星視頻推廣頁面模板
- 2020-08-28 VIP商用 買賣二手車APP首頁模板
- 2020-08-28 VIP商用 訓練班課程價目表手機頁面模板
- 2020-08-28 VIP商用 手機購房活動優惠領取頁面模板
- 2020-08-28 VIP商用 在線閱讀小說app專區頁面模板
- 2020-08-28 VIP商用 手機房源推薦列表頁面模板
- 2020-08-28 VIP商用 二手房app經紀人介紹頁面模板
- 2020-08-28 VIP商用 房客網手機app個人中心頁面模板
- 2020-08-28 VIP商用 手機房產戶型推薦頁面模板
- 2020-08-28 VIP商用 手機房產app新樓盤排行榜頁面模板
- 2020-08-28 VIP商用 二手車APP限量搶訂頁面模板
- 2020-08-28 VIP商用 手機商城商品品類頁面模板
- 2020-08-28 VIP商用 手機招聘職位列表頁面模板
- 2020-08-28 VIP商用 小說文章閱讀APP個人主頁模板
- 2020-08-28 VIP商用 手機館商城頻道頁面模板
- 2020-08-28 VIP商用 手機直播app熱門推薦頁面模板
- 2020-08-28 VIP商用 手機直播商品列表頁面模板
- 2020-08-28 簡單手機APP綁定銀行卡頁面模板
- 2020-08-28 圖片新聞資訊手機網站模板
- 2020-08-28 VIP商用 我的愛車手機快捷頁面模板
- 2020-08-28 VIP商用 手機消息中心頁面模板
- 2020-08-28 VIP商用 手機商城我的個人中心頁面模板
- 2020-08-28 個人原創 html5手機版發佈需求頁面模板
- 2020-08-28 個人原創 品牌手機電腦商城頁面wap模板
- 2020-08-28 VIP商用 手機發現圖文列表頁面模板
- 2020-08-28 VIP商用 附近門店地址列表頁面手機模板
- 2020-08-28 個人原創 畜牧資訊新聞手機APP頁面模板
- 2020-08-28 VIP商用 手機淘寶搶購頁面模板
- 2020-08-28 個人原創 移動端企業管理服務網站模板
- 2020-08-28 VIP商用 手機商城新品首發預約頁面模板
- 2020-08-28 個人原創 實用的會計企業服務手機站模板
- 2020-08-28 手機版在線學習視頻教程網頁模板
- 2020-08-28 VIP商用 手機qq表情商店下載頁面模板
- 2020-08-28 VIP商用 商品退換貨售後進度手機頁面模板
- 2020-08-28 VIP商用 手機我的消息通知頁面模板
- 2020-08-28 VIP商用 手機商城我的訂單頁面模板
- 2020-08-28 VIP商用 手機商城商品熱銷排行榜頁面模板
- 2020-08-28 移動端醫療美容整形優惠活動頁面模板
- 2020-08-28 VIP商用 手機找回密碼設置成功頁面模板
- 2020-08-28 個人原創 寵物上門服務預約app頁面模板
- 2020-08-28 VIP商用 手機設置新密碼頁面模板
- 2020-08-28 VIP商用 手機租房短租列表tab頁面模板
- 2020-08-28 VIP商用 手機優惠券列表頁面模板
- 2020-08-28 個人原創 手機端外賣訂餐系統頁面模板
- 2020-08-28 VIP商用 查公司app會員管理頁面模板
- 2020-08-28 VIP商用 手機折扣優惠券頁面模板
- 2020-08-28 VIP商用 手機新增郵寄地址頁面模板
- 2020-08-28 VIP商用 手機活期儲蓄投資項目頁面模板
- 2020-08-28 VIP商用 手機選擇你的興趣愛好頁面模板
- 2020-08-28 VIP商用 手機紅包優惠券使用頁面模板
- 2020-08-28 VIP商用 手機APP汽車品牌導航頁面模板
- 2020-08-28 VIP商用 我的消息列表app頁面模板
- 2020-08-28 VIP商用 手機拍賣商品分類頁面模板
- 2020-08-28 VIP商用 手機app貸款申請頁面模板
- 2020-08-28 VIP商用 養寵物分類欄目手機頁面模板
- 2020-08-28 VIP商用 手機服務檯安全中心頁面模板
- 2020-08-28 手機旅遊訂單填寫表單頁面模板
- 2020-08-28 簡單的手機商城詳情頁模板
- 2020-08-28 旅遊綜合搜索手機頁面模板
- 2020-08-28 VIP商用 手機汽車新聞tab列表頁面模板
- 2020-08-28 VIP商用 手機圈子社區發表頁面模板
- 2020-08-28 VIP商用 手機添加發票信息頁面模板
- 2020-08-28 VIP商用 手機互聯網社區個人中心模板
- 2020-08-28 VIP商用 手機圖文資訊列表頁面模板
- 2020-08-28 VIP商用 手機簡歷管理中心頁面模板
- 2020-08-28 VIP商用 手機app商品團購詳情頁面模板
- 2020-08-28 VIP商用 車輛快捷服務手機頁面模板
- 2020-08-28 VIP商用 手機包月會員充值付款頁面模板
- 2020-08-28 個人原創 呼朋喚友來砍價商品活動頁面模板
- 2020-08-28 VIP商用 同城生活服務手機APP頁面模板
- 2020-08-28 移動端綜合購物商城wap網頁模板
- 2020-08-28 移動端APP女性化妝品超市商城模板
- 2020-08-28 VIP商用 手機APP信用卡介紹頁面模板
- 2020-08-28 VIP商用 手機求職招聘app會員中心頁面模板
- 2020-08-28 VIP商用 二手物品交易手機頁面模板
- 2020-08-28 VIP商用 城市生活服務分類手機頁面模板
- 2020-08-28 個人原創 按揭貸款評估手機頁面模板
- 2020-08-28 VIP商用 超值1元團購手機APP頁面模板
- 2020-08-28 手機端裝修設計填寫名額活動頁面模板
- 2020-08-28 VIP商用 生活服務APP我的個人頁面模板
- 2020-08-28 VIP商用 手機商城APP個人頁面模板
- 2020-08-28 VIP商用 商品拍賣app店鋪關注頁面模板
- 2020-08-28 VIP商用 手機APP賬戶安全中心頁面模板
- 2020-08-28 VIP商用 手機用戶認證頁面模板
- 2020-08-28 VIP商用 我的拍賣個人中心手機模板
- 2020-08-28 VIP商用 好貨優品app二手物品買賣首頁模板
- 2020-08-28 客戶跟進記錄進度手機頁面模板
- 2020-08-28 個人原創 基於mui手機美食菜單選擇頁面模板
- 2020-08-28 餐飲美食外賣預訂手機模板
- 2020-08-28 VIP商用 商品拍賣app手機商城模板
- 2020-08-28 【抽獎小程序】某寶購買完整版抽獎盒子小程序源碼
- 2020-08-28 最新微信視頻強制分享羣(朋友圈)吸粉變現源碼de
- 2020-08-28 PHP微信朋友圈廣告植入源碼
- 2020-08-28 【短視頻點贊系統】支持抖音+快手+刷寶+微視等所有主流短視頻點贊/關注/評論系統源碼[可直接封裝APP]
- 2020-08-28 【獨家修復】2020開源全新短視頻系統源碼/帶APP雙端源碼/松鼠短視頻
- 2020-08-28 VIP商用 藍色的手機商城個人中心頁面模板
- 2020-08-28 VIP商用 手機端意見反饋頁面模板
- 2020-08-28 VIP商用 手機生活服務導航發現頁面模板
- 2020-08-28 VIP商用 二手房產交易APP首頁模板
- 2020-08-28 VIP商用 手機備份列表頁面模板
- 2020-08-28 VIP商用 手機商城商品參數對比頁面模板
- 2020-08-28 VIP商用 手機天氣預報APP個人中心頁面模板
- 2020-08-28 VIP商用 手機APP天氣預報時景頁面模板
- 2020-08-28 個人原創 金融理財投資項目公司手機模板
- 2020-08-28 個人原創 賽車比賽競猜手機APP頁面模板
- 2020-08-28 VIP商用 手機APP雲盤存儲個人中心頁面模板
- 2020-08-28 VIP商用 我的卡券手機頁面模板
- 2020-08-28 VIP商用 手機買房賣房個人中心頁面模板
- 2020-08-28 個人原創 生鮮美食購物商城app手機模板下載
- 2020-08-28 VIP商用 哎小店app商城手機首頁模板
- 2020-08-28 VIP商用 商品評價中心列表頁面模板
- 2020-08-28 VIP商用 手機優惠券使用列表頁面模板
- 2020-08-28 個人原創 高仿微信app社交軟件手機頁面模板
- 2020-08-28 VIP商用 手機美食節目發現列表頁面模板
- 2020-08-28 VIP商用 商品訂單詳情頁面手機模板
- 2020-08-28 VIP商用 購物商城特賣首頁手機模板
- 2020-08-28 VIP商用 一號店手機商城會員中心頁面模板
- 2020-08-28 VIP商用 商品清單訂單詳情頁面wap模板
- 2020-08-28 VIP商用 手機訂單跟蹤查看物流頁面模板
- 2020-08-28 VIP商用 手機優惠券領取中心頁面模板
- 2020-08-28 個人原創 手機在線聊天室amazeui框架模板
- 2020-08-28 VIP商用 手機商城品牌店鋪列表頁面模板
- 2020-08-28 VIP商用 手機本地服務全部分類頁面模板
- 2020-08-28 VIP商用 本地生活商務服務app頁面模板
- 2020-08-28 VIP商用 手機我的關注車輛列表頁面模板
- 2020-08-28 VIP商用 汽車app新車上架活動頁面模板
