- AI診斷
- 部分源碼
- 資源介紹
- 歷史當天


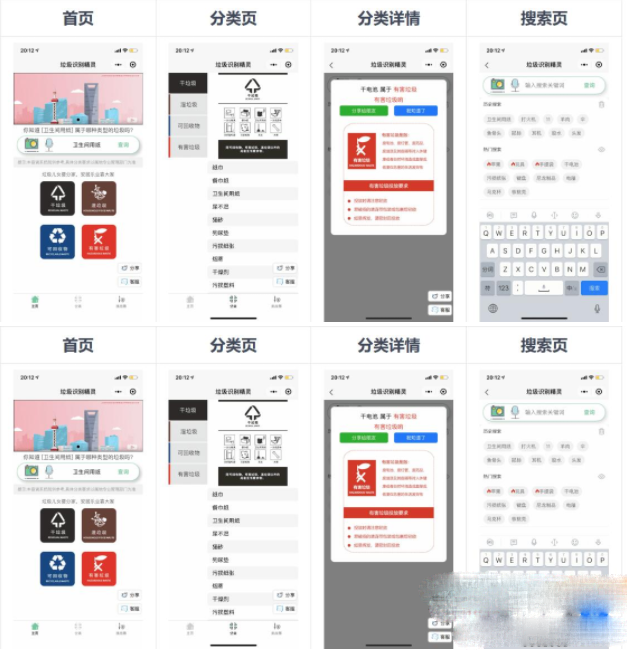
前端:微信小程序 採用 uni-app 開發框架,uni-app 是一個使用 Vue.js 開發所有前端應用的框架,開發者編寫一套代碼,可發佈到iOS、Android、H5、以及各種小程序(微信/支付寶/百度/頭條/QQ/釘釘)等多個平臺。 後端:採用 SpringBoot 2 構建後端服務,才 Swagger2 構建 Restful風格接口文檔,數據庫採用 Mysql ,使用 Mybatis-Plus 做數據訪問層。 語音識別和圖像識別 採用 百度智能雲平臺服務。
安裝教程
1.開發需要準備相關的 IDE和 JDK8 開發環境 , 前端開發 uni-app 需要 下載 Hbuilder ,後端開發 需要下載 Eclipse 或 IDEA。
2.其中的 語音識別和圖像識別 功能使用百度智能雲平臺服務,需要註冊登錄擁有自己的應用 (有5萬次調用 api 的免費使用量),在 後端 afterend 的 uniapp-api 當中的配置文件裏面需要進行配置 appid、apikey、secretkey。
3.數據庫準備,創建一個 名稱爲 garbageSort 的數據庫,把跟目錄下 garbagesort.sql數據庫文件進行導入進去即可。
4.後端啓動:第一步、使用 IDEA 在 backend 目錄下找到 uniapp-api 模塊。第二步、在 application.yml中配置好 數據庫相關信息 和 上述 百度請求 api 管理的配置信息即可。 第三步、運行UniappApiApplication` ,啓動後端服務,可以訪問 http://localhost:8899/wx/doc.html 查看接文檔
5.前端啓動:在 Hbuilder 中打開目錄 frontend ,在運行菜單中 點擊 運行到小程序模擬器 —> 微信開發者工具(二次開發的時候在 Hbuilder 中修改文件,保存後可以到微信開發者工具看預覽效果)
6.web 端啓動:使用 IDEA 開發工具打開web目錄,修改application-druid.yml 配置文件中的數據據信息,運行 WebApplication.java,啓動 web 垃圾分類管理系統,啓動成功,可以直接訪問 http://localhost:8082 。賬號/密碼:admin/admin123
2. 分享目的僅供大家學習和交流,不能確保資源完整性和時效性,請在下載後24小時內刪除!
3. 不得使用於非法商業用途,不得違反國家法律。否則後果自負!
4. 本站提供的源碼、模板、插件等等其他資源,都不包含技術服務請大家諒解!
5. 如有鏈接無法下載、失效或廣告,請聯繫管理員處理!
6. 本站資源售價只是贊助,收取費用僅維持本站的日常運營所需!
