- 資源介紹
【Yunyiwl.com-編程開發教程】收集全網優質教程及源碼資源!
全網優質軟件開發、平面設計等教程及精品源碼資源一站可得,www.yunyiwl.com!
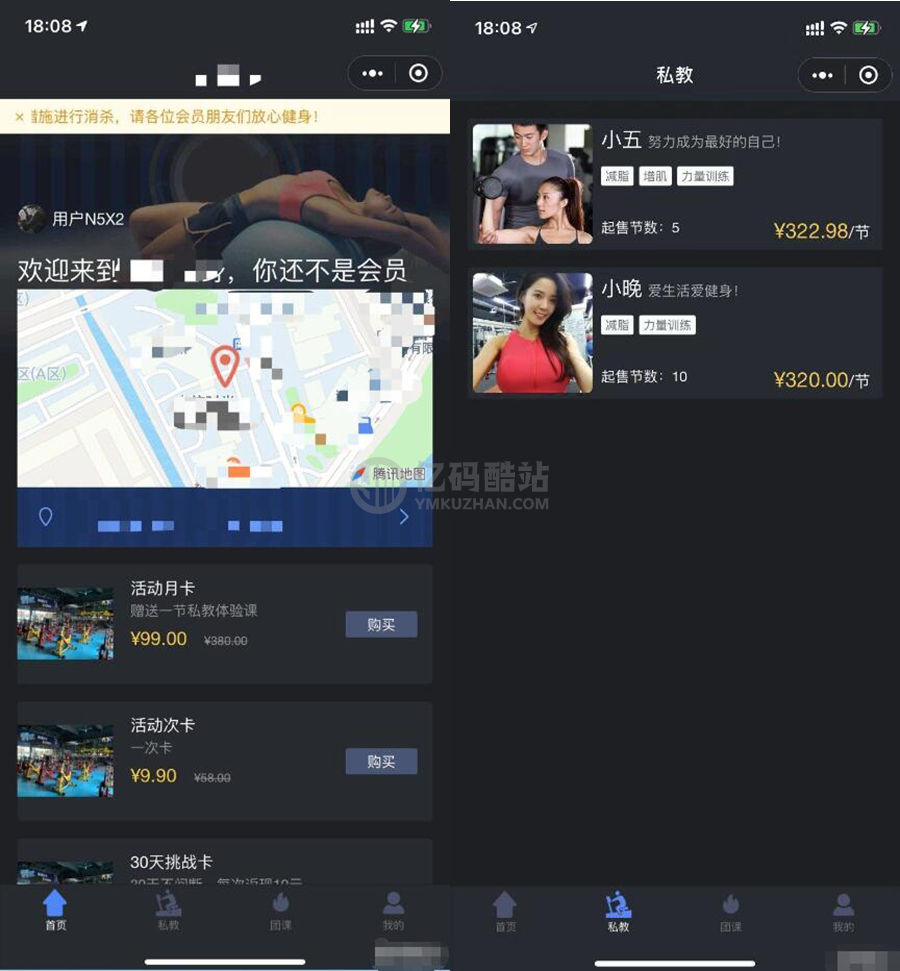
 好用易擴展的小程序 UI 庫
好用易擴展的小程序 UI 庫
使用
使用 ZanUI-WeApp 前請確保已經學習過微信官方的 小程序簡易教程 和 小程序框架介紹。
然後用 Bower 將 ZanUI-WeApp 添加到你的項目中使用。
你也可以 fork 出一份你自己的 ZanUI-WeApp,這樣可以獲得更穩定的代碼和更方便的進行個性定製。
我們推薦在你的app.wxss直接引入zanui-weapp/dist/index.wxss。
組件分類介紹
根據功能的不同,可以將組件大致的分爲2類:
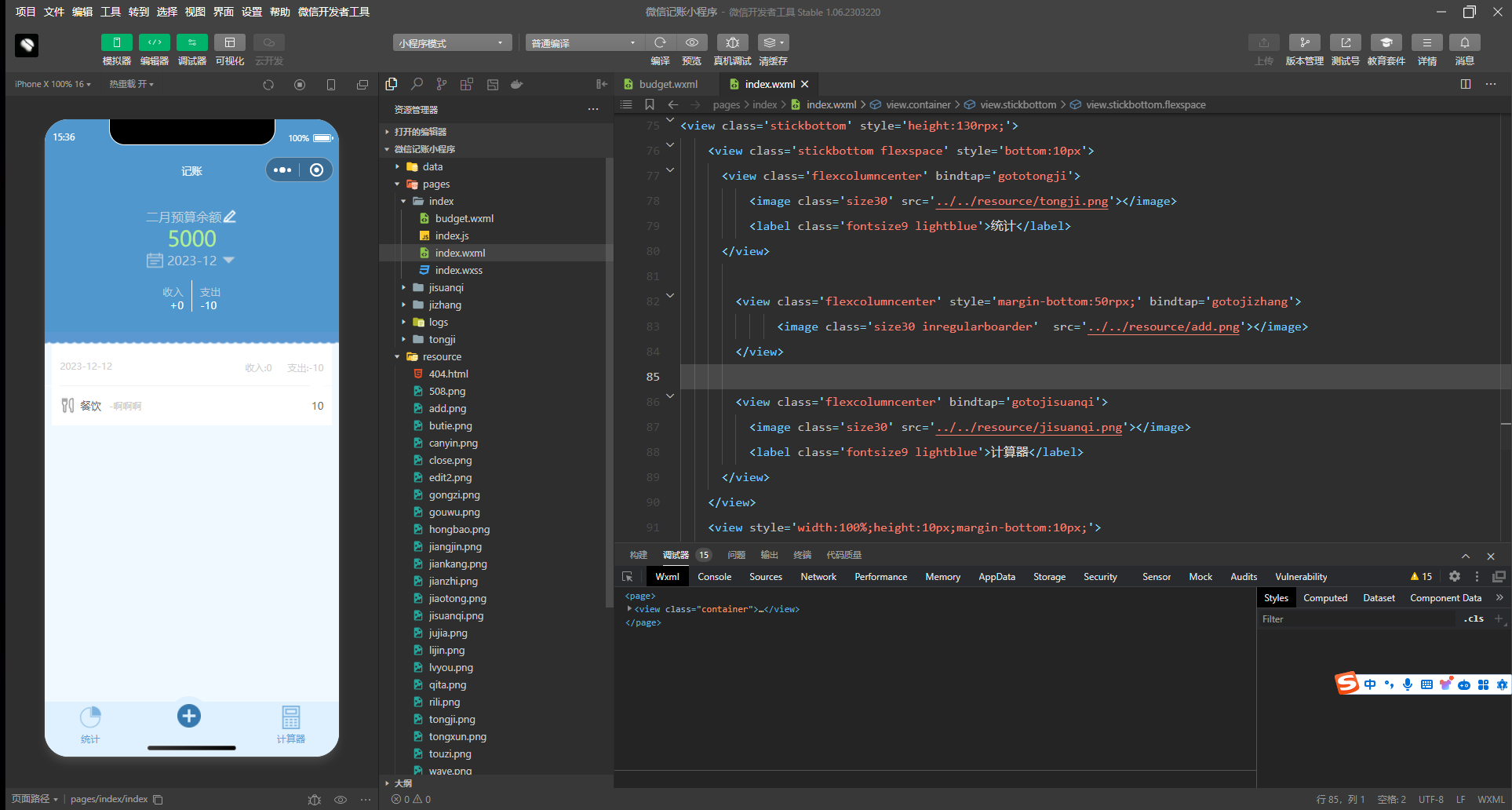
1. 正常引用
如按鈕組件,只需要在頁面中引入按鈕自定義組件即可
{ "usingComponents": { "zan-button": "/path/to/zanui-weapp/dist/btn/index" }}<!-- example/btn/index.html --> <zan-button>按鈕</zan-button>
2. API類組件
如 Toast 組件,需要先在頁面上引入自定義組件。之後在邏輯運行時,直接調用方法即可展示
{ "usingComponents": { "zan-toast": "/path/to/zanui-weapp/dist/toast/index" }}<zan-toast id="zan-toast-test"></zan-toast>