- 2020-08-28 個人原創 博餅贏大禮活動頁面wap模板
- 2020-08-28 個人原創 流量包訂購數字競猜遊戲頁面模板
- 2020-08-28 個人原創 翼友年終獎搶手機參加活動頁面模板
- 2020-08-28 VIP商用 手機APP商城限時秒殺商品列表頁面模板
- 2020-08-28 VIP商用 信用卡生活APP個人中心頁面模板
- 2020-08-28 VIP商用 金融APP基金理財項目列表頁面模板
- 2020-08-28 VIP商用 基金理財APP手機首頁模板
- 2020-08-28 手機賬號管理個人信息表單頁面模板
- 2020-08-28 VIP商用 基金理財APP個人中心頁面模板
- 2020-08-28 個人原創 手機流量訂購專區頁面模板
- 2020-08-28 VIP商用 手機APP商城商品分類列表頁面模板
- 2020-08-28 VIP商用 購物商城開店APP會員中心頁面模板
- 2020-08-28 VIP商用 股票理財APP資訊服務列表頁面模板
- 2020-08-28 VIP商用 金融貸款APP首頁手機模板
- 2020-08-28 VIP商用 生活超市購物商城APP首頁手機模板
- 2020-08-28 手機餓了麼登錄頁面wap模板
- 2020-08-28 VIP商用 手機數碼商城購物網站wap模板
- 2020-08-28 微信錢包零錢提現頁面模板
- 2020-08-28 VIP商用 服裝鞋子品牌店APP商城手機模板
- 2020-08-28 VIP商用 二手手機數碼回收個人中心頁面模板
- 2020-08-28 VIP商用 數碼家電APP購物手機模板
- 2020-08-28 VIP商用 手機購物導航頁面wap商城模板
- 2020-08-28 VIP商用 手機數碼二手交易app首頁模板
- 2020-08-28 VIP商用 我的優惠券手機商城頁面模板
- 2020-08-28 VIP商用 女裝單品商城首頁wap模板
- 2020-08-28 VIP商用 女裝商城app商品分類列表頁面模板
- 2020-08-28 VIP商用 手機APP應用商店下載列表頁面模板
- 2020-08-28 VIP商用 信用生活服務列表頁面wap模板
- 2020-08-28 VIP商用 手機用戶註冊頁面wap模板
- 2020-08-28 VIP商用 金融理財貸款APP官網手機模板
- 2020-08-28 最新版微信視頻打賞平臺源碼,包含代理系統,已對接第三方支付,支持支付寶和微信支付,用戶可提現
- 2020-08-28 小額現金貸網絡貸款系統源碼 可打包成APP(內含使用說明)
- 2020-08-28 最新E4A雪人影視製作APP源代碼全新升級帶直播間功能與代理商系統軟件裝包全部E4A類庫 thinkphp5內核
- 2020-08-28 全新UI區塊雞區塊鏈系統源碼,區塊寵物養成養殖系統,可封裝APP,帶搭建教程
- 2020-08-28 VIP商用 選擇你喜歡手機單選頁面模板
- 2020-08-28 VIP商用 同城服務招聘手機APP官網模板
- 2020-08-28 VIP商用 手機商城會員消息中心列表頁面模板
- 2020-08-28 VIP商用 旅行分享圖片列表手機模板
- 2020-08-28 VIP商用 手機開啓消息通知設置頁面模板
- 2020-08-28 VIP商用 手機個人貸款app頁面模板
- 2020-08-28 VIP商用 手機生活社區論壇網站wap模板
- 2020-08-28 VIP商用 汽車頭條app手機個人中心頁面模板
- 2020-08-28 VIP商用 旅遊酒店APP個人中心手機模板
- 2020-08-28 VIP商用 閒錢理財手機APP頁面模板
- 2020-08-28 VIP商用 藍色的新聞動態列表手機頁面模板
- 2020-08-28 VIP商用 門戶資訊頻道手機頁面模板
- 2020-08-28 VIP商用 商城活動精選手機列表頁面模板
- 2020-08-28 VIP商用 閒錢理財手機APP功能列表頁面模板
- 2020-08-28 VIP商用 種草社區APP購物商城手機模板
- 2020-08-28 VIP商用 新聞資訊手機列表頁面wap模板
- 2020-08-28 VIP商用 自考學習個人會員中心手機模板
- 2020-08-28 html5全屏滾動大學學校介紹專題頁模板
- 2020-08-28 VIP商用 綁定手機號碼登錄頁面模板
- 2020-08-28 VIP商用 社區app消息通知列表佈局模板
- 2020-08-28 VIP商用 生活服務分類導航列表頁面手機模板
- 2020-08-28 VIP商用 房源出租租房手機APP首頁模板
- 2020-08-28 微信手機端挑選寶箱抽獎活動頁面模板
- 2020-08-28 VIP商用 愛出行app會員個人中心頁面模板
- 2020-08-28 VIP商用 手機打車APP我的訂單列表頁面模板
- 2020-08-28 VIP商用 手機快捷方式工具箱頁面模板
- 2020-08-28 VIP商用 打車app我的錢包頁面模板
- 2020-08-28 VIP商用 商城app我的訂單列表頁面模板
- 2020-08-28 VIP商用 金融理財app我的加速收益頁面模板
- 2020-08-28 個人原創 閱讀任務完成轉盤抽獎手機頁面模板
- 2020-08-28 VIP商用 手機更多功能圖標菜單列表頁面模板
- 2020-08-28 VIP商用 手機APP商城個人消息提醒頁面模板
- 2020-08-28 VIP商用 社交博客app個人會員中心頁面模板
- 2020-08-28 VIP商用 手機拼團成功服務通知頁面模板
- 2020-08-28 VIP商用 懶人聽書APP個人中心手機模板
- 2020-08-28 VIP商用 手機話費流量充值頁面模板
- 2020-08-28 VIP商用 手機旅遊定製全部分類頁面模板
- 2020-08-28 VIP商用 智能小蟻攝像機APP個人中心頁面模板
- 2020-08-28 VIP商用 我的好友關注粉絲列表手機頁面模板
- 2020-08-28 html5開通QQ會員專享特權手機頁面模板
- 2020-08-28 個人原創 移動端健康美容養生商城網站模板
- 2020-08-28 個人原創 國內旅遊線路定製手機app網站模板下載
- 2020-08-28 簡單的手機註冊表單驗證頁面模板
- 2020-08-28 個人原創 減肥訓練營公司手機網站模板
- 2020-08-28 企業員工滿意度問卷調查手機頁面模板
- 2020-08-28 某商圈購物商城手機模板
- 2020-08-28 通用的企業博客手機網站ui框架模板
- 2020-08-28 個人原創 html5絕地求生電子競技遊戲專題頁面模板
- 2020-08-28 個人原創 h5創新創業大賽報名活動頁面手機模板
- 2020-08-28 實用的手機頁面加載跳轉動畫模板
- 2020-08-28 個人原創 土特產網上商城手機模板html下載
- 2020-08-28 個人原創 2018決戰世界盃競猜手機頁面html5模板
- 2020-08-28 個人原創 響應式珠寶商城手機網站wap模板
- 2020-08-28 古典風格的企業電子宣傳冊手機模板
- 2020-08-28 個人原創 基於vue在線商城手機訂餐分類購物車代碼
- 2020-08-28 個人原創 體檢套餐醫療服務wap手機模板
- 2020-08-28 手機世界盃競猜贏大獎活動頁面模板
- 2020-08-28 個人原創 基於weui開發綜合生活購物商城手機模板
- 2020-08-28 win10風格自適應圖標導航網頁模板
- 2020-08-28 外賣便利店手機購物車頁面模板
- 2020-08-28 最佳節目投票點贊手機頁面模板
- 2020-08-28 html5年度工資賬單手機頁面模板
- 2020-08-28 VIP商用 仿支付寶app個人中心列表頁面模板
- 2020-08-28 VIP商用 金融理財APP我的餘額頁面模板
- 2020-08-28 VIP商用 理財借貸APP會員個人中心手機頁面模板
- 2020-08-28 仿淘寶優惠券列表手機頁面模板
- 2020-08-28 VIP商用 信用卡生活服務手機頁面模板
- 2020-08-28 VIP商用 手機app微信聊天列表頁面模板
- 2020-08-28 簡潔的手機app登錄頁面模板
- 2020-08-28 VIP商用 手機app下載列表頁面模板
- 2020-08-28 VIP商用 手機app搜索查找頁面模板
- 2020-08-28 VIP商用 金融理財APP手機官網模板
- 2020-08-28 VIP商用 金融APP保險服務列表手機頁面模板
- 2020-08-28 VIP商用 公共支付平臺頁面手機模板
- 2020-08-28 VIP商用 簡潔的理財APP個人中心手機頁面模板
- 2020-08-28 個人原創 移動端汽車銷售app官方網站模板
- 2020-08-28 h5手機領紅包抽獎轉盤頁面模板
- 2020-08-28 HUI整套手機web開發界面模板
- 2020-08-28 個人原創 商脈app企業社交軟件手機模板
- 2020-08-28 手機社區公房查詢系統weui框架模板
- 2020-08-28 html5砸金蛋抽獎手機頁面模板
- 2020-08-28 微信公衆號企業宣傳手機頁面模板
- 2020-08-28 個人原創 環球暢遊超模大賽官方APP手機模板
- 2020-08-28 個人原創 驅趕年獸手機H5邀請活動頁面模板
- 2020-08-28 個人原創 交互式APP手機引導頁面模板
- 2020-08-28 H5武漢國際機場手機專題介紹展示模板
- 2020-08-28 移動端更省app軟件下載界面模板
