- AI診斷
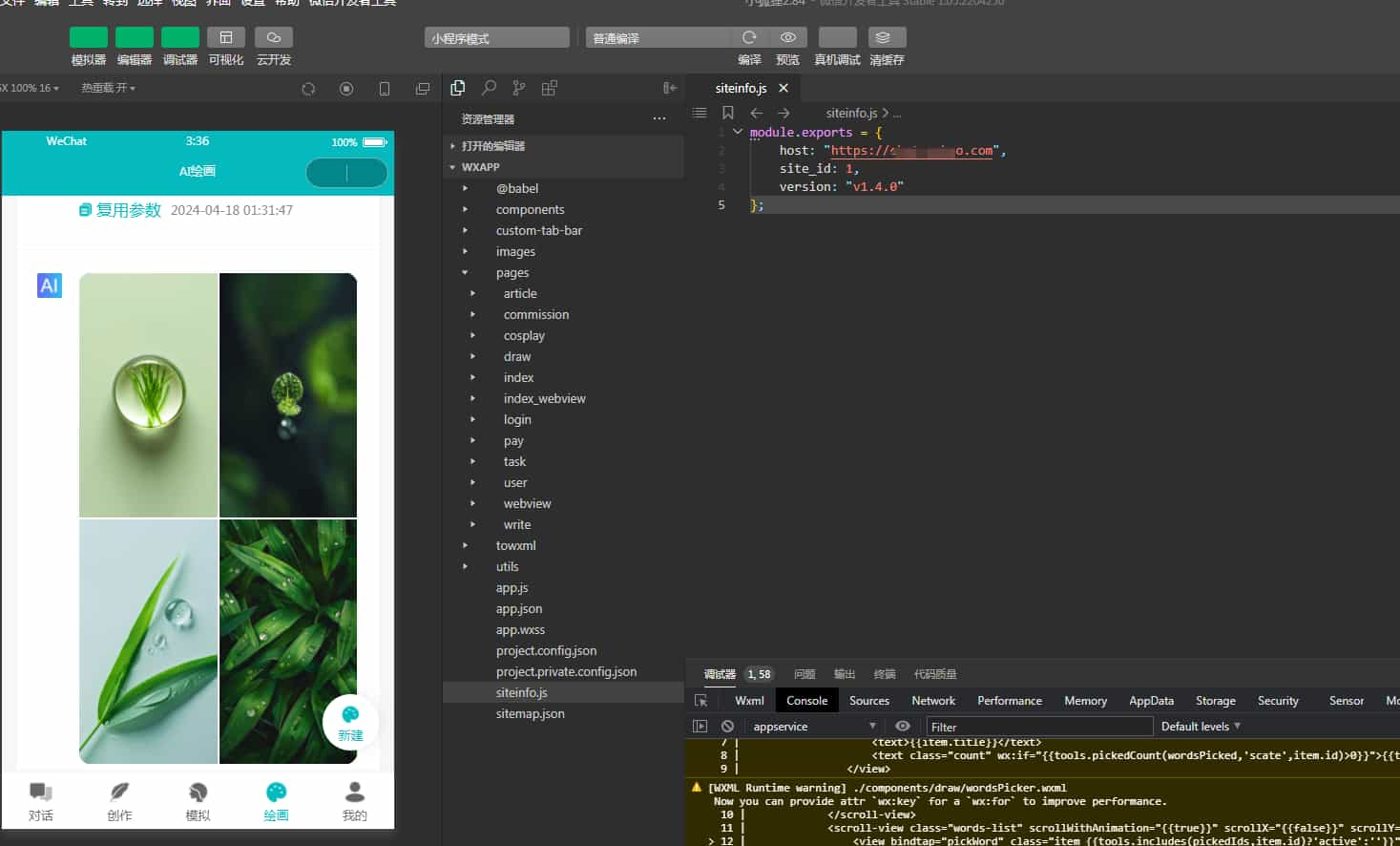
- 部分源碼
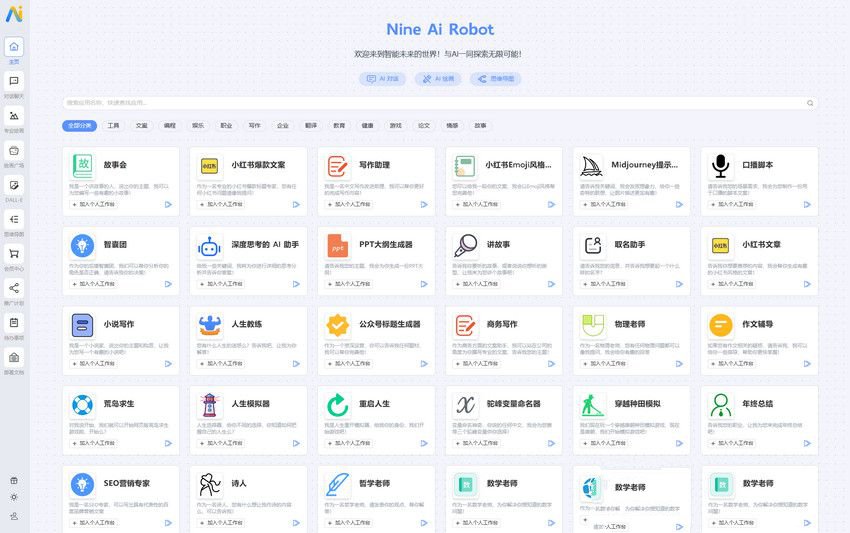
- 資源介紹
- 歷史當天
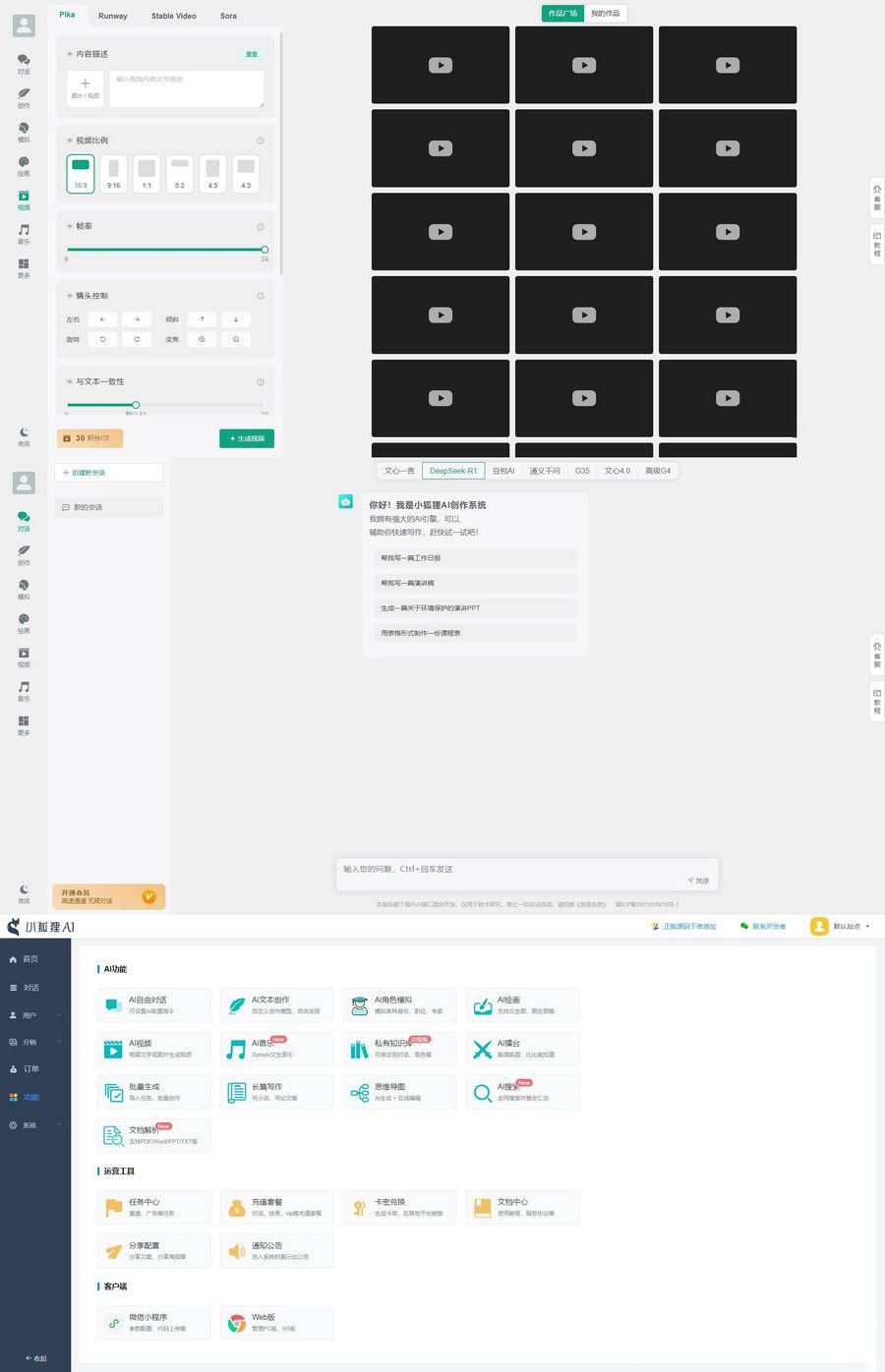
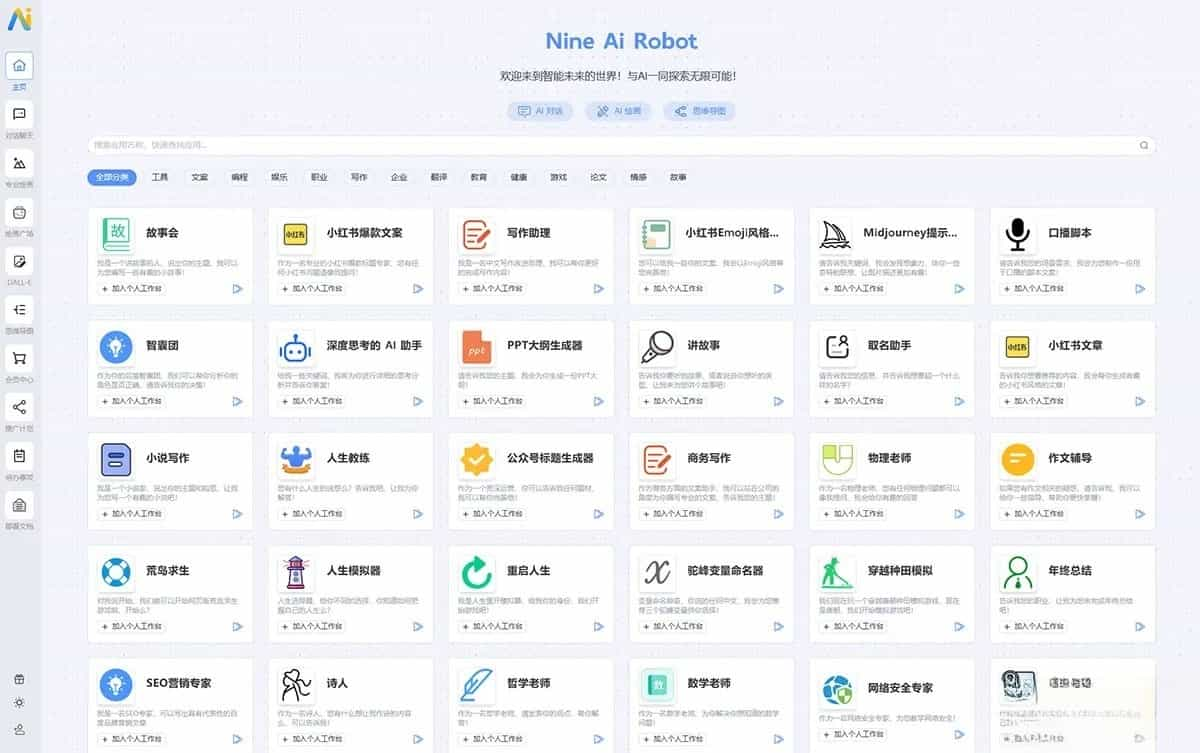
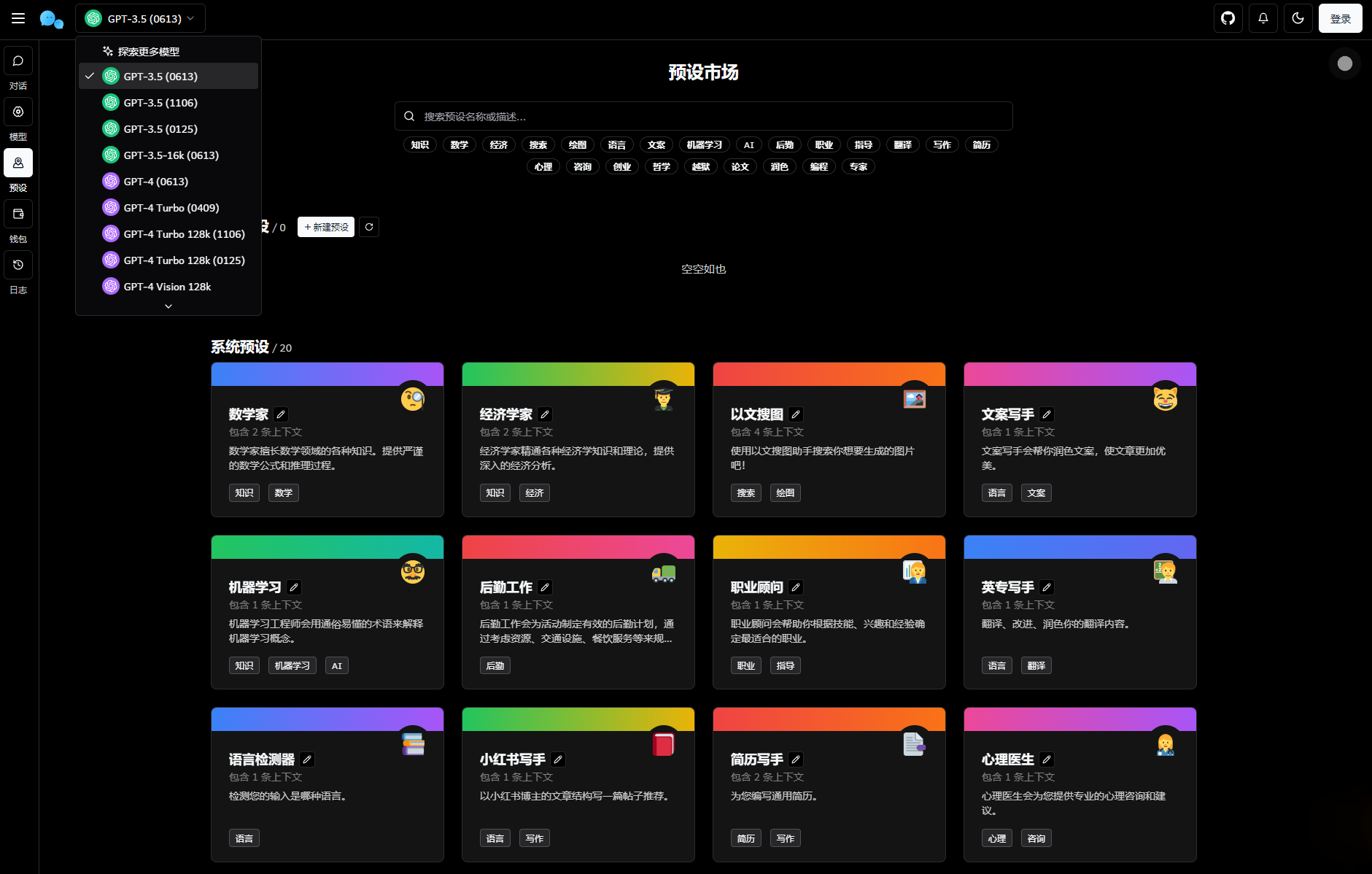
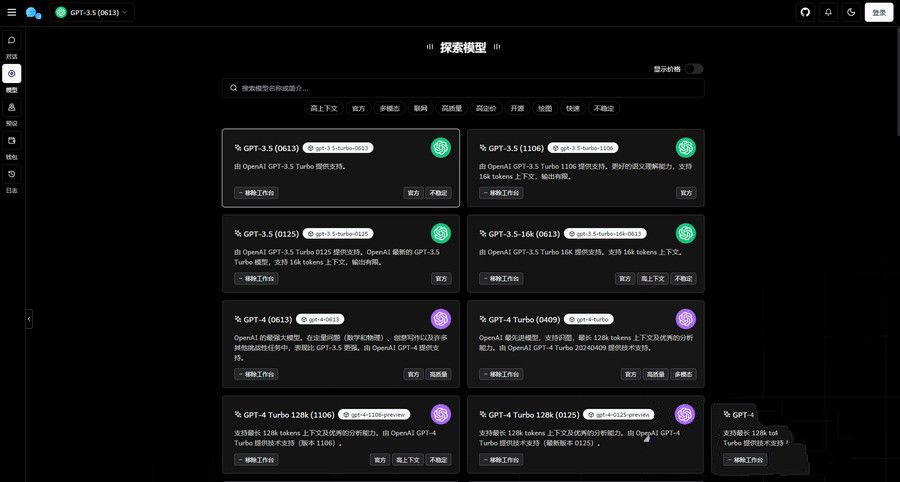