耘藝源碼網 » 一鍵識別垃圾分類應用 垃圾識別工具箱微信小程序源碼 語音識別和圖像識別 採用 百度智能雲平臺服務
- 2023-08-25 Bluebbs簡約個人社區論壇EmlogPro主題模板ds
- 2023-08-25 網頁版小遊戲源碼 真心話大冒險 搖骰子 情侶飛行器三合一解密版網頁源碼ds
- 2022-08-25 【Zblog模板】界面新穎,三排設計新聞模板源碼
- 2022-08-25 KuImg主題v5.0版本 美女圖片主題修復版帶配套插件 【WordPress模板】
- 2022-08-25 喵贊CMS v4短視頻任務源碼+抖音快手任務+抖音源碼
- 2022-08-25 精品課程:2022企業級Redis入門到精通
- 2022-08-25 視頻號變現運營:視頻號+社羣+直播,鐵三角打通視頻號變現系統
- 2022-08-25 轉轉校園二手市場源碼/Java二手交易市場整站源碼
- 2022-08-25 免授權孜然導航系統+多模板的導航網源碼+搭建教程
- 2022-08-25 PHP源碼王者榮耀英雄圖像及語音包查詢源碼
- 2022-08-25 懸賞貓任務平臺破解去授權版 用戶自主發佈任務+接免籤支付信用分評分機制網站源碼+可打包app
- 2022-08-25 【企業貓親測】高仿彩虹代刷網源碼
- 2021-08-25 風吹雪支付系統個人易支付系統源碼
- 2020-08-25 CRMEB新零售移動電商系統V3.2.8打通開源版公衆號+小程序+wap
- 2020-08-25 帝國CMS7.5後臺模板美化版V2.3.0zq
- 2020-08-25 魔方HR人力資源管理系統v2版|免費人力資源系統源碼下載
- 2020-08-25 【夢幻誅仙】天域屠龍版手遊服務端+教材+雙端+後臺
- 2020-08-25 【夢幻誅仙】十二職業陰陽服務端[視頻教程+雙端]
- 2020-08-25 【仙夢奇緣】一鍵安裝即玩服務端源碼+教程+充值物品後臺
- 2020-08-25 W3school整站html源碼下載
- 2020-08-25 八月最新版白色微交易幣圈mix匹塊鏈源碼
- 2020-08-25 八月最新個人免籤聚合系統+碼商代理齊全+搭建文檔
- 2020-08-25 8月全新ui的在線客服源碼無授權運營級+視頻教程
- 2019-08-25 神風二開源碼內含十多種遊戲
- 2019-08-25 精仿西部數碼源碼官方最新模板-IDC代理商分銷管理系統-資源互聯IDC商
- 2019-08-25 響應式酒店客房服務類網站織夢模板(自適應手機端)
- 2019-08-25 單站羣程序 自動採集新聞自動seo標題僞原創等多種功能
- 2019-08-25 DS正版視頻打賞系統V15源碼+代理商功能+試看功能+多種免籤支付接口+防封功能
- 2019-08-25 帶商品消費雙軌量碰層碰無直推團隊直銷系統 手機端,電腦端,源碼完整無加密全開
- 2019-08-25 93手賺網手機賺錢手機任務平臺源碼
- 2019-08-25 最新修復全新UI分發系統網站源碼 2019修復版APP分發系統平臺源碼+安裝教程+對接碼支付
- 2019-08-25 極致分發app內測分發平臺源碼 ipa應用分發源碼 蘋果在線自助簽名分發源碼
- 2019-08-25 Mac幣圈搭建視頻教程+源碼打包
- 2019-08-25 企業版髮卡網平臺源碼(無加密)無需授權域名
- 2019-08-25 [優蛋微盤系統]PHP微交易_決勝60秒_二元期權系統源碼 [運營版本][帶詳細安裝教程]
- 2019-08-25 最新尾號奪寶源碼黑色版訂單號尾數奪寶程序源代碼
- 2019-08-25 域名在線防封系統5.0開源源碼無授權
- 2019-08-25 資源堂整站源碼下載打包帶WAP手機版源碼素材下載站程序分享
- 2019-08-25 wordpress資源下載類主題日主題rizhuti3.3破解授權版
- 2019-08-25 最新友價自適應手遊交易網源碼 在線遊戲交易電腦版+手機版7套模板
- 2019-08-25 QQ互聯分發源碼V1.0 無需申請對接QQ登陸
- 2019-08-25 最新影視雙端 聚合影視 1.2版本全套開源源碼去授權+視頻教程
- 2019-08-25 糉子php授權系統源碼
- 2019-08-25 PHP在線加密陌嶼雲PLUS版v8.01開源版本PHP加密網站系統源碼程序源碼,網站全部優化最新版PHP系統加密源碼
- 2019-08-25 最新APP分發平臺源碼運營版|新款APP分發平臺系統 二開版本 商業版源碼一鍵安裝版+對接碼支付
- 2019-08-25 最新老虎淘寶客淘客源碼6.0去授權版微擎功能模塊
- 2019-08-25 思狐雲支付系統-彩虹旗下正版授權-最新user優化界面-獨特易支付+帶視頻教程
- 2019-08-25 31款WordPress主題無授權破解版和9款WordPress插件
- 2019-08-25 開源無授權七彩雲視頻轉碼服務系統源碼 多線程轉碼m3u8切片程序 秒切 html5播放器
- 2018-08-25 天龍決一鍵端源碼網頁遊戲私服單機遊戲
- 2018-08-25 一款頁遊源碼:天龍決online源代碼
- 2018-08-25 大主宰 手遊源碼 一鍵服務端送GM 無限元寶 最新網遊網頁中文單機版遊戲下載
- 2018-08-25 大主宰手遊私服端(全套服務端+手機客戶端+GM工具)
- 2018-08-25 手機遊戲大主宰源碼|手遊大主宰源碼
- 2017-08-25 HTML5遊戲《切割果凍片》源碼下載
- 2017-08-25 炫酷效果網絡建站設計類源碼(帶手機端)
- 2017-08-25 S!簽到 商業版 V2.0 商業版[價值280元]
- 2017-08-25 HTML 5遊戲《查開房》源碼下載
- 2017-08-25 HTML5《解開感情線》源碼下載
- 2017-08-25 積分商城兌換交易 V1.9 商業版【價值229元】