- 2020-08-28 仿QQ音樂APP手機界面模板
- 2020-08-28 個人原創 健康醫療器械企業微官網模板
- 2020-08-28 個人原創 車牌競拍論壇社區手機模板
- 2020-08-28 手機訂單支付方式選擇頁面模板
- 2020-08-28 個人原創 簡潔的服裝箱包商城網站wap模板
- 2020-08-28 個人原創 黑色的電影視頻APP手機界面模板
- 2020-08-28 個人原創 h5手機邀請好友活動抽獎頁面模板
- 2020-08-28 個人原創 微信公衆號在線教育視頻頁面模板
- 2020-08-28 html5踩黑白塊贏手機流量遊戲頁面模板
- 2020-08-28 個人原創 黑板報新聞資訊手機app頁面模板
- 2020-08-28 紅色的商城個人中心主頁手機模板
- 2020-08-28 H5微信翻牌抽獎領紅包頁面模板
- 2020-08-28 MUI框架手機端登錄和重置密碼頁面模板
- 2020-08-28 移動端餐飲美食電商網站模板
- 2020-08-28 個人原創 響應式的水果蔬菜超市手機商城模板
- 2020-08-28 個人原創 大氣的藝術美術館展覽手機wap網站模板
- 2020-08-28 個人原創 環保建築材料企業官網手機模板
- 2020-08-28 個人原創 手機娛樂app新聞資訊頁面模板
- 2020-08-28 h5手機抽獎遊戲活動頁面集合模板
- 2020-08-28 個人原創 捕魚遊戲手機官網模板
- 2020-08-28 h5移動微場景黨建宣傳頁面動畫模板
- 2020-08-28 個人原創 紅色的美國簽證移民手機網站模板
- 2020-08-28 個人原創 紅色的美國簽證移民手機網站模板de
- 2020-08-28 個人原創 手機彩票開獎兌換平臺app商城模板
- 2020-08-28 個人原創 手機彩票開獎兌換平臺app商城模板de
- 2020-08-28 html5手機個人主頁介紹頁面動態模板
- 2020-08-28 移動端美團用戶評論列表頁面模板
- 2020-08-28 個人原創 手機上買車險平臺頁面模板
- 2020-08-28 仿餓了麼首頁app手機模板
- 2020-08-28 個人原創 實用的移動端註冊登錄頁面模板
- 2020-08-28 個人原創 移動端家居裝飾品diy商城網站模板
- 2020-08-28 實用的手機微信轉盤抽獎活動頁面代碼
- 2020-08-28 藍色的健康醫療器械公司手機網站模板
- 2020-08-28 個人原創 實用的生活休閒購物app手機商城模板
- 2020-08-28 個人原創 藍色的會計人員繼續教育手機平臺網站模板
- 2020-08-28 黑色通用的圖片博客手機模板
- 2020-08-28 個人原創 紅色的新聞圖片博客手機app模板html源碼
- 2020-08-28 實用的商城產品列表手機頁面模板
- 2020-08-28 粉色的在線網絡視頻社區手機模板下載
- 2020-08-28 個人原創 手機版少兒藝術培訓學校網站模板
- 2020-08-28 響應式的企業網站手機UI框架模板
- 2020-08-28 webapp框架博客手機網站ui模板
- 2020-08-28 個人原創 綠色的手機app招聘管理界面模板
- 2020-08-28 html5響應式的博客手機登錄app界面模板
- 2020-08-28 紅色的商機資訊網wap手機模板
- 2020-08-28 photoswipe圖片放大插件仿微信朋友圈網頁代碼
- 2020-08-28 html5手機微信端陶瓷藝術活動專題模板
- 2020-08-28 個人原創 基於mui框架的模擬考試系統手機答題模板
- 2020-08-28 簡潔通用的手機網站ui界面模板
- 2020-08-28 綠色的鏈家手機註冊頁面模板
- 2020-08-28 個人原創 藍色的團購APP購物商城手機模板
- 2020-08-28 個人原創 店鋪商家信息分類網手機版網站模板
- 2020-08-28 個人原創 本地生活團購商城app手機模板
- 2020-08-28 個人原創 金色的科技創投公司手機網站wap模板
- 2020-08-28 個人原創 裝修裝飾工程企業網站手機模板
- 2020-08-28 個人原創 藍色的p2p金融衆籌平臺手機模板
- 2020-08-28 個人原創 股票證券公司手機微信網站模板html下載
- 2020-08-28 個人原創 簡潔的期貨金融公司手機模板html源碼
- 2020-08-28 個人原創 大氣的CBD中央商務區手機專題頁面html5模板
- 2020-08-28 移動端手機驗證碼註冊頁面模板
- 2020-08-28 藍色的小說作文網站wap手機模板
- 2020-08-28 個人原創 紅色的化妝造型服務平臺o2o手機模板
- 2020-08-28 個人原創 實用的手機訂餐系統app界面模板
- 2020-08-28 個人原創 藍色的物流服務公司網站wap手機模板
- 2020-08-28 簡單的手機在線預約掛號頁面模板
- 2020-08-28 個人原創 基於weui手機鮮花商城app界面模板
- 2020-08-28 股票基金比較選擇頁面wap模板
- 2020-08-28 智能選股票列表手機頁面模板
- 2020-08-28 藍色的貸款信用額度個人中心手機模板
- 2020-08-28 最新版微信視頻打賞平臺源碼,包含代理系統,已對接第三方支付,支持支付寶和微信支付,用戶可提現ds
- 2020-08-28 E4A安卓手機掛機賺錢app源碼-帶提現帶後臺自動生成卡密
- 2020-08-28 瘋狂螞蟻挖礦區塊鏈模式資金盤源碼|挖礦區塊鏈模式資金盤|全開源可二開可封裝APP
- 2020-08-28 全新UI區塊雞區塊鏈系統源碼,區塊寵物養成養殖系統,可封裝APP,帶搭建教程ds
- 2020-08-28 【獨家修復】最新微聊聊天源碼/原生APP/帶教程/帶機器人+基礎安裝說明
- 2020-08-28 【可用】最新小額網貸源碼 現金貸源碼 零用貸源碼 小額借貸源碼 貸款源碼 可封裝APP
- 2020-08-28 個人原創 H5帶歌詞滾動的手機音樂播放器代碼
- 2020-08-28 jQuery WeUI組件微信公衆號頁面模板
- 2020-08-28 MUI手機app前端頁面開發框架模板下載
- 2020-08-28 個人原創 H5在線搜歌和歌詞滾動音樂播放器代碼
- 2020-08-28 FrozenUI簡單易用的移動端UI框架頁面模板
- 2020-08-28 個人原創 橙色的P2P個人手機理財app界面模板下載
- 2020-08-28 vue.js製作在線投票頁面手機模板
- 2020-08-28 紅色的今日頭條移動端wap頁面模板
- 2020-08-28 簡單的中獎信息手機表單模板
- 2020-08-28 個人原創 通用的綜合生活類手機商城app源碼下載
- 2020-08-28 通用的商務服務公司響應式手機模板
- 2020-08-28 黑色通用的微網站ui模板下載
- 2020-08-28 萬聖節吹南瓜燈活動頁面手機模板
- 2020-08-28 通用響應式的企業產品展示wap網頁模板
- 2020-08-28 綠色的腦科醫院手機網站wap模板
- 2020-08-28 簡單的醫院銷售手機後臺管理模板
- 2020-08-28 個人原創 綠色的手機餐飲預訂app頁面模板源碼
- 2020-08-28 新聞資訊類微官網模板
- 2020-08-28 個人原創 移動端金融投資公司官網APP頁面模板
- 2020-08-28 個人原創 時尚服裝包包手機商城ui框架模板
- 2020-08-28 簡單的問答列表頁面手機模板
- 2020-08-28 手機端汽車網絡銷售專題動畫模板
- 2020-08-28 黑色的響應式企業博客app框架模板
- 2020-08-28 個人原創 藍色的短視頻分享app商城模板
- 2020-08-28 響應式的手機圖片博客類型網站模板
- 2020-08-28 紅色通用的購物商城手機wap模板
- 2020-08-28 個人原創 金融銀行房屋貸款app手機模板源碼
- 2020-08-28 個人原創 購物商城直播平臺app手機模板源碼
- 2020-08-28 jquery仿手機外賣點餐購物車頁面模板
- 2020-08-28 個人原創 虛擬幣交易手機界面個人中心html模板
- 2020-08-28 個人原創 基於weui發貨採購系統手機後臺管理模板
- 2020-08-28 html5個人圖片博客手機模板
- 2020-08-28 html5歡樂猜手機遊戲界面模板
- 2020-08-28 手機虛擬幣交易走勢頁面模板html下載
- 2020-08-28 整形美容醫院活動專題頁面模板
- 2020-08-28 通用的房地產集團企業手機模板
- 2020-08-28 個人原創 網上預約裝修服務手機app網站模板源碼
- 2020-08-28 html5墨跡天氣app軟件介紹活動頁面模板
- 2020-08-28 個人原創 紅色的化妝品母嬰商城手機wap整站模板源碼
- 2020-08-28 通用的微信移動端界面ydui模板源碼
- 2020-08-28 通用的移動端商品詳情頁面wap模板
- 2020-08-28 個人原創 綠色的禽類養殖技術公司手機網站模板
- 2020-08-28 個人原創 紅色的牧工商禽類養殖企業網站wap模板
- 2020-08-28 個人原創 藍色的打車軟件手機APP網站模板下載
- 2020-08-28 手機移動端紅酒商品購物車結算頁面模板
- 2020-08-28 個人原創 仿美團貓眼電影院在線選座系統界面模板
- 2020-08-28 移動端網站建設公司專題頁面html5模板
