- AI診斷
- 部分源碼
- 資源介紹
- 歷史當天
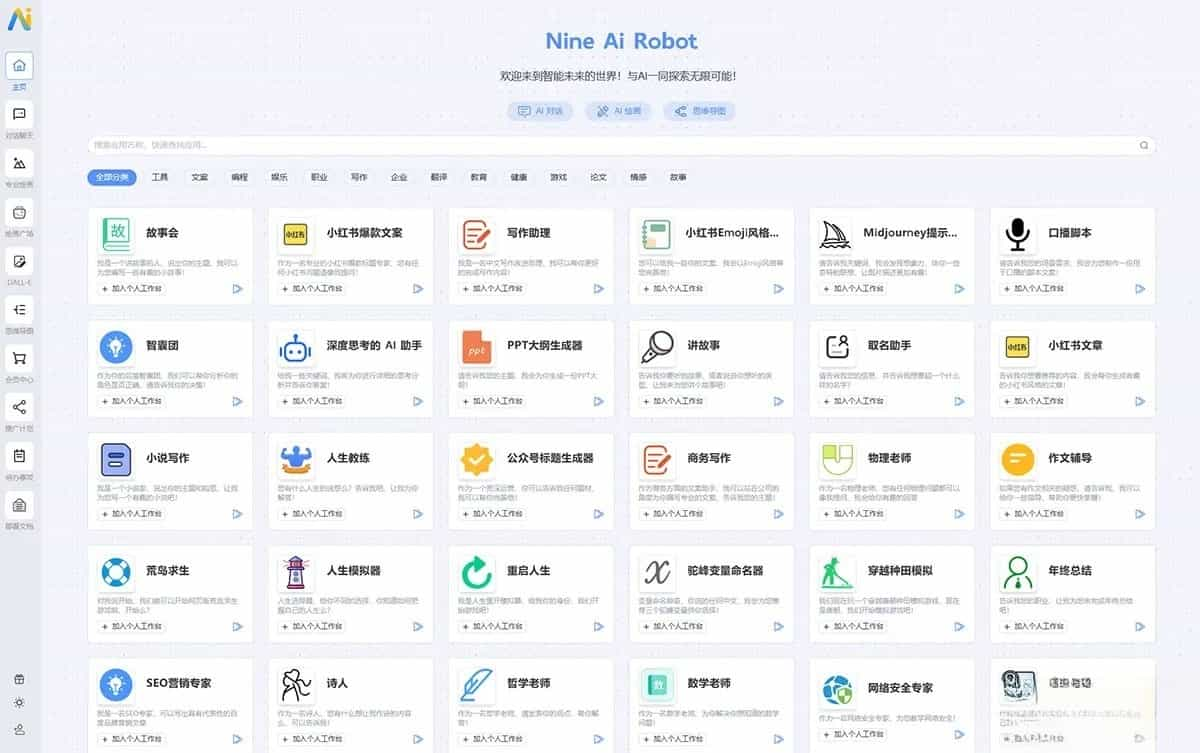
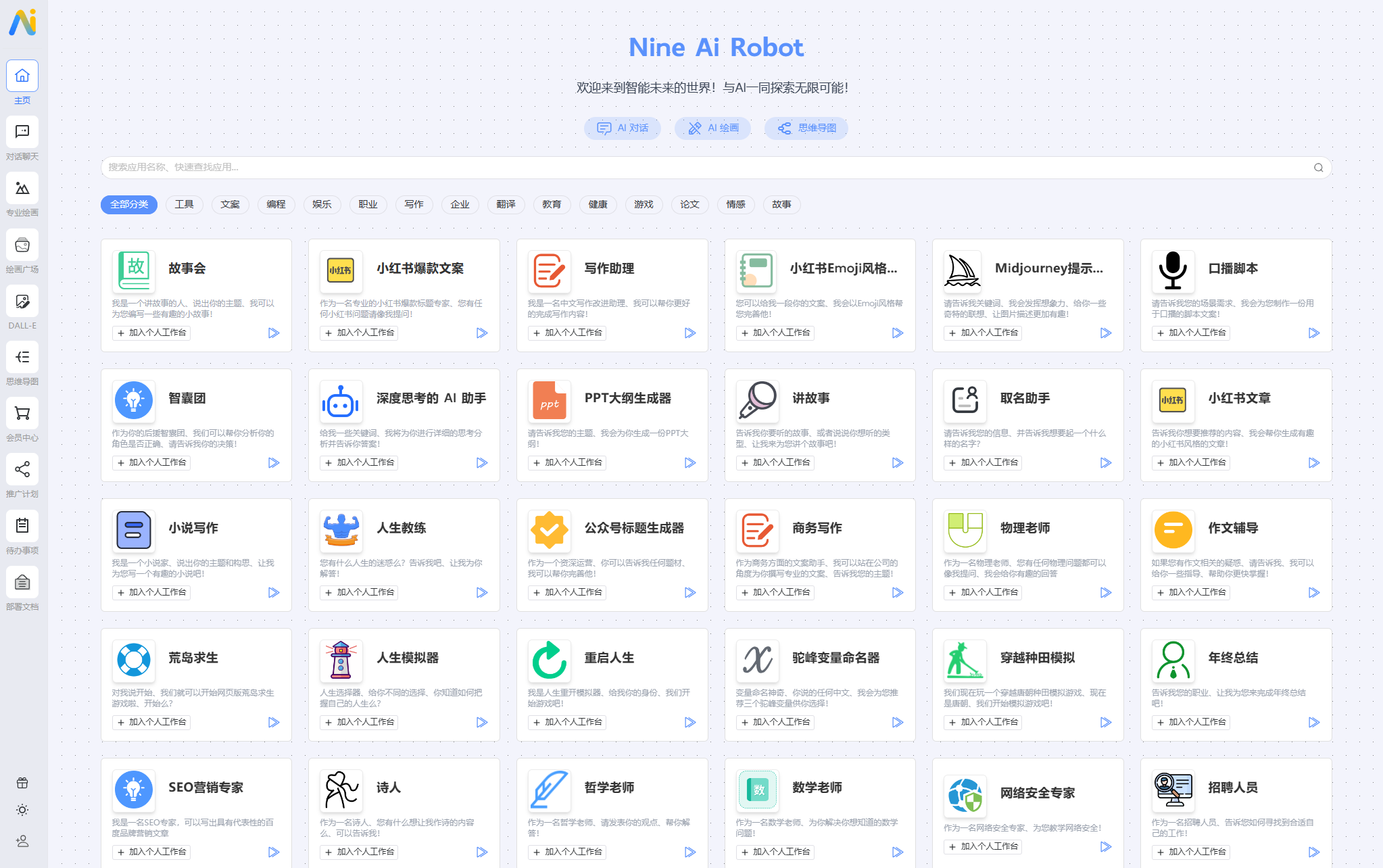
NineAi 新版AI系統網站源碼,基於ChatGPT開發的一個人工智能技術驅動的自然語言處理工具它能夠通過學習和理解人類的語言來進行對話,還能根據聊天的上下文進行互動真正像人類一樣來聊天交流,甚至能完成撰寫郵件、視頻腳本、文案、翻譯、代碼,寫論文等任務。
安裝教程:
必要環境
nodejs version > 16 pnpm version > 6 mysql version >= 5.7
redis目錄結構chat
用戶端代碼admin 管理端代碼service
服務端代碼本地開發三端統一命令pnpm install
安裝依賴pnpm dev
啓動項目pnpm build
打包項目啓動項目分別安裝依賴 pnpm i
首先啓動服務端進入service 創建.env文件 在其中修改
測試數據庫信息和redis 配置完成後 pnpm dev數據庫
通過orm映射 啓動項目會自動創建數據庫啓動完成後可
以打開chat admin pnpm dev
啓動關於授權授權模塊在 src/modules/globalConfig/globalConfig.service.ts
文件下對函數 NineAiCheckAuth
移除其中內容就並且移除onModuleInit
的NineAiCheckAuth就可以移除授權對應的 src/
modules/task/task.service.ts中的定時任務也可以移除
掉 checkauth 定時任務打包路徑問題service後端服務直
接 pnpm build 即可 .env爲環境變量文件 需要後續自己
掛載或者創建
項目有 示例文件.env.example打包命令會對代碼混淆,
打包之後 只需要下圖這些文件即可、其他文件不再需要後
端服務打包後需要這七個文件chat前端項目打包的配置文
件是.env.production 和admin相同只需要改變這個變量
如果分開部署的則填寫你的線上後端服務地址建議分開 第
一行地址填寫這個自己的線上地址就行admin管理端是同
理、一樣修改這個文件同樣分離部署只需要打開紅框的內
容即可、替換爲自己的線上地址 其餘配置並不需要修改
也暫時用不到其他文件刷新404問題前端history項目刷新
都會404 需要對Nginx進行配置

2. 分享目的僅供大家學習和交流,不能確保資源完整性和時效性,請在下載後24小時內刪除!