將對應的 Toast 的函數引入頁面,就可以直接調用來展示 Toast 了
// example/toast/index.js const Toast = require('/path/to/zanui-weapp/dist/toast/toast'); Page({ showToast() { Toast({ selector: '#zan-toast-test', message: 'toast內容' }); }});【Yunyiwl.com】—網站源碼下載—好用易擴展的小程序 UI 庫
微信小程序Markdown渲染庫
內容加載中..
1. 本站所有資源來源於用戶上傳和網絡,如有侵權請郵件聯繫站長!
2. 分享目的僅供大家學習和交流,您必須在下載後24小時內刪除!
3. 不得使用於非法商業用途,不得違反國家法律。否則後果自負!
4. 本站提供的源碼、模板、插件等等其他資源,都不包含技術服務請大家諒解!
5. 如有鏈接無法下載、失效或廣告,請聯繫管理員處理!
6. 本站資源售價只是贊助,收取費用僅維持本站的日常運營所需!
耘藝源碼網 » 好用易擴展的小程序 UI 庫_億碼酷站
2. 分享目的僅供大家學習和交流,您必須在下載後24小時內刪除!
3. 不得使用於非法商業用途,不得違反國家法律。否則後果自負!
4. 本站提供的源碼、模板、插件等等其他資源,都不包含技術服務請大家諒解!
5. 如有鏈接無法下載、失效或廣告,請聯繫管理員處理!
6. 本站資源售價只是贊助,收取費用僅維持本站的日常運營所需!
耘藝源碼網 » 好用易擴展的小程序 UI 庫_億碼酷站