- 2020-08-28 html5七夕活動邀請函手機動態模板
- 2020-08-28 個人原創 紅色的生活類購物商城wap通用模板源碼
- 2020-08-28 個人原創 橙色的綜合購物商城網站wap模板源碼
- 2020-08-28 通用的電影視頻網站手機模板
- 2020-08-28 個人原創 橙色的重慶時時彩手機端模板html源碼
- 2020-08-28 h5 css3七夕推廣活動專題測試頁面模板
- 2020-08-28 個人原創 H5手機邀請好友分享app專題頁面模板
- 2020-08-28 個人原創 手機淘寶個人直播引流推廣專題模板html下載
- 2020-08-28 個人原創 簡單紅色的手機搶紅包專題頁面wap模板
- 2020-08-28 個人原創 黑色的禽類養殖公司手機網站html模板整站
- 2020-08-28 微信考勤打卡app頁面模板源碼
- 2020-08-28 個人原創 移動端仿微信個人中心頁面模板HTML下載
- 2020-08-28 html5送手機流量小遊戲活動頁面模板
- 2020-08-28 數據分析微信推廣頁面模板html下載
- 2020-08-28 個人原創 通用的手機app生活購物商城模板html源碼
- 2020-08-28 綜合圖片新聞資訊手機頁面wap模板
- 2020-08-28 個人原創 紅色的商家入駐個人中心頁面wap模板
- 2020-08-28 個人原創 實用的生活用品類小商城手機模板html源碼
- 2020-08-28 個人原創 基於HUI框架的手機app界面樣式模板
- 2020-08-28 個人原創 實用的快答答題手機app頁面模板源碼
- 2020-08-28 個人原創 紅色的每日一點app新聞資訊手機模板
- 2020-08-28 個人原創 簡潔實用的家紡公司手機網頁wap模板
- 2020-08-28 個人原創 海淘手機購物商城app網頁模板源碼
- 2020-08-28 個人原創 暢遊天下網上書店手機網站模板
- 2020-08-28 個人原創 紅色時尚的婚慶攝影類手機模板html源碼
- 2020-08-28 搞笑圖片類網站手機模板
- 2020-08-28 2020全新版去水印小程序源碼帶教程
- 2020-08-28 【全開源可2開】最新PHP在線客服系統IM即時通訊聊天源碼微信公衆號小程序H5APP網頁端在線客服
- 2020-08-28 微信拍一拍小尾巴生成源碼
- 2020-08-28 奢侈品微信公衆號導航網站源碼 帶移動版
- 2020-08-28 2020全新版去水印小程序源碼帶教程ds
- 2020-08-28 【第四版打賞源碼】最新運營版視頻打賞平臺源碼/Thinkphp內核+支付寶/QQ錢包/微信二維碼收款系統V3.6+安裝文字教程
- 2020-08-28 【全開源可2開】最新PHP在線客服系統IM即時通訊聊天源碼微信公衆號小程序H5APP網頁端在線客服ds
- 2020-08-28 6月新版懸賞貓源碼仿似度97%+可打包APP+詳細視頻搭建教程
- 2020-08-28 最新抖音外圍至尊外匯微盤K線走勢正常+微信支付寶雙通道個人免籤運營源碼+可封裝APP
- 2020-08-28 遊戲應用市場系統+完美后臺+pc站+wap站+APP原生客戶端三站合一+圖文教程ds
- 2020-08-28 [親測破解無授權]最新四端同步影視源碼蘋果cms影視四端APIcloud混合原生APP源碼支持選集+秒播+緩存下載
- 2020-08-28 短視頻完美開源源碼 後臺+APP雙端源碼
- 2020-08-28 PHP正版得推交友系統交友平臺源碼支持H5小程序帶安裝說明可封裝APP
- 2020-08-28 【親測可用】7月最新老司機影視打賞源碼主播福利VIP帶有會員升級三級分銷微信支付寶雙通道免籤接口可封裝APP
- 2020-08-28 遊戲應用市場系統+完美后臺+pc站+wap站+APP原生客戶端三站合一+圖文教程
- 2020-08-28 短視頻完美開源源碼 後臺+APP雙端源碼ds
- 2020-08-28 新版通訊錄短信定位獲取系統/讀取通訊錄APP軟件帶搜索/安卓IOS雙端原生
- 2020-08-28 安卓蘋果IOS用戶授權雙端支持通訊錄短信定位系統APP源碼可修改名稱、圖片等
- 2020-08-28 新版通訊錄短信定位獲取系統/讀取通訊錄APP軟件帶搜索/安卓IOS雙端原生ds
- 2020-08-28 2020新版蜜蜂賺app 運營級養蜜蜂掛機賺錢與理財分紅 帶金融投資靜態返利與資金盤區塊源碼
- 2020-08-28 2020全新定製UI借貸小額現金貸|在線簽名|電子合同|轉賬截圖|封裝簽名APP
- 2020-08-28 個人原創 藍色的酒店預訂房源信息微信模板
- 2020-08-28 微信端商品購物車結算頁面模板
- 2020-08-28 iOS7風格的手機app登錄註冊頁面模板
- 2020-08-28 個人原創 藍色的戶外拓展培訓公司手機整站模板
- 2020-08-28 jQuery手機端購物車商品全選結算頁面模板
- 2020-08-28 實用的充值手機頁面模板
- 2020-08-28 個人原創 藍色的手機客戶端新聞資訊類wap網頁模板
- 2020-08-28 weui製作手機棋牌遊戲房卡管理界面模板
- 2020-08-28 實用的手機評論頁面模板html下載
- 2020-08-28 個人原創 實用的綜合生活購物手機商城wap模板
- 2020-08-28 個人原創 在線美食教程手機界面模板html全站
- 2020-08-28 個人原創 綜合汽車銷售保險平臺手機微信模板
- 2020-08-28 html5酷炫3D淘寶造物節專題頁面模板
- 2020-08-28 電子發票登記系統企業微官網模板html源碼
- 2020-08-28 個人原創 黑色的玉器拍賣商城頁面模板
- 2020-08-28 通用的商品購物車添加刪除結算頁面微信模板
- 2020-08-28 個人原創 藍色通用的手機積分商城網頁wap模板
- 2020-08-28 個人原創 綜合零售商城網站APP前端頁面源碼
- 2020-08-28 個人原創 手機個人中心頁面表單填寫wap模板
- 2020-08-28 個人原創 實用的手機綜合商城app界面模板html全套
- 2020-08-28 簡潔的微博手機聊天界面模板下載
- 2020-08-28 綠色大氣農副產品頁面wap模板
- 2020-08-28 個人原創 仿悅跑圈健身APP手機界面模板html源碼
- 2020-08-28 個人原創 簡單優惠商城網站手機APP模板html源碼
- 2020-08-28 個人原創 紅色的裝飾公司手機網站html模板整站
- 2020-08-28 swiper製作手機3D相冊左右圖片滑動效果
- 2020-08-28 仿京東商城商品分類頁面wap手機模板
- 2020-08-28 wap移動端股票指數資訊頁面模板
- 2020-08-28 藍色通用的手機企業站模板html下載
- 2020-08-28 html5 css3手機app登錄頁面模板下載
- 2020-08-28 個人原創 綠色的公衆場合抽菸舉報社區wap手機模板
- 2020-08-28 個人原創 手機app個人中心頁面模板源碼
- 2020-08-28 azenui框架製作手機商城app頁面模板
- 2020-08-28 個人原創 綠色的綜合生活團購商城手機app模板
- 2020-08-28 個人原創 古玩鑑定手機網站模板wap整站源碼
- 2020-08-28 個人原創 簡潔大氣二手車手機app網站源碼
- 2020-08-28 簡潔的移動端AZENUI框架模板源碼下載
- 2020-08-28 個人原創 實用的生活購物手機微信商城全站模板html源碼
- 2020-08-28 個人原創 通用的汽車服務平臺app頁面模板下載
- 2020-08-28 個人原創 黃色的牛排西餐廳手機微信網站源碼
- 2020-08-28 個人原創 大氣的旅遊平臺手機app商城模板源碼
- 2020-08-28 個人原創 weui開發整套移動端微商城模板源碼
- 2020-08-28 分類內容切換商城活動產品頁面wap模板
- 2020-08-28 個人原創 星巴克咖啡品牌官網響應式手機模板
- 2020-08-28 藍色的科技公司手機網站wap模板
- 2020-08-28 個人原創 實用的手機app商城購物網站模板源碼
- 2020-08-28 個人原創 藍色清新p2p理財官網手機wap模板
- 2020-08-28 簡單的女性服裝店鋪微信網站模板
- 2020-08-28 html5手機端索菲亞經銷商大會宣傳頁動畫模板
- 2020-08-28 大氣的地方旅遊資訊手機wap模板源碼
- 2020-08-28 個人原創 橙色的在線小說閱讀手機網頁模板
- 2020-08-28 個人原創 藍色的海外代購微信商城全套模板html下載
- 2020-08-28 個人原創 橙色的衣服箱包生活購物商城wap模板
- 2020-08-28 個人原創 綠色的工業管道生產企業手機模板
- 2020-08-28 個人原創 簡單的投資收益平臺app手機微信模板
- 2020-08-28 個人原創 仿拼多多母嬰購物商城手機模板源碼
- 2020-08-28 個人原創 大型社區服務網站手機app模板源碼
- 2020-08-28 個人原創 掌上書蟲app原型圖手機網頁設計模板
- 2020-08-28 個人原創 國內外新聞資訊網站手機wap模板下載
- 2020-08-28 個人原創 簡潔的餐飲美食商城wap手機模板源碼
- 2020-08-28 藍色的手機分銷管理系統頁面wap模板
- 2020-08-28 手機簽到大轉盤抽獎活動頁面模板下載
- 2020-08-28 實用的水果蔬菜手機商城模板html源碼