3. 不得使用於非法商業用途,不得違反國家法律。否則後果自負!
4. 本站提供的源碼、模板、插件等等其他資源,都不包含技術服務請大家諒解!
5. 如有鏈接無法下載、失效或廣告,請聯繫管理員處理!
6. 本站資源售價只是贊助,收取費用僅維持本站的日常運營所需!
耘藝源碼網 » NineAi新版AI系統網站源碼
- 2024-06-14 WordPress整站源碼網站數據打包4000條帶視頻+教程
- 2024-06-14 異次元髮卡二次元風格全開源髮卡最新源碼1.3.0去授權版
- 2024-06-14 域名信息查詢同款WHOIS源碼php源碼
- 2023-06-14 最新閃客網盤系統源碼支持限速+按時收費+文件分享+可對接易支付
- 2023-06-14 OTC承兌平臺系統源碼 otc承兌商支付系統 區塊鏈支付系統源碼
- 2023-06-14 全新UI影視投資 日語投資系統 優惠加息送卷 虛擬幣充值 在線客服
- 2023-06-14 滿度投資理財 帶餘額寶 合約收益 p2p理財 積分商城 小遊戲
- 2023-06-14 最新源支付Ypay系統開心穩定最新免授權源碼 三平臺免掛免簽約支付
- 2023-06-14 H5打包版雙語言的虛擬幣礦機交易系統 USDT支付 礦機系統 存幣生息
- 2023-06-14 小狐狸ChatGPT付費創作系統V2.0.2智能問答小程序
- 2023-06-14 藍搜網頁版源碼 | 藍奏雲網盤搜索引擎網站系統源碼
- 2023-06-14 最新首發 遊戲陪玩 語音聊天系統3.0商業升級獨立版本源碼 打賞功能 動態廣場功能
- 2023-06-14 可視化後臺數據儀表盤網站源碼 html5模板
- 2023-06-14 新版可運營級網盤系統網站源碼 支持轉存和限速
- 2023-06-14 Java+uniapp交易所源代碼 附搭建教程 java交易所APP完整源代碼
- 2023-06-14 MtfLive直播導航PHP源碼 聚合直播系統網站源碼
- 2023-06-14 H5視頻播放器源碼 支持本地選擇視頻播放 帶截圖功能
- 2023-06-14 可二開最新合約微交易系統源碼 微盤交易系統源碼
- 2023-06-14 諾訊VIP影視解析開心版源碼
- 2023-06-14 WordPress添加AI人工智能聊天ChatGpt-WP插件1.2.0
- 2023-06-14 最新版易支付V6.99 支付程序需要的自取去授權版 支持自定義套餐價格功能權限
- 2022-06-14 QQ羣管理機器人html5官網源碼
- 2022-06-14 社區授權系統源碼全新開發版本
- 2022-06-14 小狐狸錢包_盜MetaMask錢包_walletConnect錢包源碼
- 2022-06-14 養魚金融投資理財源碼 支持商城 抽獎 投資收益餘額寶等+中英文雙語
- 2022-06-14 網絡圖片加密平臺源碼 圖片在線收款發貨系統源碼
- 2022-06-14 JSON格式轉換程序源碼+去授權版
- 2022-06-14 高效的SEO網站推廣外鏈工具源碼 上傳即可使用
- 2022-06-14 首塗MyThemme第22套模板蘋果CMSv10主題帶後臺破解版ds
- 2020-06-14 WordPress最新Ripro6.9日主題素材下載站源碼 無限制版去授權