Nine AI.ChatGPT是基於ChatGPT開發的一個人工智能技術驅動的自然語言處理工具,它能夠通過學習和理解人類的語言來進行對話,還能根據聊天的上下文進行互動,真正像人類一樣來聊天交流,甚至能完成撰寫郵件、視頻腳本、文案、翻譯、代碼,寫論文等任務。
必要環境
nodejs version > 16
pnpm version > 6
mysql version >= 5.7
redis
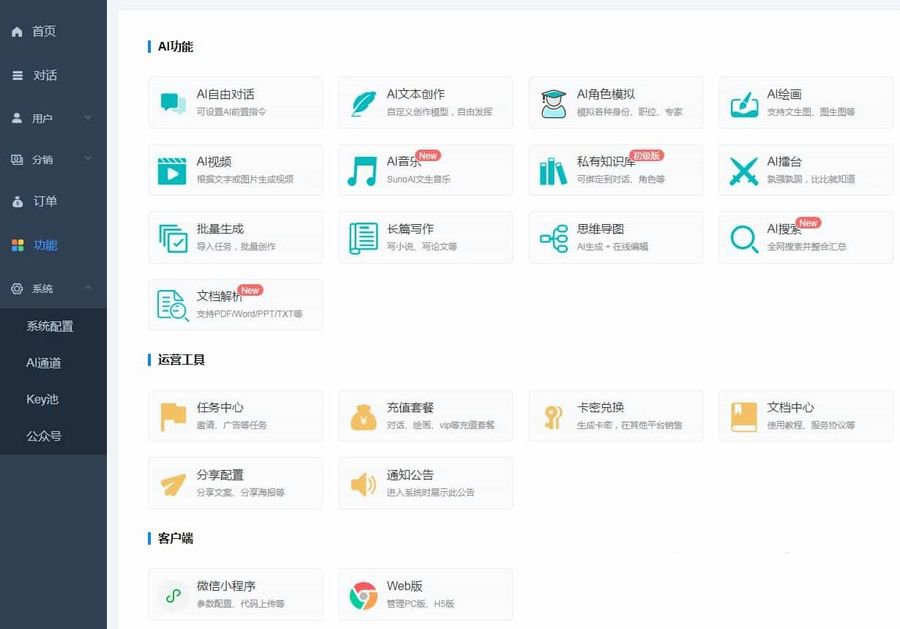
目錄結構
chat 用戶端代碼