- 2020-08-28 手機微商城雙11手機促銷活動頁面模板手機網站模板
- 2020-08-28 個人原創 手機微信積分兌換商城網站模板html源碼手機網站模板
- 2020-08-28 手機微信考銀行報名活動頁面模板下載手機網站模板
- 2020-08-28 個人原創 藍色的手機團購商城平臺app模板下載手機網站模板
- 2020-08-28 黑色的國外餐飲美食手機響應式模板手機網站模板
- 2020-08-28 藍色簡單的新聞資訊頁面手機模板手機網站模板
- 2020-08-28 個人原創 簡潔的綜合商城手機購物模板html源碼手機網站模板
- 2020-08-28 個人原創 實用的健身俱樂部手機網站wap模板下載手機網站模板
- 2020-08-28 html5微信招聘頁面專題動畫模板手機網站模板
- 2020-08-28 html5 css3移動端微信企業宣傳頁面模板手機網站模板
- 2020-08-28 html5國貿房地產企業宣傳動畫模板手機網站模板
- 2020-08-28 個人原創 黑色的酒店預訂微官網模板下載手機網站模板
- 2020-08-28 企業房地產樓盤開發微官網模板下載手機網站模板
- 2020-08-28 簡單紅色的科技公司微網站模板下載手機網站模板
- 2020-08-28 html5手機微信旅遊活動主題頁面模板手機網站模板
- 2020-08-28 簡單的手機個人主頁模板html下載手機網站模板
- 2020-08-28 簡單的手機書城小說閱讀網頁wap模板手機網站模板
- 2020-08-28 紅色喜慶的砸金蛋手機抽獎頁面模板下載手機網站模板
- 2020-08-28 簡單的二手房出租手機網頁模板手機網站模板
- 2020-08-28 個人原創 紅色的候車亭設計公司手機站響應式模板手機網站模板
- 2020-08-28 個人原創 手機流量1元購活動微信抽獎模板下載手機網站模板
- 2020-08-28 html5手機端砸金蛋抽獎活動頁面模板手機網站模板
- 2020-08-28 html5移動端的建築項目平臺app宣傳網頁模板手機網站模板
- 2020-08-28 藍色通用的手機app登錄註冊頁面模板手機網站模板
- 2020-08-28 個人原創 藍色的採購信息管理系統手機界面wap模板手機網站模板
- 2020-08-28 個人原創 html5手機微信聖誕節賀卡網頁模板手機網站模板
- 2020-08-28 wap端二手車買賣手機模板源碼手機網站模板
- 2020-08-28 華膚醫院手機官網介紹模板html下載手機網站模板
- 2020-08-28 個人原創 辦公商品定製企業網站手機模板手機網站模板
- 2020-08-28 html5女性人生經歷介紹手機動畫模板下載手機網站模板
- 2020-08-28 瘋狂相親配對手機網頁遊戲模板手機網站模板
- 2020-08-28 個人原創 通用的零售商城手機模板源碼下載手機網站模板
- 2020-08-28 簡單的手機移動端新聞公告列表頁面模板手機網站模板
- 2020-08-28 個人原創 紅色wap二手房租房手機網站模板源碼手機網站模板
- 2020-08-28 個人原創 綠色的手機水果商城網站app模板下載手機網站模板
- 2020-08-28 仿淘寶手機app界面模板源碼手機網站模板
- 2020-08-28 灰色簡潔的個人博客手機app網站模板手機網站模板
- 2020-08-28 藍色大氣的建築材料公司手機網站模板手機網站模板
- 2020-08-28 個人原創 粉色的婚慶公司攝影微信網站模板源碼手機網站模板
- 2020-08-28 html5 css3中秋節宣傳推廣微信專題頁面模板手機網站模板
- 2020-08-28 個人原創 wap家電維修售後服務手機模板源碼手機網站模板
- 2020-08-28 個人原創 紅色的移動端商城社區wap模板源碼手機網站模板
- 2020-08-28 html5自定義標籤手機登錄框表單驗證代碼手機網站模板
- 2020-08-28 個人原創 私人定製旅遊服務wap手機網站模板手機網站模板
- 2020-08-28 仿京東2017海外招聘html5微信專題模板手機網站模板
- 2020-08-28 紅色微信投票頁面wap手機模板下載手機網站模板
- 2020-08-28 個人原創 藍色三九手機數碼產品購物商城wap模板手機網站模板
- 2020-08-28 個人原創 綠色的勤學網教育培訓wap手機模板下載手機網站模板
- 2020-08-28 橙色的拍鞋網全站手機商城網站模板手機網站模板
- 2020-08-28 個人原創 紅色的家政服務手機網站模板源碼手機網站模板
- 2020-08-28 簡單的手機音樂網站首頁wap模板源碼手機網站模板
- 2020-08-28 html5手機微信慶祝國慶節專題動畫模板手機網站模板
- 2020-08-28 微信美食店鋪手機分類列表頁模板手機網站模板
- 2020-08-28 個人原創 億尚家居地板裝飾手機網站wap模板手機網站模板
- 2020-08-28 個人原創 海外代購手機微信商城整站wap模板手機網站模板
- 2020-08-28 個人原創 黑色的電子商務微信商城整站wap模板源碼手機網站模板
- 2020-08-28 個人原創 橙色的生活社區手機網站模板html整套手機網站模板
- 2020-08-28 個人原創 黑色的工業生產企業微信官網模板html整站手機網站模板
- 2020-08-28 個人原創 大氣的旅遊類手機酒店預訂網站wap模板手機網站模板
- 2020-08-28 社保局政府微信公衆號網站模板html下載手機網站模板
- 2020-08-28 個人原創 綠色的貨車幫物流平臺官網手機網站模板手機網站模板
- 2020-08-28 手機微信農信社招聘宣傳頁面模板html下載手機網站模板
- 2020-08-28 手機微信農信社課程培訓頁面模板下載手機網站模板
- 2020-08-28 手機微信招聘報名頁面專題模板下載手機網站模板
- 2020-08-28 綠色的醫藥系統手機app頁面模板手機網站模板
- 2020-08-28 藍色的釣魚人網wap手機頁面模板手機網站模板
- 2020-08-28 紅色的手機購物車頁面模板html下載手機網站模板
- 2020-08-28 個人原創 簡潔的礦泉水商城wap模板源碼手機網站模板
- 2020-08-28 jQuery手機端tab切換商品詳細頁面模板手機網站模板
- 2020-08-28 個人原創 大氣的商品發佈會微信手機商城wap模板手機網站模板
- 2020-08-28 個人原創 橙色的手機流量充值wap微信模板手機網站模板
- 2020-08-28 個人原創 簡單的化妝品手機商城網站模板下載手機網站模板
- 2020-08-28 藍色的易學通手機App應用頁面模板下載手機網站模板
- 2020-08-28 個人原創 紅色大氣微信三級分銷手機商城Html模板手機網站模板
- 2020-08-28 大氣的廣告設計公司html5響應式手機模板手機網站模板
- 2020-08-28 紅色的庫存設置手機頁面wap模板下載手機網站模板
- 2020-08-28 html5手機端問卷答題頁面模板下載手機網站模板
- 2020-08-28 html5手機頁面選擇相冊圖片上傳表單提交手機網站模板
- 2020-08-28 個人原創 綠色的水果手機團購商城html5網站模板手機網站模板
- 2020-08-28 個人原創 橙色的app租房網站商城手機站模板html整站手機網站模板
- 2020-08-28 藍色簡潔的蜂鳥網攝影門戶手機網站模板手機網站模板
- 2020-08-28 綠色的端午節手機賀卡製作模板下載手機網站模板
- 2020-08-28 個人原創 綠色的水果蔬菜商城網站wap手機模板手機網站模板
- 2020-08-28 簡單的商場一站式服務公衆微信號模板手機網站模板
- 2020-08-28 個人原創 優智源科技公司手機WAP頁面模板手機網站模板
- 2020-08-28 個人原創 藍色的海外留學教育培訓機構wap手機模板手機網站模板
- 2020-08-28 個人原創 html5首汽約車微信感恩活動頁面模板手機網站模板
- 2020-08-28 中國古典風格的約見手機微信專題html5模板手機網站模板
- 2020-08-28 首汽約車涼爽出行手機轉盤抽獎活動頁面模板手機網站模板
- 2020-08-28 藍色的手機旅遊軟件app網站模板手機網站模板
- 2020-08-28 個人原創 藍色簡潔wap入學報到學校手機網站模板手機網站模板
- 2020-08-28 個人原創 html5微信財富金融專題活動頁面模板手機網站模板
- 2020-08-28 html5 css3創意的藍鯨製造機械運行動畫模板手機網站模板
- 2020-08-28 紫色的房屋中介公司手機網站wap模板手機網站模板
- 2020-08-28 藍色簡單的手機登錄註冊頁面模板手機網站模板
- 2020-08-28 手機微信商城個人中心頁面模板手機網站模板
- 2020-08-28 手機端小洋樓房建計算器wap頁面模板手機網站模板
- 2020-08-28 微信手機掃一掃查詢頁面wap模板手機網站模板
- 2020-08-28 個人原創 橙色的社區超市購物商城手機wap模板手機網站模板
- 2020-08-28 藍色簡潔的旅遊手機網站模板html整站手機網站模板
- 2020-08-28 個人原創 紅色的超市購物商城手機app網站模板手機網站模板
- 2020-08-28 簡單的手機微信商城點餐頁面wap模板手機網站模板
- 2020-08-28 個人原創 藍色的醫療器械行業手機官方網站wap模板手機網站模板
- 2020-08-28 個人原創 紅色的手機微信美食商城網站html整套模板手機網站模板