- 2020-06-14 多開版開源利物直播購物商城1.1.50**模塊
- 2020-06-14 織夢dedecms仿小程序社交電商系統開發網絡公司網站模板(帶手機移動端)
- 2020-06-14 手遊九州天下一鍵服務端+運營後臺+手工外網端+修改教程
- 2020-06-14 蘑菇導航V1.2版非常不錯的網址導航源碼
- 2020-06-14 新版在線全網音樂搜索下載源碼
- 2020-06-14 遊戲試玩站打碼賺錢平臺系統可運營源碼
- 2019-06-14 很好看的商鋪網HTML源碼分享
- 2019-06-14 H5至尊星空棋牌大廳整站積分源碼運營版附詳細安裝教程
- 2019-06-14 最新完美寶馬永·利源碼組件解密版+雙端APP+完整數據
- 2019-06-14 最新利景YL修復版整站源碼附安裝教程
- 2019-06-14 最新三套NET開發娛樂系統源碼完整打包下載 配套視頻搭建教程
- 2019-06-14 最新富貴電玩3運營級棋牌完整組件 至尊版+國際版+旺旺版三款雙端APP【完美運行】
- 2019-06-14 最新好運來YL美化修復版+完整安裝教程
- 2019-06-14 某美女寫真視頻管理源碼最新版
- 2019-06-14 星耀戰龍+刀鋒+特別版三合一棋牌組件視頻搭建教程
- 2019-06-14 小白可搭建的《老鐵牛牛2》棋牌終極完整版組件+視頻教程
- 2019-06-14 官方賣萬元的某美女寫真視頻管理源碼最新版,帶雲轉碼+會員VIP系統+一鍵採集+代理系統
- 2019-06-14 紫色大氣單頁HTML5網站模板|設計公司網站模板下載
- 2018-06-14 食堂承包餐飲服務管理類網站織夢模板(帶手機端)
- 2018-06-14 響應式物流貨運倉儲服務類網站織夢模板(自適應手機端)
- 2018-06-14 最新通用後臺管理系統EF+MVC框架源碼,基於EF+MVC+Bootstrap構建通用後臺管理系統
- 2018-06-14 [AIUI]手機版 4.2.0 高級版 [qu_app] [價值999元]
- 2018-06-14 2018最新超牛逼的蘋果cms8x自適應模板帶自適應會員中心 手機自適應模板 電影影視網站源碼
- 2017-06-14 汽車配件零部件網站源碼(帶手機版數據同步)|汽車維修潤滑油類dedecms織夢模板
- 2017-06-14 校園o2o系統源碼|校園二手街跳騷市場V2.3完整版源碼|校園二手市場網站源碼下載
- 2017-06-14 響應式工商公會網站源碼(自適應手機版)|HTML5政府商會類網站dedecms織夢模板
- 2017-06-14 克米玉都資訊風格 商業版_GBK【價值420元】
- 2017-06-14 江湖裝修O2O門戶系統至尊破解版開源安裝版+多城市+加盟版+高仿土巴兔模板
- 2017-06-14 生活用品卡通水杯類網站織夢模板(帶手機端)+PC+移動端+利於SEO優化
- 2017-06-14 寵物飼養育種機構網站源碼|貓狗寵物機構類網站dedecms織夢模板(帶手機版數據同步)
- 2017-06-14 手機直播平臺系統程序PHP網站源碼【來自某寶】
- 2017-06-14 響應式新聞資訊網站源碼|HTML5個人技術博客類織夢模板(自適應手機版)