admin 管理端代碼
service 服務端代碼
本地開發
三端統一命令
pnpm install 安裝依賴
pnpm dev 啓動項目
pnpm build 打包項目
啓動項目
分別安裝依賴 pnpm i
首先啓動服務端進入service 創建.env文件 在其中修改 測試數據庫信息和redis 配置完成後 pnpm dev
數據庫通過orm映射 啓動項目會自動創建數據庫
啓動完成後可以打開chat admin pnpm dev啓動
關於授權
授權模塊在 src/modules/globalConfig/globalConfig.service.ts 文件下
對函數 nineAiCheckAuth 移除其中內容就並且移除onModuleInit的nineAiCheckAuth就可以移除授權
對應的 src/modules/task/task.service.ts中的定時任務也可以移除掉 checkauth 定時任務
打包路徑問題
service
後端服務直接 pnpm build 即可 .env爲環境變量文件 需要後續自己掛載或者創建 項目有 示例文件.env.example
打包命令會對代碼混淆,打包之後 只需要下圖這些文件即可、其他文件不再需要
後端服務打包後需要這七個文件
chat
前端項目打包的配置文件是.env.production 和admin相同
只需要改變這個變量 如果分開部署的則填寫你的線上後端服務地址 建議分開 第一行地址填寫這個自己的線上地址就行
admin
管理端是同理、一樣修改這個文件
同樣分離部署只需要打開紅框的內容即可、替換爲自己的線上地址 其餘配置並不需要修改 也暫時用不到
其他文件
刷新404問題
前端history項目刷新都會404 需要對Nginx進行配置

2. 分享目的僅供大家學習和交流,不能確保資源完整性和時效性,請在下載後24小時內刪除!