- 2020-08-28 個人原創 藍色的家政類保潔手機app模板源碼手機網站模板
- 2020-08-28 手機微信出租車預約頁面模板源碼手機網站模板
- 2020-08-28 手機微信網上蛋糕預訂wap網頁模板手機網站模板
- 2020-08-28 增強完整版2020最新短視頻去水印源碼 去水印微信小程序源碼網站 去水印軟件源碼
- 2020-08-28 個人原創 藍色的山葉琴行網站wap手機官網模板手機網站模板
- 2020-08-28 wap企業管理系統介紹微信網站模板手機網站模板
- 2020-08-28 男科醫院早泄專題手機模板源碼手機網站模板
- 2020-08-28 新浪微博年度財務報表html5手機動畫模板手機網站模板
- 2020-08-28 簡潔的手機電子購物商城wap模板源碼手機網站模板
- 2020-08-28 個人原創 wap微信點餐系統手機APP模板源碼手機網站模板
- 2020-08-28 個人原創 黑色的軟件服務公司wap手機模板源碼手機網站模板
- 2020-08-28 個人原創 紅色的香菸網購手機商城wap模板源碼手機網站模板
- 2020-08-28 個人原創 HTML5移動WEBAPP果蔬菜類購物手機模板源碼手機網站模板
- 2020-08-28 個人原創 紅色的仿淘寶手機商城模板HTML5整站源碼手機網站模板
- 2020-08-28 個人原創 粉色的化妝品手機商城網站html模板下載手機網站模板
- 2020-08-28 復古的微信專題宣傳網頁html5模板手機網站模板
- 2020-08-28 html5微信首汽約車招聘專題頁整屏動畫模板手機網站模板
- 2020-08-28 個人原創 藍色的戶外拓展公司wap微信網站模板手機網站模板
- 2020-08-28 藍色的仿微信運動分享app手機界面模板手機網站模板
- 2020-08-28 卡通風格的KTV微信宣傳廣告頁面模板手機網站模板
- 2020-08-28 個人原創 綠色的手機微信分銷商城網站模板源碼手機網站模板
- 2020-08-28 仿攜程手機官網靜態頁面wap模板手機網站模板
- 2020-08-28 簡潔的皮膚病醫院網站手機模板源碼下載手機網站模板
- 2020-08-28 粉色的美容整形醫院網站手機模板下載手機網站模板
- 2020-08-28 個人原創 紅色的手機服裝購物商城網站html5模板手機網站模板
- 2020-08-28 html5微信聖誕節點燈送禮專題模板下載手機網站模板
- 2020-08-28 wap酒店問卷調查系統手機模板下載手機網站模板
- 2020-08-28 wap微信某酒店週年慶活動手機模板手機網站模板
- 2020-08-28 黑色的某KTV微官網模板html下載手機網站模板
- 2020-08-28 五福臨門大紅袍茶葉手機專題模板手機網站模板
- 2020-08-28 藍色的新型材料生成企業手機網站模板手機網站模板
- 2020-08-28 wap手機調查問卷表單頁面模板下載手機網站模板
- 2020-08-28 綠色的茶葉商城手機模板html下載手機網站模板
- 2020-08-28 html5砸金蛋手機抽獎活動頁面模板手機網站模板
- 2020-08-28 html5微信手機端教育答題系統表單模板手機網站模板
- 2020-08-28 紅色的醫院手機站模板下載手機網站模板
- 2020-08-28 藍色簡單的信息科技公司wap手機模板手機網站模板
- 2020-08-28 簡潔的藥房網手機商城模板html源碼手機網站模板
- 2020-08-28 華爲商城手機個人中心頁面wap模板手機網站模板
- 2020-08-28 學生課程管理系統手機微信頁面模板手機網站模板
- 2020-08-28 金黃色的保險公司投保宣傳手機微信模板手機網站模板
- 2020-08-28 html5手機搖一搖抽油卡活動頁面模板手機網站模板
- 2020-08-28 html5手機搖一搖搶紅包遊戲活動模板手機網站模板
- 2020-08-28 個人原創 紅色簡約的手機社區類網站html5響應式模板手機網站模板
- 2020-08-28 綠色的手機註冊頁面wap模板手機網站模板
- 2020-08-28 綠色的蔬菜水果手機微信商城模板源碼手機網站模板
- 2020-08-28 個人原創 橙色的綜合商城手機版模板html源碼手機網站模板
- 2020-08-28 簡單的收貨地址手機城市選擇頁面模板手機網站模板
- 2020-08-28 個人原創 藍色的wap手機網頁汽車店模板源碼手機網站模板
- 2020-08-28 簡單的手機端登錄註冊頁面模板源碼手機網站模板
- 2020-08-28 粉色透明的APP手機登錄界面源碼手機網站模板
- 2020-08-28 個人原創 樂品彙嬰幼兒商城手機模板html源碼手機網站模板
- 2020-08-28 樂品彙砍價活動wap頁面模板手機網站模板
- 2020-08-28 手機wap版律師網站html模板手機網站模板
- 2020-08-28 綠色的農產品css3手機動畫活動頁面模板手機網站模板
- 2020-08-28 html5聖誕老人送紅包手機頁面模板手機網站模板
- 2020-08-28 個人原創 手機化妝品wap商城模板下載手機網站模板
- 2020-08-28 個人原創 藍色的手機p2p理財網站模板下載手機網站模板
- 2020-08-28 個人原創 粉色的手機app服裝購物商城模板下載手機網站模板
- 2020-08-28 個人原創 藍色的汽車美容維修wap手機模板手機網站模板
- 2020-08-28 仿手機騰訊網首頁wap模板源碼下載手機網站模板
- 2020-08-28 html5手機端裁剪圖片上傳頭像代碼手機網站模板
- 2020-08-28 藍色wap手機微信網站登錄註冊網頁模板手機網站模板
- 2020-08-28 手機商城商品詳情頁面wap模板手機網站模板
- 2020-08-28 藍色的投資理財平臺手機網站html模板手機網站模板
- 2020-08-28 個人原創 手機wap旅遊社團網站html整站模板手機網站模板
- 2020-08-28 HTML5 CSS3手機用戶登錄頁面模板源碼手機網站模板
- 2020-08-28 個人原創 手機wap美食訂餐外賣網站模板html源碼手機網站模板
- 2020-08-28 個人原創 手機商城個人中心頁面模板html源碼手機網站模板
- 2020-08-28 個人原創 國外wap服裝購物商城手機模板源碼手機網站模板
- 2020-08-28 html5手機端刮刮卡抽獎活動專題頁面模板手機網站模板
- 2020-08-28 藍色的手機端信天行個人信息頁面模板手機網站模板
- 2020-08-28 個人原創 綠色的農業科技手機企業網頁模板手機網站模板
- 2020-08-28 html5炫酷手機微信招聘宣傳頁面模板下載手機網站模板
- 2020-08-28 手機招聘平臺網站wap模板手機網站模板
- 2020-08-28 移動端仿微信朋友圈頁面wap模板手機網站模板
- 2020-08-28 html5金融公司招聘手機微信宣傳動畫模板手機網站模板
- 2020-08-28 個人原創 酷炫wap天貓金妝獎微信專題模板源碼手機網站模板
- 2020-08-28 個人原創 蜜淘全球購物商城wap手機模板手機網站模板
- 2020-08-28 手機網上訂餐系統wap模板源碼手機網站模板
- 2020-08-28 個人原創 簡潔的移動端電子購物商城wap模板手機網站模板
- 2020-08-28 簡單的蛋糕預訂手機商城wap模板手機網站模板
- 2020-08-28 個人原創 簡單的能源環保類網站html手機模板下載手機網站模板
- 2020-08-28 簡單的會員手機登錄界面wap模板手機網站模板
- 2020-08-28 紅色的響應式企業博客網站wap模板手機網站模板
- 2020-08-28 仿毒霸網址大全手機頁面wap模板手機網站模板
- 2020-08-28 wap手機頁面個人簡歷表單填寫模板手機網站模板
- 2020-08-28 整形美容醫院手機網站wap模板手機網站模板
- 2020-08-28 藍色的男性醫院手機網站wap模板手機網站模板
- 2020-08-28 中國水墨風格的手機滑動翻頁專題動畫模板手機網站模板
- 2020-08-28 wap手機購物商城商品詳情頁模板手機網站模板
- 2020-08-28 個人原創 黃色的用戶中心手機頁面html整站模板手機網站模板
- 2020-08-28 簡單的電力局公司wap手機頁面模板手機網站模板
- 2020-08-28 藍色格調電力手機查詢頁面wap模板手機網站模板
- 2020-08-28 手機搶購軟件app介紹響應式頁面模板手機網站模板
- 2020-08-28 jquery mobile手機端註冊登錄功能頁面模板手機網站模板
- 2020-08-28 簡潔的響應式手機後臺登錄註冊頁面模板手機網站模板
- 2020-08-28 wap凱迪拉克汽車專題手機模板下載手機網站模板
- 2020-08-28 wap微信社區登錄註冊手機模板下載手機網站模板
- 2020-08-28 仿下廚房網站wap美食手機模板下載手機網站模板
- 2020-08-28 仿京東到家手機APP網頁模板手機網站模板
- 2020-08-28 wap手機側邊欄切換註冊登錄頁面模板手機網站模板
- 2020-08-28 HTML5移動端洛川蘋果微場景動畫模板手機網站模板
- 2020-08-28 紅色的手機端商城活動wap頁面模板手機網站模板
- 2020-08-28 社區物業手機網站APP模板html下載手機網站模板
- 2020-08-28 個人原創 綠色的金融行業wap企業手機站模板手機網站模板
- 2020-08-28 扁平風格wap個人手機博客網站模板源碼手機網站模板
