- AI診斷
- 部分源碼
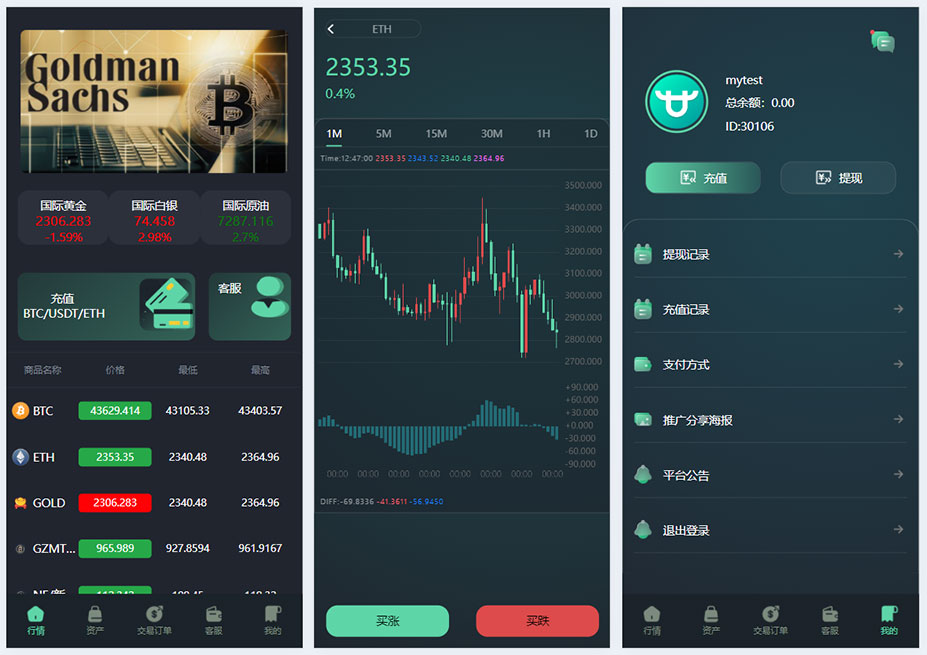
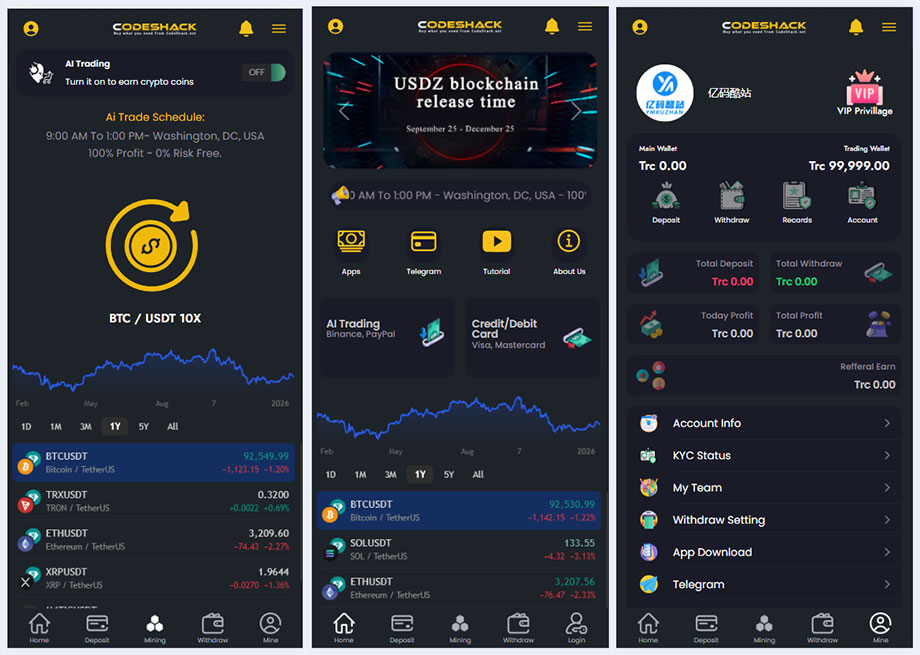
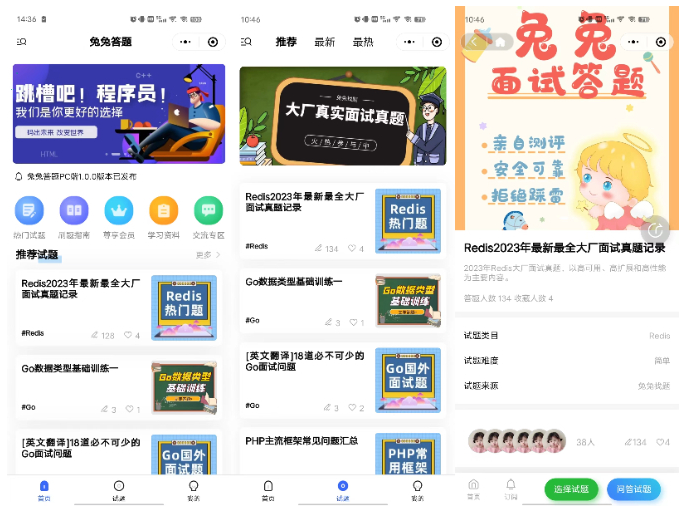
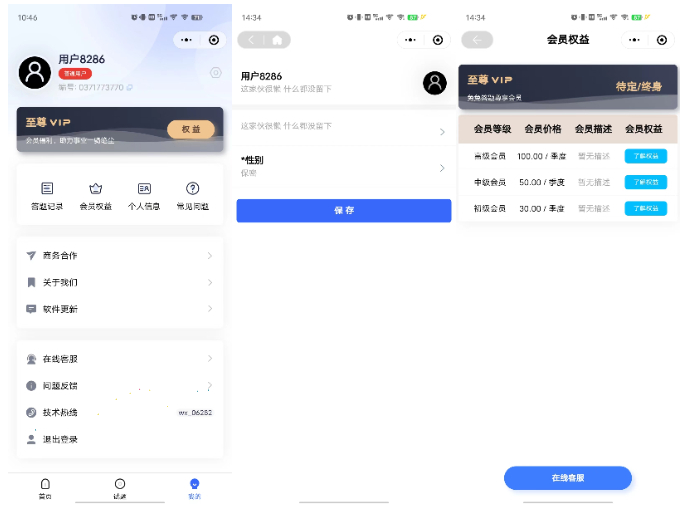
- 資源介紹
- 歷史當天



依賴包安裝
由於node的包非常大,所以提供源代碼的時候就不提供第三方的依賴包,需要自己安裝。在項目目錄下執行npm i即可安裝。
1、PHP的版本必須在8.2x,至於更高的版本,例如8.3x版本以及更高,系統還未完全測試過,生產環境不建議直接使用。
2、MySQL的版本必須是>= 5.7.x的版本,低於5.7.0的版本100%是無法使用的。
3、Redis的版本沒有過多的要求,不過推薦使用7.0以及更高的版本。
4、管理端使用的Vue3的版本開發,同時使用了Element Plus的版本,
所以需要使用Node.js的版本推薦是>= 16.x的版本。同時推薦生產環境,編譯打包成靜態文件運行。
安裝教程:
域名配置,打開utils目錄下的request.js文件,按照文件說明配置實際的API地址。
App.vue裏面的examUpdateTemplateId改成自己的微信小程序訂閱模板id。
代碼中有涉及到開發者的二維碼圖片,根據不同的地方替換成自己即可。
小程序配置,找到manifest.json文件,將下面的appid改成你自己的小程序appid。
“mp-weixin”: {
“appid”: “wxd9f531131711833d”,
“setting”: {
“urlCheck”: false,
“minified”: true,
“postcss”: true,
“es6”: true
},
“usingComponents”: true,
“LazyCodeLoading”: true,
“__usePrivacyCheck__”: true
},
uniapp開發引用配置。找到manifest.json文件,替換成自己實際的域名信息。
“name”: “項目的名稱,可以改成成小程序的名稱”,
“appid”: “uniapp上創建一個用,會分配一個引用appid,填寫到此處”,
“description”: “項目描述,也可以寫成小程序的名稱或者描述”,
2. 分享目的僅供大家學習和交流,不能確保資源完整性和時效性,請在下載後24小時內刪除!