3. 不得使用於非法商業用途,不得違反國家法律。否則後果自負!
4. 本站提供的源碼、模板、插件等等其他資源,都不包含技術服務請大家諒解!
5. 如有鏈接無法下載、失效或廣告,請聯繫管理員處理!
6. 本站資源售價只是贊助,收取費用僅維持本站的日常運營所需!
耘藝源碼網 » NineAi新版AI系統網站源碼ChatGPT
- 2024-01-16 AI網站推廣新玩法月月躺賺1萬+
- 2024-01-16 2023年商業視覺實戰班第70期商業設計中的視覺內容製作與營銷策略
- 2024-01-16 微信自動清粉軟件可自用可變現一天400+
- 2024-01-16 如何構建品牌社羣培養穩定用戶吸引和留住穩定用戶羣
- 2024-01-16 風口掙錢項目:AI合成商業實戰班2023年AIGC
- 2024-01-16 帝國cms超級TAG管理 SEO利器TAG管理插件工具
- 2024-01-16 極簡雲驗證商業版已經開源
- 2024-01-16 奇蹟地下城_3D奇蹟地下城_WIN學習手工服務端_通用語音視頻教程_充值物品後臺_安卓IOS蘋果雙端
- 2024-01-16 多語言BieWell虛擬幣交易所繫統源碼,OTC永續合約,期權交易,BTC幣幣交易,秒合約交易,申購,礦機,帶有風控
- 2023-01-16 視頻剪輯課程:灰原絲滑運鏡剪輯實戰課程
- 2023-01-16 編程課程:C++高級嵌入式核心指南級課程
- 2023-01-16 直播教學課程:本地生活直播實操玩法50講
- 2023-01-16 基於TPSHOP框架二開ETH USDT多幣理財系統源碼
- 2023-01-16 Oneclrle社交類圈子typecho主題內附安裝教程
- 2022-01-16 【2022修復版】最新優化早起打卡完整運營源碼/帶圖文大家教程/對接免籤月支付接口/優化掃碼流程/修復若干問題
- 2022-01-16 高顏值自適應博客主題Puock WordPress主題
- 2022-01-16 2022最新V雲髮卡完整運營源碼/對接免籤支付接口
- 2022-01-16 live三網免掛全網INTL三網免掛碼支付源碼
- 2022-01-16 最新優化早起打卡完整運營源碼/帶圖文教程/對接免籤月支付接口/優化掃碼流程/修復若干問題
- 2022-01-16 新版【士兵掃雷UI改版】12月未新增多頁面新UI士兵掃雷遊戲源碼
- 2022-01-16 基於蘋果CMS打賞直播源碼/引流吸粉視頻/-兩種播放模式/包天包月包年觀看/仿抖音快手直播/廣告自動彈窗
- 2022-01-16 適合做視頻打賞的蘋果cms仿直博平臺源碼
- 2022-01-16 瀚洋視頻直播/抖音短視頻/直播帶貨/自動發言+直播間帶遊戲/三端互通,pc+安卓(運營版)
- 2022-01-16 伯樂髮卡無授權2022版/修復免簽約支付接口
- 2022-01-16 鳳鳴娛樂2021版,真人,契約分紅,新後臺,採集全修復de
- 2022-01-16 2021修復天恆版通亞娛樂版本,雙玩法盤口,獨立代理系統de
- 2022-01-16 重新打包新版博易cpAPI接口網真正的運營版服務器裏面打包的源碼
- 2022-01-16 韓語版聚星時時彩源碼.修復採集,修復已知數據庫提權漏洞de
- 2022-01-16 2021包網版杏鑫娛樂完整cp+真人高端版本vue+js+開獎
- 2022-01-16 杏c新UI系統完整採集全部修復完畢
- 2022-01-16 首發綜合盤帶系統彩版本源碼並非純接口程序完整分離式自己研究+文字搭建教程de
- 2022-01-16 2022年最新盲盒商城完整運營源碼/對接免籤支付接口