- 2020-08-28 html5仿蘋果手機滑屏解鎖查看微信代碼手機網站模板
- 2020-08-28 橙色的wap美食手機會員頁面模板手機網站模板
- 2020-08-28 html5汽車手機宣傳專題頁面模板手機網站模板
- 2020-08-28 綠色的手機網上水果商城wap模板手機網站模板
- 2020-08-28 html5 swipe.js手機觸屏下拉無限刷新代碼手機網站模板
- 2020-08-28 手機端兼職工作頁面wap模板手機網站模板
- 2020-08-28 仿攜程手機站旅遊wap頁面模板手機網站模板
- 2020-08-28 個人原創 紅色的我想要手機商品購物商城wap模板手機網站模板
- 2020-08-28 扁平風格的app手機博客網站頁面模板手機網站模板
- 2020-08-28 html5手機端判斷橫屏/豎屏頁面展示模板手機網站模板
- 2020-08-28 手機微信感恩專題頁面wap模板手機網站模板
- 2020-08-28 html5國美新年紅包搖一搖微信專題模板手機網站模板
- 2020-08-28 wap聖誕節手機砍價活動頁面模板手機網站模板
- 2020-08-28 政府街道社區wap微信官網模板下載手機網站模板
- 2020-08-28 wap新聞資訊網頁手機模板源碼手機網站模板
- 2020-08-28 手機微信端教育培訓企業官網wap模板手機網站模板
- 2020-08-28 DTCMS5.0旗艦版自助建站系統源碼開發框架 PC端+WAP端+微信端互通 三網合一de
- 2020-08-28 駱駝IPTV後端源碼+前端APP 安裝教程
- 2020-08-28 新版本微信支付寶跑分平臺 搶單系統源碼 可封裝打包
- 2020-08-28 灰色的派代網手機新聞wap網站模板源碼手機網站模板
- 2020-08-28 藍色的鬥蟹遊戲資訊手機網站wap模板源碼手機網站模板
- 2020-08-28 綠色的wap手機小說網站源碼模板下載手機網站模板
- 2020-08-28 仿餓了麼手機app網上訂餐模板源碼下載手機網站模板
- 2020-08-28 藍色的壹心理wap手機博客模板源碼手機網站模板
- 2020-08-28 藍色的報考駕校手機網站wap模板下載手機網站模板
- 2020-08-28 藍色的wap手機旅遊網站模板源碼手機網站模板
- 2020-08-28 橙色的wap手機童裝網站模板源碼下載手機網站模板
- 2020-08-28 橙色的仿噹噹網wap手機購物網站模板源碼手機網站模板
- 2020-08-28 簡單的wap裝修公司展示手機網站模板源碼手機網站模板
- 2020-08-28 黑色的wap企業品牌女裝手機網站模板源碼手機網站模板
- 2020-08-28 html5 css3微信房地產招聘宣傳專題頁模板手機網站模板
- 2020-08-28 簡單的wap手機淘寶店鋪商城模板源碼手機網站模板
- 2020-08-28 牙科醫院手機網頁微官網模板下載手機網站模板
- 2020-08-28 橙色的wap手機團購商城模板源碼下載手機網站模板
- 2020-08-28 拇指玩手機遊戲應用下載wap模板源碼手機網站模板
- 2020-08-28 藍色的wap陪遊網手機模板源碼下載手機網站模板
- 2020-08-28 html5 app手機號碼註冊用戶界面模板手機網站模板
- 2020-08-28 紅色的麻將桌椅生產wap企業手機網站模板手機網站模板
- 2020-08-28 紅色的wap手機廣告公司模板源碼手機網站模板
- 2020-08-28 橙色的看書網wap手機小說網站源碼下載手機網站模板
- 2020-08-28 仿果殼網wap生活資訊手機網站模板源碼手機網站模板
- 2020-08-28 紅色出國留學指南企業手機wap模板下載手機網站模板
- 2020-08-28 紅色的驅動之家手機資訊wap網站模板源碼手機網站模板
- 2020-08-28 wap手機快遞物流管理頁面模板手機網站模板
- 2020-08-28 html5仿蘋果手機觸屏滑動接電話功能特效手機網站模板
- 2020-08-28 仿淘寶wap手機端秒殺搶購頁面模板手機網站模板
- 2020-08-28 藍色wap手機在線查詢手機號碼頁面模板手機網站模板
- 2020-08-28 大白鯨世界微信招聘html5專題模板下載手機網站模板
- 2020-08-28 簡潔的響應式wap企業展示手機模板下載手機網站模板
- 2020-08-28 wap手機移動端購物商城模板下載手機網站模板
- 2020-08-28 仿酒仙網wap手機登錄註冊頁面模板下載手機網站模板
- 2020-08-28 黑色wap公司圖片展示網站手機單頁模板下載手機網站模板
- 2020-08-28 紅色的手機軟件升級頁面模板下載手機網站模板
- 2020-08-28 wap飛利浦牙刷手機專題頁面模板下載手機網站模板
- 2020-08-28 wap美女圖片觸屏版手機網站模板下載手機網站模板
- 2020-08-28 jQuery手機商城抽獎倒計時頁面模板手機網站模板
- 2020-08-28 手機端wap企業電子刊物模板下載手機網站模板
- 2020-08-28 Zepto.js觸屏手機打開寶箱抽獎動畫特效手機網站模板
- 2020-08-28 簡潔的響應式wap企業圖片展示手機模板下載手機網站模板
- 2020-08-28 藍色的wap手機汽車登錄註冊表單頁面模板手機網站模板
- 2020-08-28 手機汽車銷售微信網站模板下載手機網站模板
- 2020-08-28 簡單的wap登錄註冊手機表單模板源碼下載手機網站模板
- 2020-08-28 html5 css3整屏滑動公益宣傳手機頁面模板手機網站模板
- 2020-08-28 html5 css3手機網頁元宵節活動專題模板下載手機網站模板
- 2020-08-28 jQuery觸屏滑動智能家居手機網頁專題模板下載手機網站模板
- 2020-08-28 粉色的奶茶加盟微信企業網站模板下載手機網站模板
- 2020-08-28 藍色的手機微信政府專題頁面模板手機網站模板
- 2020-08-28 wap仿微信手機搖一搖抽獎活動頁面模板手機網站模板
- 2020-08-28 扁平響應式wap商務公司手機模板源碼下載手機網站模板
- 2020-08-28 簡單的wap手機版家電商城網站模板下載手機網站模板
- 2020-08-28 黑色大氣的wap企業圖片展示手機網站模板手機網站模板
- 2020-08-28 jQuery觸屏上下翻頁滑動微信專題模板下載手機網站模板
- 2020-08-28 html5 css3微信創業遊戲測試模板下載手機網站模板
- 2020-08-28 wap手機打車軟件微信頁面模板下載手機網站模板
- 2020-08-28 簡潔的房地產手機wap網站模板下載手機網站模板
- 2020-08-28 黑色的wap手機端電影網頁模板源碼下載手機網站模板
- 2020-08-28 wap手機商城草稿圖設計模板下載手機網站模板
- 2020-08-28 觸屏滑動wap手機新聞網頁模板源碼手機網站模板
- 2020-08-28 IOS風格app手機個人中心頁面模板下載手機網站模板
- 2020-08-28 國外黑色扁平的數據展示頁app手機模板下載手機網站模板
- 2020-08-28 簡單swipe.js帶音樂手機滑動頁面模板源碼手機網站模板
- 2020-08-28 手機端0元周邊旅遊微信專題頁面模板手機網站模板
- 2020-08-28 簡約的app手機登錄界面模板下載手機網站模板
- 2020-08-28 仿愛麗時尚手機端wap網站模板下載手機網站模板
- 2020-08-28 簡單的wap手機論壇頁面模板下載手機網站模板
- 2020-08-28 wap會員卡辦理手機頁面模板下載手機網站模板
- 2020-08-28 黑色wap圖片相冊個人手機網站模板源碼下載手機網站模板
- 2020-08-28 國外圖片展示企業wap響應式手機網站模板手機網站模板
- 2020-08-28 簡潔手機遊戲app軟件下載wap網站模板手機網站模板
- 2020-08-28 html5手機滑動海賊王漫畫展示頁面模板手機網站模板
- 2020-08-28 酷6網手機站wap視頻網站模板下載手機網站模板
- 2020-08-28 藍色wap觸屏版搞笑圖片手機模板源碼下載手機網站模板
- 2020-08-28 藍色wap手機登錄界面模板下載手機網站模板
- 2020-08-28 綠色的法律資訊wap手機模板源碼下載手機網站模板
- 2020-08-28 藍色的手機wap用戶登錄網站模板下載手機網站模板
- 2020-08-28 紅色的婦科醫院wap手機模板下載手機網站模板
- 2020-08-28 html5微信房地產專題滑動頁面模板下載手機網站模板
- 2020-08-28 橙色的景點門票預訂wap手機模板下載手機網站模板
- 2020-08-28 白色的wap手機拉拉勾微信旅遊網站模板手機網站模板
- 2020-08-28 扁平風格手機網頁app模板html源碼下載手機網站模板
- 2020-08-28 磨房深圳百公里紀念html5專題手機模板下載手機網站模板
- 2020-08-28 html5華潤萬家招聘專題手機模板下載手機網站模板
- 2020-08-28 藍色簡潔wap企業手機網站模板下載手機網站模板
- 2020-08-28 綠色的圖片展示wap手機博客網站模板下載手機網站模板
- 2020-08-28 wap手機版問卷調查頁面模板下載手機網站模板
- 2020-08-28 藍色wap美容醫院手機網站模板下載手機網站模板
- 2020-08-28 簡潔圖片展示手機wap博客源碼下載手機網站模板
- 2020-08-28 簡潔的雲香溪山企業微站模板下載手機網站模板