3. 不得使用於非法商業用途,不得違反國家法律。否則後果自負!
4. 本站提供的源碼、模板、插件等等其他資源,都不包含技術服務請大家諒解!
5. 如有鏈接無法下載、失效或廣告,請聯繫管理員處理!
6. 本站資源售價只是贊助,收取費用僅維持本站的日常運營所需!
耘藝源碼網 » 兔兔答題源碼一款前後端開源的移動端答題系統2
- 2024-10-24 PC蛋蛋彩票投注競猜源碼,幸運28源碼,快三彩票源碼,房間模式陪玩機器人,前端Vue編譯後+後端
- 2023-10-24 【簡單搭建】狂雨小說網站源碼帶管理後臺手機端和採集
- 2023-10-24 Cloudreve雲盤系統源碼支持本地儲存和對接各大對象儲存界面美觀
- 2023-10-24 10月最新美化更新情侶飛行棋網站源碼情侶小遊戲含修改教程等
- 2023-10-24 直播實戰課程:0到1高併發仿鬥魚直播平臺實戰
- 2023-10-24 短視頻直播帶貨教程:2023直播帶貨入門進階運營實訓
- 2023-10-24 提升高效記憶力法藍海虛擬資源項目成交簡單多種變現方式月入過萬
- 2022-10-24 2022年最新版影視小程序源碼/支持Json官解+卡密系統源碼
- 2020-10-24 Q版玄幻頁遊【問仙】單機版一鍵端修復商城 任務BUG
- 2020-10-24 網遊劍蹤俠影單機版一鍵安裝GM無限元寶 帶遊戲安裝視頻
- 2020-10-24 網遊彩虹島2.4單機版一鍵服務端
- 2020-10-24 最新換皮【新幽冥傳奇】一鍵端+微端+GM後臺+安卓蘋果端+詳細教程
- 2020-10-24 手遊【漢王紛爭】VM一鍵服務端+授權後臺附帶視頻教程
- 2020-10-24 手繪插畫賺錢小項目,零門檻低成本月創收10000+
- 2020-10-24 抖音網紅號快速爆粉,簡單快速漲粉之網紅選美號!
- 2020-10-24 崑崙網盟暴力淘金記第7計-零基礎操作解夢命理項目月賺60w+
- 2020-10-24 王者榮耀綜合教程站關鍵詞截流全自動月賺萬元
- 2020-10-24 老項目勁爆拆解還原年入百萬核心祕密
- 2020-10-24 織夢內核灰色手遊遊戲網站模板源碼[帶手機版]
- 2020-10-24 dedecms織夢模板黑色光管環保燈網站模板源碼[帶手機版]
- 2019-10-24 2019新版聚合支付易支付第四方支付源碼帶代理推廣
- 2019-10-24 雲賞V7.0微信視頻打賞系統源碼
- 2018-10-24 PHP素材火在線製作文字表情吸粉源碼,動態生成文字表情圖片源碼,在線製作表情包源碼
- 2018-10-24 響應式餐具類網站織夢模板(自適應手機端)+PC+wap+利於SEO優化
- 2018-10-24 我的勳章 3.7 商業版,勳章升級寄售到功能,管理員可以批量添加勳章等
- 2018-10-24 2018最新域名縮短認證V標誌生成源碼
- 2018-10-24 直播盒子網站源碼 直播網站程序源碼下載 搭建屬於自己的聚合
- 2017-10-24 Thinkphp藍色大氣的響應式輕量級通用後臺,採用Bootstrap3製作,自帶權限管理功能等
- 2017-10-24 HTML5遊戲《鬥獸棋》源碼下載
- 2017-10-24 七彩閃爍廣告格子商業版 七彩閃爍帶廣告管理[價值:199元]
- 2017-10-24 裝潢設計裝修公司類網站織夢模板(帶手機端)
- 2017-10-24 HTML5遊戲《瓷磚導火線》源碼下載
- 2016-10-24 php網絡名片系統源碼免費電子雲名片3.2版
- 2016-10-24 幣勝網虛擬貨幣交易平臺商業版+認購+交易+衆籌+分紅+支付等