- 2022-01-16 H5幸運60秒源碼帶後臺控制完整開源de
- 2022-01-16 鳳凰聯盟源碼帶有代理模式契約功能de
- 2022-01-16 樂購最新的手機端UI重新版設計vue開發框架de
- 2022-01-16 淘金娛樂BC源碼帶手機端+採集器
- 2022-01-16 二開全新UI美化,所有采集修復2BC源碼完整版de
- 2022-01-16 最新獨家完整【運營版本】藍冠二次開發高仿VR CP風格
- 2022-01-16 (自適應手機端)響應式智能攝像頭設備pbootcms網站模板 藍色安全防***子探頭設備網站源碼
- 2022-01-16 帝國Cms模板,仿天奇生活網源碼 生活常識美食女性資訊網站
- 2022-01-16 emlog獨立會員中心模板源碼 UserEmlog Ver:1.0
- 2021-01-16 軟裝設計配飾色彩搭配教程
- 2021-01-16 2020年二級註冊建築師備考
- 2021-01-16 C++從0到1入門學編程
- 2021-01-16 17個前端常用功能小實戰
- 2021-01-16 EasyAdmin極簡社區論壇系統源碼
- 2021-01-16 定製二開聊天APP社區APP紅包IM軟件即時通訊源碼
- 2021-01-16 Java版穩定1.1版|ARYA雲支付支付寶個碼轉卡轉賬免籤聚合支付
- 2021-01-16 修復版滿堂彩帶手機版
- 2021-01-16 二開玖勝/多語言/免費API線/資訊已對接/K線已修復/時間點位雙面盤
- 2021-01-16 六合資料站/六合心水/帶獨立後臺/帶採集
- 2021-01-16 大富二開白色聚星
- 2021-01-16 區塊鏈商城新富社區
- 2020-01-16 家政清潔鐘點服務網站模板
- 2020-01-16 2020全新防封短網址生成系統源碼
- 2020-01-16 全新番茄社區黃瓜視頻APP源碼
- 2020-01-16 親測更新教程網頁遊戲【九星天辰訣】一鍵即玩服務端
- 2020-01-16 E.M-X捕魚遊戲源碼使用E.M-X開發,完整可用。
- 2020-01-16 修仙網頁遊戲【逆神】一鍵即玩服務端+功能站+詳細教程
- 2020-01-16 水務供水調度系統類網站織夢模板(帶手機端)
- 2020-01-16 工業機械生產設備網站模板
- 2020-01-16 Thinkphp校園新聞發佈系統源碼 畢業設計項目實例
- 2020-01-16 手遊【尋秦記3D】熱血尋秦2019總結版一鍵即玩雙端+授權後臺+外網教程
- 2020-01-16 廚房衛浴水龍頭網站模板
- 2020-01-16 高仿抖音短視頻APP源碼 原生java雙端源碼+開發視頻教程
- 2019-01-16 方維P2P股票配資+p2p借貸+p2p理財多合一版+ 電腦版+手機版+APP
- 2019-01-16 藍色大氣站長目錄導航網站源碼 帝國cms內核
- 2018-01-16 最新精品母嬰商城社區DZ商業版模板|PHP整站帶後臺+WAP手機版親子母嬰社區模板
- 2018-01-16 S!問政 V2.2 PHP5.3問政運營站點地方門戶必備問政系統【價值:¥6,888.00】
- 2018-01-16 [1314]站點展示牆 V2.7.3站點展示牆是一個展示站點logo的專題頁面,進行網站展示和宣傳
- 2018-01-16 建築工程集團行業類網站織夢模板(帶手機端)
- 2018-01-16 新版ECshop母嬰用品奶粉商城系統源碼|母嬰用品商城帶微商城+微分銷+微信支付功能
- 2018-01-16 廣州二手網整站源碼+shop+BBS論壇+分類信息,DEDECMS內核