- 資源介紹
【Yunyiwl.com-編程開發教程】收集全網優質教程及源碼資源!
全網優質軟件開發、平面設計等教程及精品源碼資源一站可得,www.yunyiwl.com!
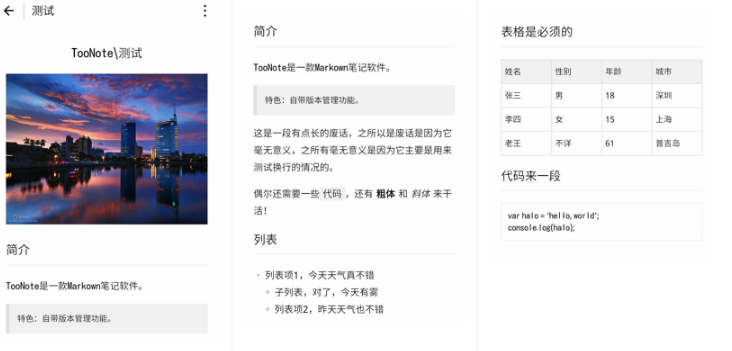
 微信小程序Markdown渲染庫
微信小程序Markdown渲染庫
使用方式
1. 準備工作:
下載並拷貝wemark目錄到小程序根目錄
WXSS中引用樣式:@import ‘../wemark/wemark.wxss’
WXML中引用結構:<import src=”../wemark/wemark.wxml”/>
JS中引用wemark:var wemark = require(‘wemark’)
2. JS部分
首先需要確定一個用於wemark渲染使用的數據名稱(默認情況下爲wemark),然後在頁面的data中指定:
page({
data:{ // 確定一個數據名稱 wemark:{}
}
});
接下來在Page的生命週期函數(如onReady)中,調用wemark.parse(md, this, options)即可。
具體的參數說明:
md,必填,需要渲染的Markdown字符串
this,必填,Page實例
options,其它的參數
imageWidth,圖片的寬度,如包含圖片,則爲必填,以px爲單位 新版小程序圖片可以自適應寬高
name,對應上面指定的數據名稱,默認爲wemark
3. WXML部分
// data中的參數和上方確定的數據名稱保持一致
<template is=”wemark” data=”{{…wemark}}”></template>
實例
// 引入wemark var wemark = require(‘../wemark/wemark’); // 需要渲染的Markdown文本 var md = ‘# hello, world\n\nI love you, wemark!’; Page({
data: { // 確定一個數據名稱 wemark:{}
}, onReady: function(){ wemark.parse(md, this, { // 新版小程序可自適應寬高 // imageWidth: wx.getSystemInfoSync().windowWidth – 40, name: ‘wemark’ })
}
});
上一頁:
下一頁:
相關推薦
【Yunyiwl.com】—網站源碼下載—微信小程序Markdown渲染庫
微信小程序可滑動tabview
2. 分享目的僅供大家學習和交流,您必須在下載後24小時內刪除!
3. 不得使用於非法商業用途,不得違反國家法律。否則後果自負!
4. 本站提供的源碼、模板、插件等等其他資源,都不包含技術服務請大家諒解!
5. 如有鏈接無法下載、失效或廣告,請聯繫管理員處理!
6. 本站資源售價只是贊助,收取費用僅維持本站的日常運營所需!
耘藝源碼網 » 微信小程序Markdown渲染庫_wordpress主題