- 2020-08-28 黑色的企業展示wap手機模板源碼下載手機網站模板
- 2020-08-28 綠色wap格子微酒店預訂手機模板下載手機網站模板
- 2020-08-28 養生保健手機微官網模板html下載手機網站模板
- 2020-08-28 國外大氣的響應式旅遊公司手機模板html下載手機網站模板
- 2020-08-28 綠色的藝術卡通手機頁面模板手機網站模板
- 2020-08-28 企業員工手機投票頁面模板html下載手機網站模板
- 2020-08-28 美女直播短視頻手機APP應用下載頁面靜態html網頁模板
- 2020-08-28 2020電視盒子TV開源E4A電視影視APP源碼
- 2020-08-28 親測修復有米FZ碼力微信輔助接單系統源碼(四端帶教程)+多級代理系統de
- 2020-08-28 【獨家修復】最新更新二開完美運營版抖音點贊,快手,火山等視頻點贊平臺可打包app
- 2020-08-28 扁平九宮格風格手機微信網站模板下載手機網站模板
- 2020-08-28 黑色的wap響應式網站商務手機模板下載html手機網站模板
- 2020-08-28 js手機端帶進度條圖片展示觸屏滑動效果手機網站模板
- 2020-08-28 藍色科幻的媒體發佈會手機專題頁面模板下載手機網站模板
- 2020-08-28 Frozen UI框架製作手機前端特效代碼手機網站模板
- 2020-08-28 喜慶的新年抽獎活動手機頁面模板html下載手機網站模板
- 2020-08-28 黑色的商務公司網站wap手機模板html下載手機網站模板
- 2020-08-28 黑色的服裝品牌wap企業微信網站模板html下載手機網站模板
- 2020-08-28 橙色的手機商城活動列表頁模板html下載手機網站模板
- 2020-08-28 中國電信愛心樹活動微信專題模板html下載手機網站模板
- 2020-08-28 觸屏uehtml手機版html5手機網站源碼模板下載手機網站模板
- 2020-08-28 wap手機產品展示企業微站模板下載手機網站模板
- 2020-08-28 HTML5手機專題頁面觸屏滑動上下翻頁特效手機網站模板
- 2020-08-28 簡潔的手機wap公司產品展示網站模板下載html手機網站模板
- 2020-08-28 扁平風格網站響應式企業手機模板下載html手機網站模板
- 2020-08-28 藍色的html5手機音樂播放器代碼下載手機網站模板
- 2020-08-28 搜狐音樂手機專題動畫頁面模板下載html手機網站模板
- 2020-08-28 html5手機觸屏滑動汽車專題頁面模板下載手機網站模板
- 2020-08-28 html5公司微信專題頁面模板下載手機網站模板
- 2020-08-28 html5全屏滑動手機動畫專題頁面模板源碼下載手機網站模板
- 2020-08-28 wap企業微官網模板企業微信官網模板下載手機網站模板
- 2020-08-28 html5微信賀卡製作連年有魚動畫賀卡下載手機網站模板
- 2020-08-28 html5手指滑動切換微信過年專題頁面模板下載手機網站模板
- 2020-08-28 手機產品展示網站wap企業模板下載html手機網站模板
- 2020-08-28 紅色wap裝飾公司手機微信網站模板下載手機網站模板
- 2020-08-28 紅色的肯德基wap手機訂餐網站模板下載手機網站模板
- 2020-08-28 古典的wap刺繡公司微信網站模板下載手機網站模板
- 2020-08-28 黑色wap房地產企業微官網模板下載手機網站模板
- 2020-08-28 黑色wap書畫公司微信網站模板下載手機網站模板
- 2020-08-28 html5爲夢想舉杯啤酒專題頁模板下載手機網站模板
- 2020-08-28 實用的手機wap公司微網站模板下載手機網站模板
- 2020-08-28 生活服務企業微官網模板html下載手機網站模板
- 2020-08-28 wap出國留學公司手機網頁模板下載手機網站模板
- 2020-08-28 服裝公司微官網主頁模板源碼下載手機網站模板
- 2020-08-28 觸屏滑動支付寶app手機專題頁面模板下載手機網站模板
- 2020-08-28 全網首發最新蒼穹影視雙端 後臺傳輸加密!微信電影小程序+前後端(帶架設教程)de
- 2020-08-28 微信羣機器人管理系統源碼 支持同登陸多個微信
- 2020-08-28 買多買空策略買股 投資理財賺錢復利源碼 帶wap可封裝app
- 2020-08-28 海豚支付系統 帶APP監控支付個碼免籤跑分系統源碼 【價值2.5萬】
- 2020-08-28 橙色的口腔醫院手機網站模板html源碼下載手機網站模板
- 2020-08-28 js TouchSlide觸屏插件多功能手機觸屏特效下載手機網站模板
- 2020-08-28 九宮格佈局企業微官網模板下載手機微網站模板下載手機網站模板
- 2020-08-28 大氣的企業圖片展示手機網站模板下載html源碼手機網站模板
- 2020-08-28 wap手機建站公司微信網站模板源碼下載手機網站模板
- 2020-08-28 藍色清新的html5專題頁面手機搖一搖代碼下載手機網站模板
- 2020-08-28 簡單的手機引導頁面模板html源碼下載手機網站模板
- 2020-08-28 人力資源招聘企業網站織夢模板dede源碼[帶手機版]
- 2020-08-28 新版金多多自動賺錢廣告機源碼 [修復2個已知BUG]
- 2020-08-28 2020最新版社交附近交友短視頻 雙端APP源碼
- 2020-08-28 價值6.7W 源碼資源下載站整站源碼+數據打包32.04GB
- 2020-08-28 【怪獸充電寶/共享充電寶】新版共享充電寶二開完美運行源碼/新增多個實用功能/新增實名認證
- 2020-08-28 哆咪付在線換錢系統(新版本首發)
- 2020-08-28 新版共享充電寶二開完美運行源碼新增多個實用功能+實名認證
- 2020-08-28 8月最新網址導航站源碼帶交易系統
- 2020-08-28 全新前端UI界面設計圖片網盤外鏈系統5.0支持圖片違規檢測自適應H5源碼
- 2020-08-28 八月最新更新新版運營級大財主萬利+完美無錯版本+APP雙端完整數據帶排行榜
- 2020-08-28 【圖片網盤外鏈系統5.0】全新前端UI界面設計 支持圖片違規檢測網站自適應H5源碼
- 2019-08-28 大富修復完整可以直接運營版附搭建教程
- 2019-08-28 諾諾二開視頻打賞可完美運營版源碼對接多條支付通道附安裝教程
- 2019-08-28 財稅記賬工商註冊認證公司類織夢模板(帶手機端)
- 2019-08-28 免公衆號掃雷源碼對接碼支付完整可運營附安裝教程
- 2019-08-28 某站賣幾千的微信固碼免籤監控系統 v3.1帶APP附搭建教程
- 2019-08-28 2019首發豐大順運營級別源碼新增視頻開獎附安裝教程
- 2019-08-28 免簽約即時到賬支付源碼未來碼支付1.2開源版不用掛監聽
- 2019-08-28 紫色清新WordPress淘寶客主題、購物分享類+附完整教程
- 2019-08-28 2019金融網貸貸款超市2.0源碼 帶三級分銷
- 2019-08-28 PHP雲聯國際聚寶國際金融理財平臺系統源碼分享投資理財系統商業版源碼下載
- 2019-08-28 2019最新微信支付寶跑分程序源碼微信支付寶跑分平臺完整無錯會員1萬元定製版+安裝教程
- 2019-08-28 完美修復精秀幣圈MAX源碼對接第三方支付
- 2019-08-28 HTML5財經外匯喊單直播聊天室直播室直播間系統源碼
- 2019-08-28 傳奇霸業決戰白日門商業版-終極大全雙端教程工具免驗證免授權
- 2019-08-28 最強小額現金貸款借貸APP源碼仿給你花分期優化修改版
- 2019-08-28 最新猴王競猜源碼微信紅包遊戲源碼全開源可二次開發帶即時到賬接口
- 2019-08-28 最新修復版幣圈區塊鏈系統源碼運營版+完整視頻安裝教程
- 2019-08-28 網易星球GEC挖礦系統 區塊鏈虛擬幣交易源碼修復版 | 章魚星球挖礦系統源碼+安裝教程【價值兩千元】
- 2019-08-28 最新趣星球新版霸屏天下掛機賺錢源碼+雙端APP+完整數據
- 2019-08-28 2019最新微信QQ打開任意鏈接防攔截防紅名源碼不報毒
- 2019-08-28 風靡一時的H5幸運口紅,幸運闖關,抖音口紅升級版,完美運營版本輪換防封
- 2018-08-28 你畫我猜微信小程序源碼|微信小程序你畫我猜遊戲demo完整源碼
- 2018-08-28 【親測可用】2018最新方維直播V2.5源碼 安卓蘋果app整站源碼 直播間 直播室 小視頻
- 2018-08-28 環保環境檢測服務機構類織夢模板(帶手機端)
- 2018-08-28 微信朋友圈尖叫體在線生成器源碼 公衆號裂變引流吸粉源碼
- 2018-08-28 微信小程序開發的某藝術交流平臺源碼分享
- 2017-08-28 七夕落花式表白源碼合集【共12款表白樣式】
- 2017-08-28 【七夕情人節表白源碼】碉堡的html5粒子動畫表白特效
- 2017-08-28 Android仿線上電商項目有寵商城安卓源碼
- 2017-08-28 【七夕情人節表白源碼】jQuery+Html5實現唯美表白動畫代碼
- 2017-08-28 AppLock應用鎖,保護你的隱私安卓源碼
- 2017-08-28 【CSU】友情鏈接 商業版 2.0.0 [價值59.00元]
- 2017-08-28 蘋果CMS精仿三賊影視網電影網站源碼模板
- 2017-08-28 【七夕情人節表白源碼】情侶浪漫表白js特效代碼